使用ai还不会制作圆形的循环图吗?或许有的新手朋友还不了解,那么小编今天就为大家分享关于ai制作圆形的循环图的操作流程,希望通过本篇文章的学习,可以让大家对ai有更深的了解。
其实,只要掌握了圆形循环图的设计思想,那么无论什么图形可以做成圆形的循环模式。此处以六个五角星的圆形循环图为例说明。

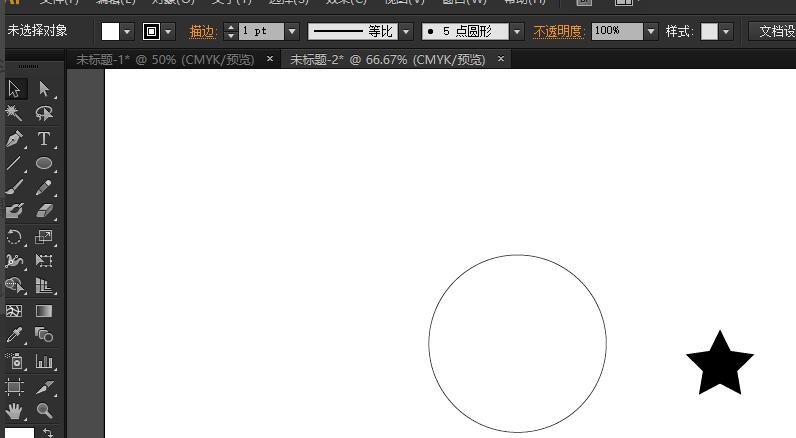
利用左侧的椭圆形工具,画出一个圆形。再用星形工具画出一个方正的星形。

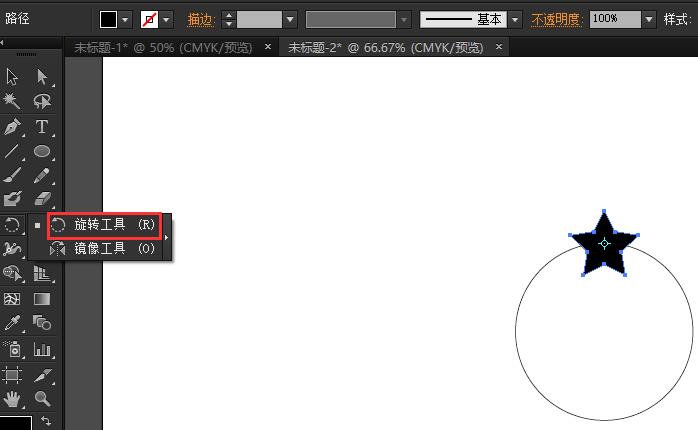
将星形放置到圆形上方,使星形的中心点与圆形上方的顶点重合。先选中该星形,再选择工具栏中的旋转工具。

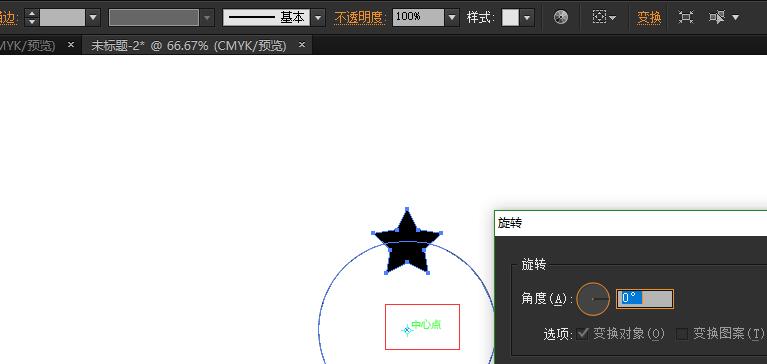
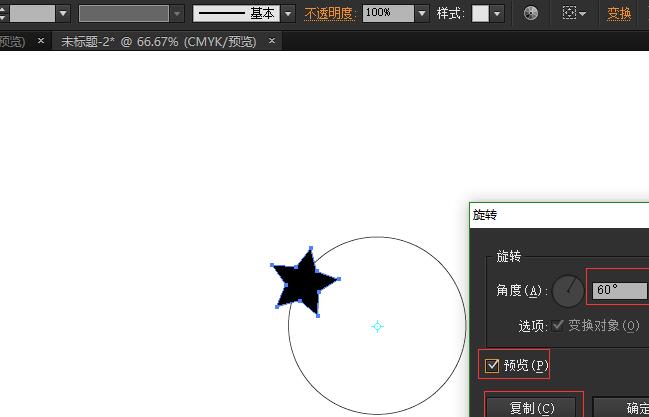
将旋转工具的定位点移至圆形的中心点处,按住Alt键,同时将鼠标对准中心点处的定位点,单击鼠标,就会弹出旋转的设置对话框。

既然是以六个五角星进行旋转,那么在角度上就要设置为60度(360度除以6)。中间的预览可以选中,以便即时查看效果。下方则要点击左侧的复制。


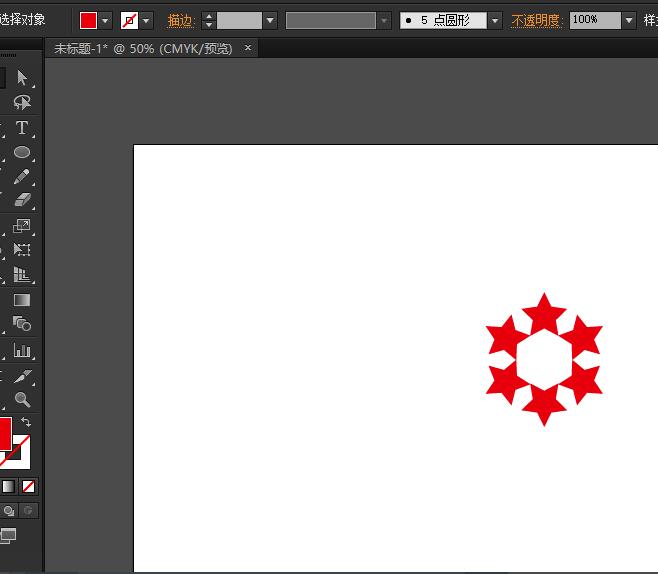
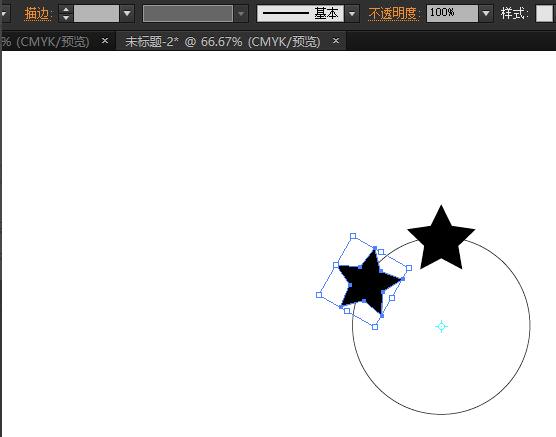
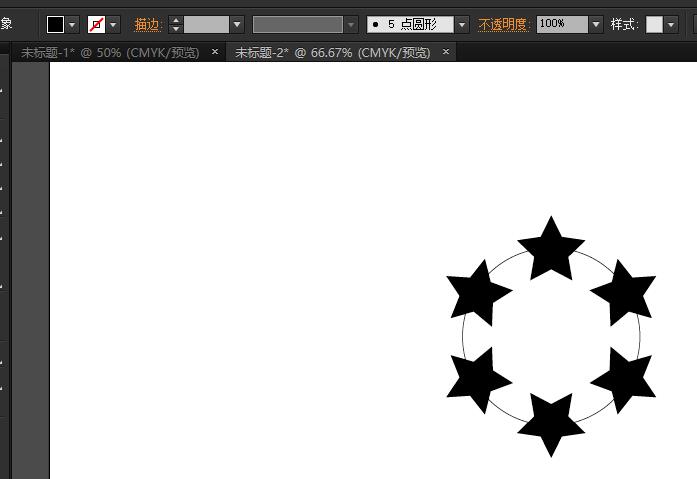
再选中复制好的那个五角星,重复上述步骤,复制出五个五角星,加上原来的总共是六个。这六个五角星就形成了圆形循环图。

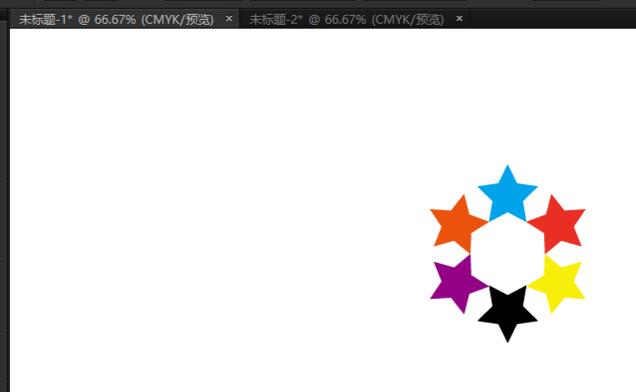
删除圆形,将每个五角星的首尾相连,再上色。这样一个简单的圆形循环图就绘制成功。

上文就讲解了ai制作圆形的循环图的操作流程,希望有需要的朋友都来学习哦。



 超凡先锋
超凡先锋 途游五子棋
途游五子棋 超级玛丽
超级玛丽 口袋妖怪绿宝石
口袋妖怪绿宝石 地牢求生
地牢求生 原神
原神 凹凸世界
凹凸世界 热血江湖
热血江湖 王牌战争
王牌战争 荒岛求生
荒岛求生 植物大战僵尸无尽版
植物大战僵尸无尽版 第五人格
第五人格 香肠派对
香肠派对 问道2手游
问道2手游




























