在使用ai的时候如何将线条变成圆头的呢?下面是小编介绍ai制作线条变成圆头的操作过程,有需要的小伙伴一起来下文看看吧,希望可以帮助到大家!
1、我们现在看到画布中是两个圆形

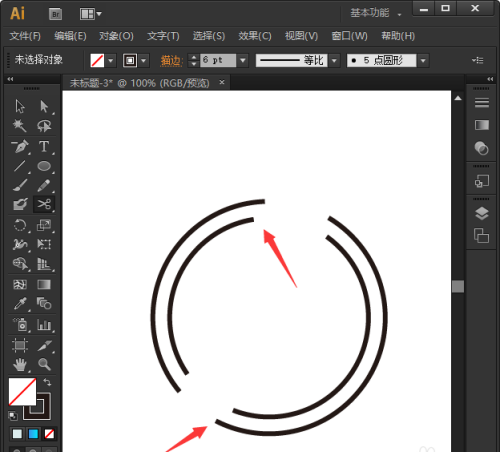
2、接下来,我们用剪刀工具把分别圆形剪断之后,发现圆形线条两端是平头的

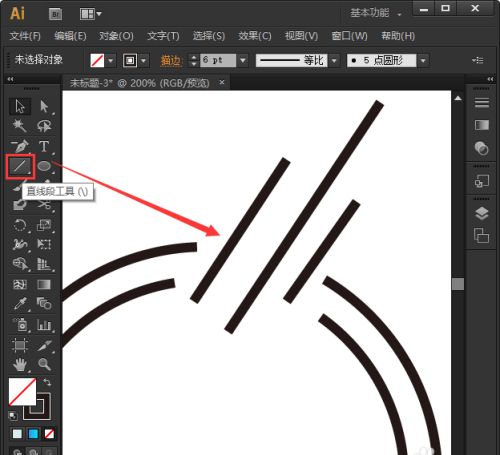
3、接着,我们用【直线段工具】画出几条线条,发现线条的两端也是默认为平头

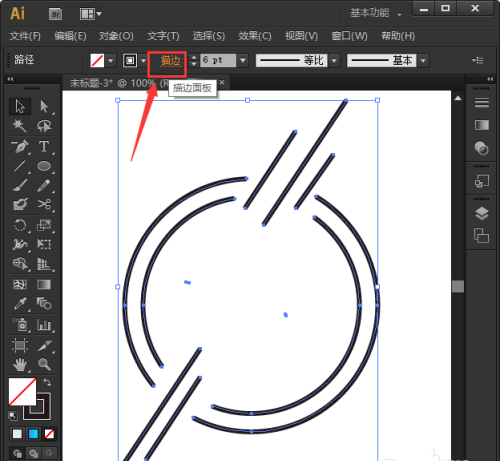
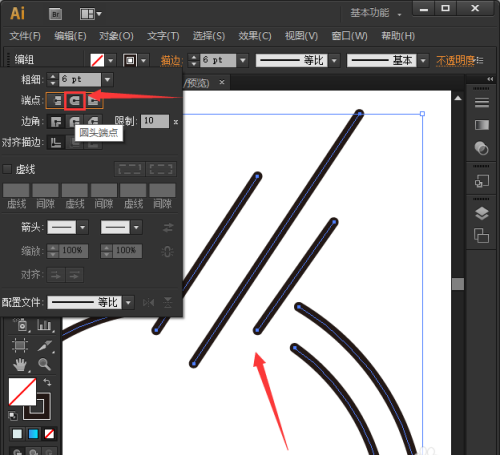
4、接下来,我们把图形和线条全部选中,然后点击【描边面板】

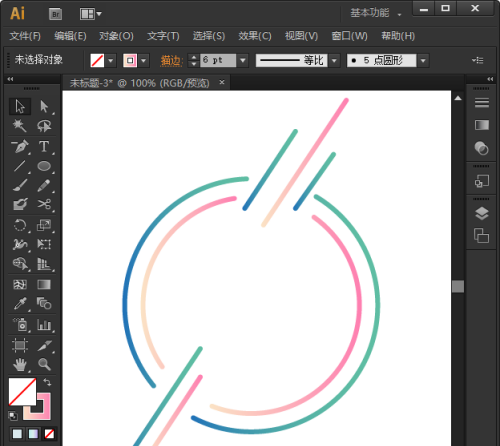
5、我们在描边面板里面选择第二个的【圆头端头】,这时候发现图形和线条全部变成圆头的效果了

6、最后,我们在描边颜色里面,分别给图形和线条填充上不同的渐变颜色就完成了

根据上文为你们讲解ai制作线条变成圆头的方法,你们是不是都学会啦!



 超凡先锋
超凡先锋 途游五子棋
途游五子棋 超级玛丽
超级玛丽 口袋妖怪绿宝石
口袋妖怪绿宝石 地牢求生
地牢求生 原神
原神 凹凸世界
凹凸世界 热血江湖
热血江湖 王牌战争
王牌战争 荒岛求生
荒岛求生 植物大战僵尸无尽版
植物大战僵尸无尽版 第五人格
第五人格 香肠派对
香肠派对 问道2手游
问道2手游




























