ai怎么设计点连线字体呢?今天的这篇攻略和大家聊一聊关于ai制作圆点文字的技巧,希望能够帮助到有需要的朋友。
1、打开AI软件,用文字工具输入文本,尽量选择粗体,就是为了要边界清晰的。

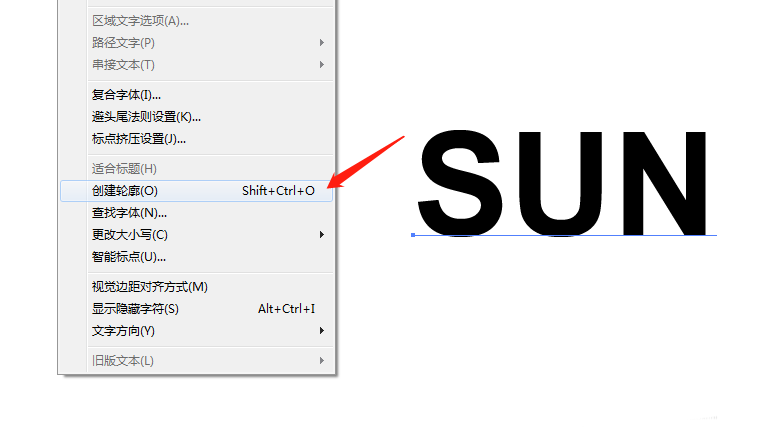
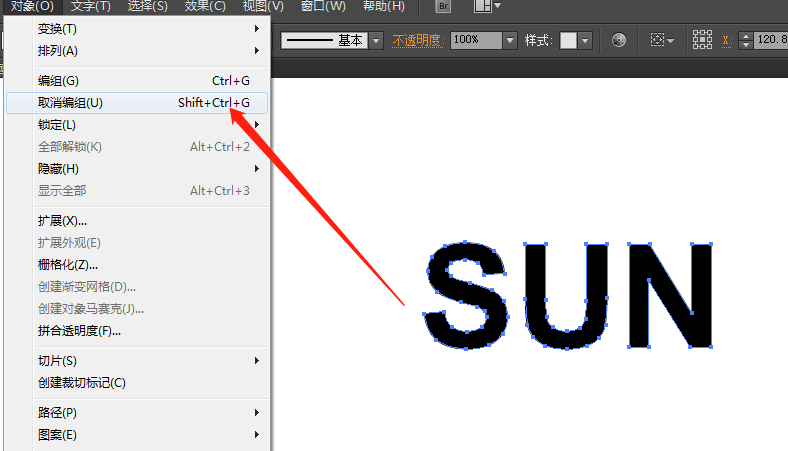
2、字体适当变大点,这样容易操作。将文字转曲(创建轮廓shift+Ctrl+O),取消编组,右击释放路径,是为了让路径单纯化 简单化。


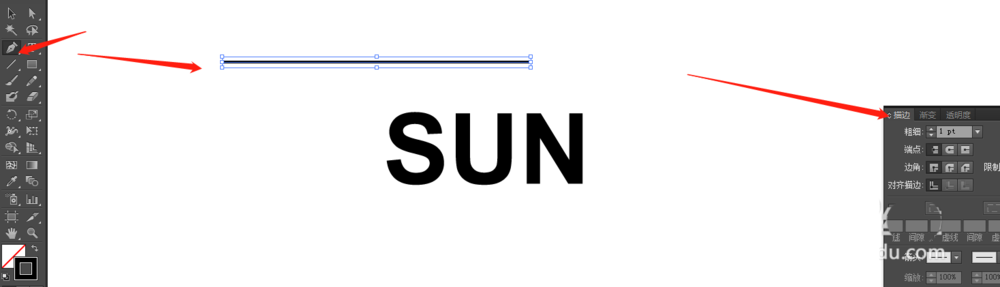
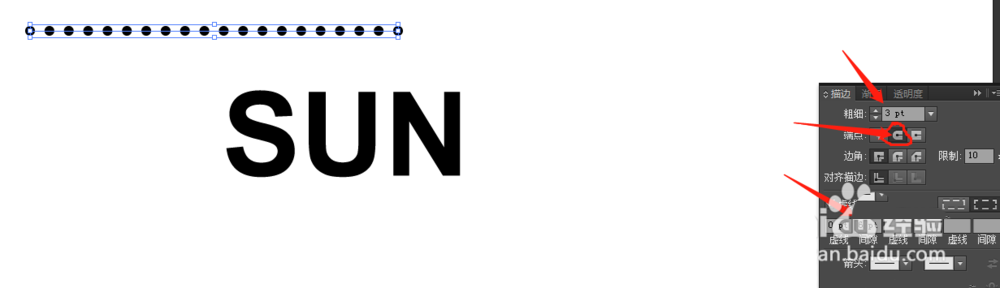
3、用钢笔工具画一条直线,描边为3pt,用描边选项中的虚线选项。

4、虚线里这样设置 0 6pt(数值是描边尺寸的2倍),注意是圆头端点。这样就是一个圆的点路径。

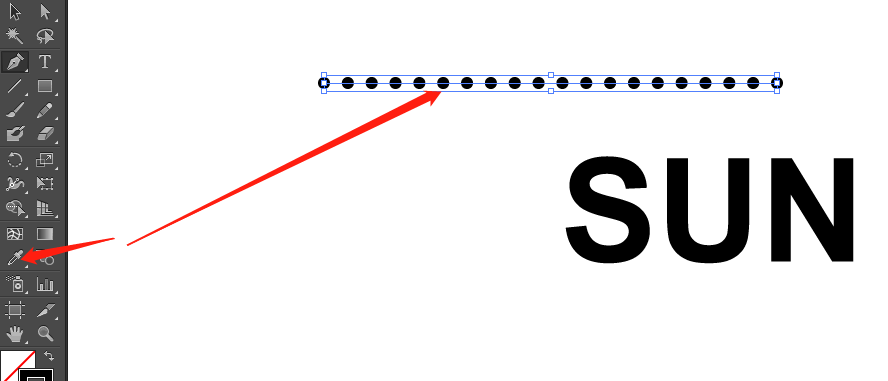
5、用吸管工具吸取这个路径的属性,把它作用在文字上。

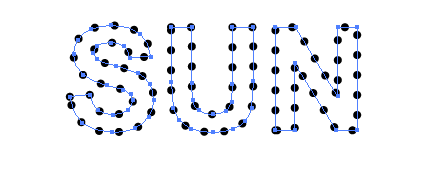
6、最终效果。

上文就是ai制作圆点文字的技巧,希望能对大家有所帮助哦!



 超凡先锋
超凡先锋 途游五子棋
途游五子棋 超级玛丽
超级玛丽 口袋妖怪绿宝石
口袋妖怪绿宝石 地牢求生
地牢求生 原神
原神 凹凸世界
凹凸世界 热血江湖
热血江湖 王牌战争
王牌战争 荒岛求生
荒岛求生 植物大战僵尸无尽版
植物大战僵尸无尽版 第五人格
第五人格 香肠派对
香肠派对 问道2手游
问道2手游




























