还不会在ai中将图片转换成路径图?其实操作很简单的,本节就介绍了在ai中将图片转换成路径图的操作步骤,还不了解的朋友就跟着小编学习一下吧,希望对你们有所帮助。
打开ai,鼠标左键单击【文件】下的【新建】,新建一个空白文件来绘制图形,

鼠标左键单击【文件】菜单下的【置入】,添加一张卡通图片,并在绘图区中,鼠标左键选择添加好的图片,

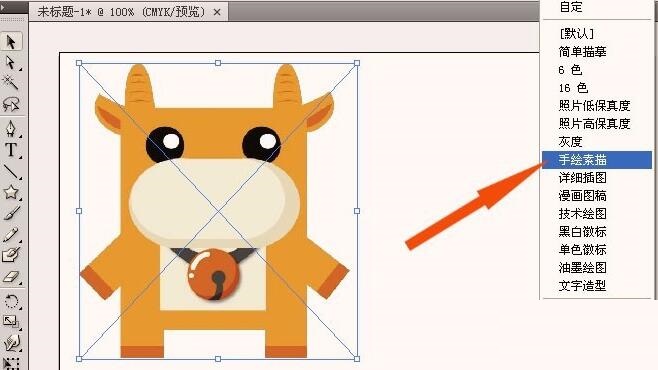
鼠标左键单击菜单栏下的【实时描摹】下拉列表中的【手绘素描】,

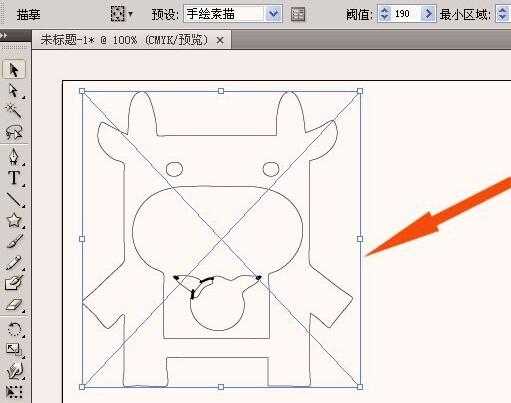
在绘图区可以看图片修改为素描线条的图片了,

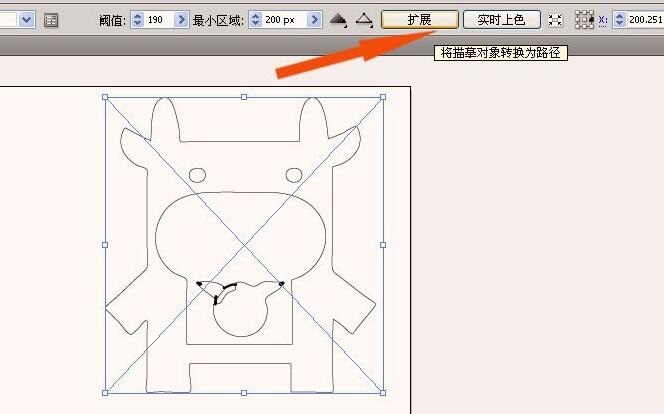
鼠标左键单击菜单栏下的【扩展】按钮,

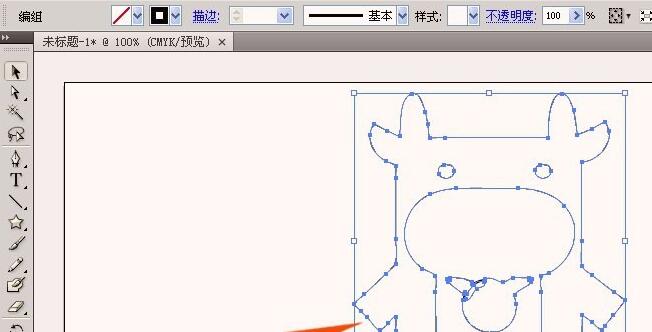
在绘图区可以素描线条图转换成路径图了,

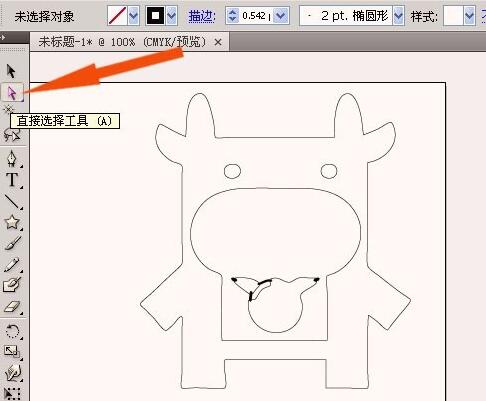
鼠标左键单击左边工具栏的选择工具,

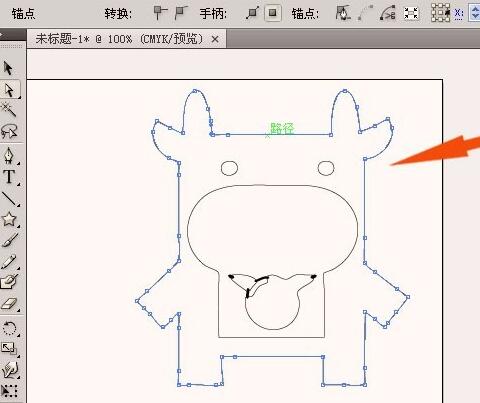
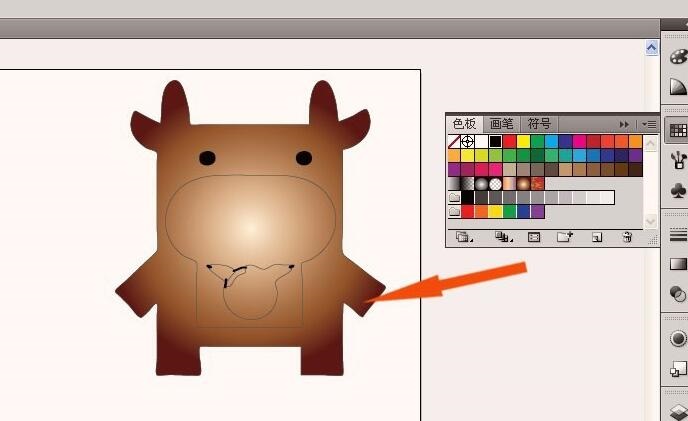
在路径图中,鼠标左键选择封闭的路径图,可以填充不同的颜色,

最后鼠标左键单击【颜色面板】选择棕色填充图形,如图。通过这样的操作,图片转换成路径图就可以设置不同颜色了。

上文就讲解了在ai中将图片转换成路径图的操作步骤,希望有需要的朋友都来学习哦。



 超凡先锋
超凡先锋 途游五子棋
途游五子棋 超级玛丽
超级玛丽 口袋妖怪绿宝石
口袋妖怪绿宝石 地牢求生
地牢求生 原神
原神 凹凸世界
凹凸世界 热血江湖
热血江湖 王牌战争
王牌战争 荒岛求生
荒岛求生 植物大战僵尸无尽版
植物大战僵尸无尽版 第五人格
第五人格 香肠派对
香肠派对 问道2手游
问道2手游




























