ps怎么挖空圆形中间部分呢,话说不少用户都在咨询这个问题呢?下面就来小编这里看下ps挖空形状局部教程步骤吧,需要的朋友可以参考下哦。
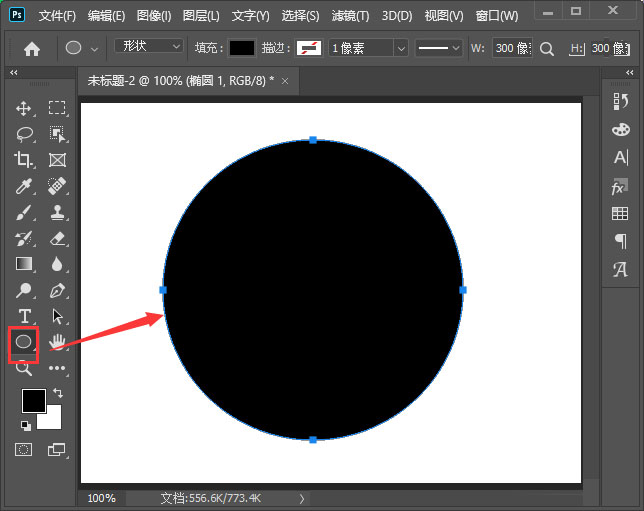
我们用【椭圆工具】画出一个300*300像素的圆形,如图所示。

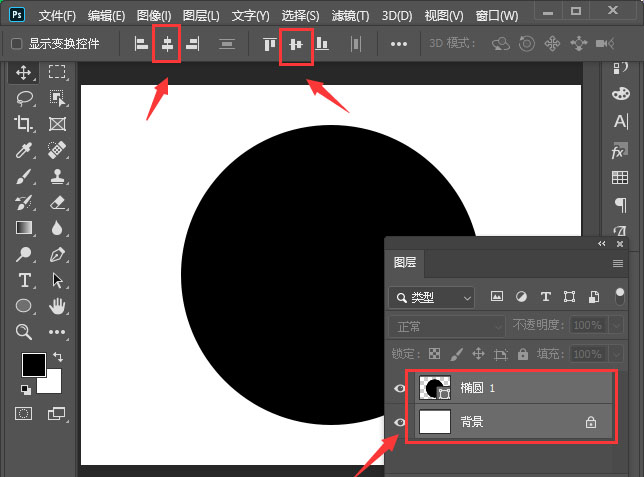
接着,我们把圆形和背景一起选中,设置为【垂直居中对齐】和【水平居中对齐】,如图所示。

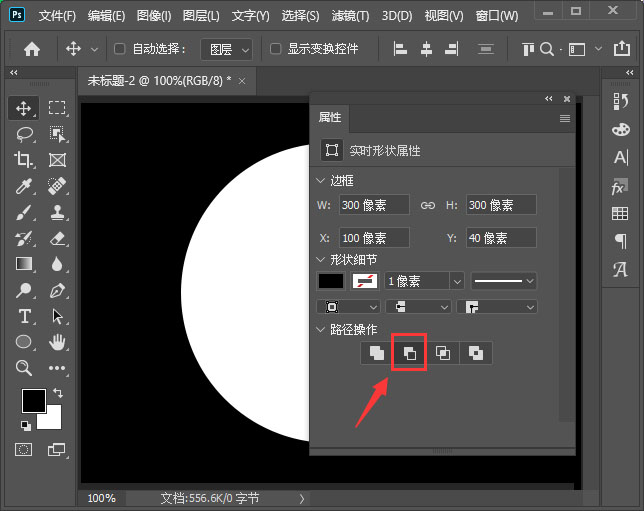
我们在属性面板中找到路径操作,然后点击第二个【减去顶层形状】,如图所示。

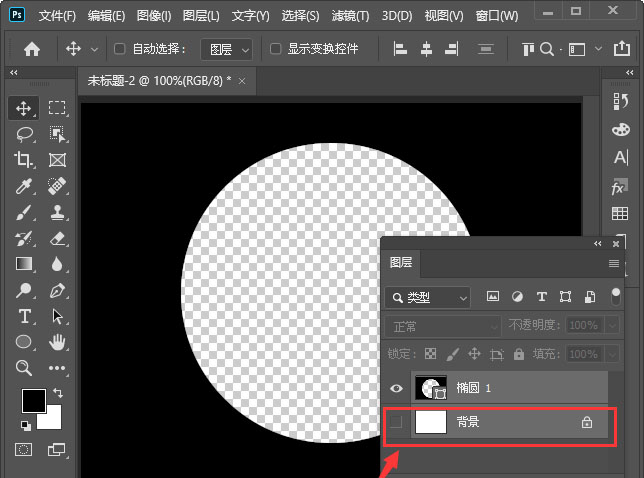
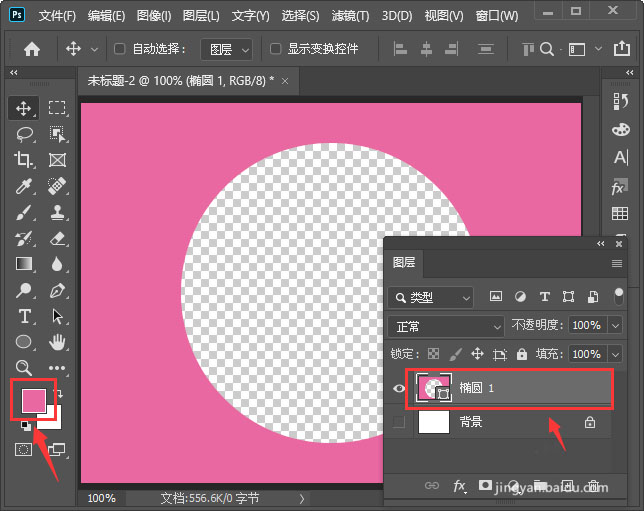
我们隐藏背景之后,发现圆形中间已经被挖空了,如图所示。

我们选中圆形的图层填充为粉色,如图所示。

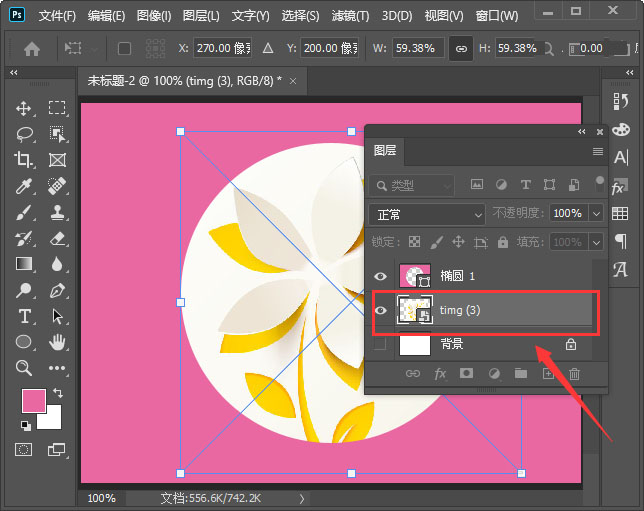
接下来,我们拖入一张图片放在圆形图层的下方,然后调整好大小和位置,如图所示。

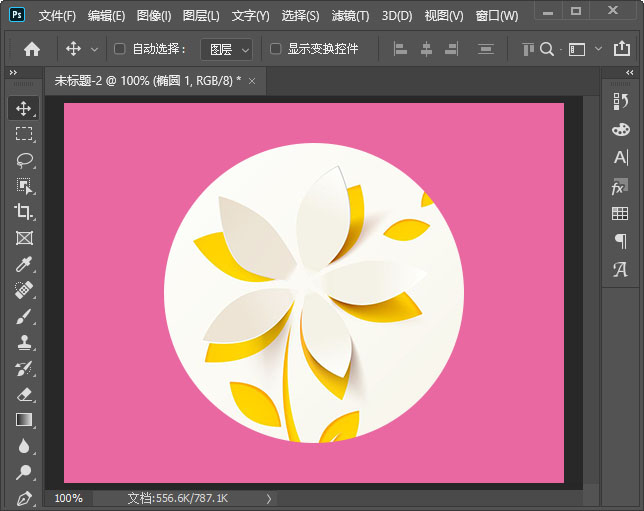
最后,我们来看一下圆形挖空中间部分之后,填充图片的效果。

以上便是小编为大家分享的ps挖空形状局部教程的全部内容,希望能够帮到你哦!



 超凡先锋
超凡先锋 途游五子棋
途游五子棋 超级玛丽
超级玛丽 口袋妖怪绿宝石
口袋妖怪绿宝石 地牢求生
地牢求生 原神
原神 凹凸世界
凹凸世界 热血江湖
热血江湖 王牌战争
王牌战争 荒岛求生
荒岛求生 植物大战僵尸无尽版
植物大战僵尸无尽版 第五人格
第五人格 香肠派对
香肠派对 问道2手游
问道2手游




























