我们在使用vscode软件是时候,经常会提前设置好格式模板,那么vscode究竟是怎么设置格式模板的呢?下面小编就将vscode设置格式模板教程和大家分享一下哦。
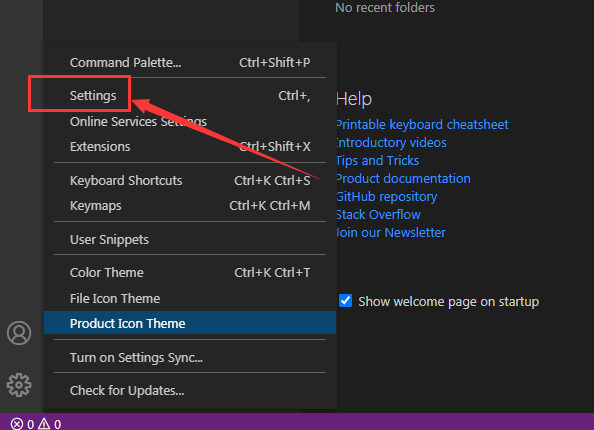
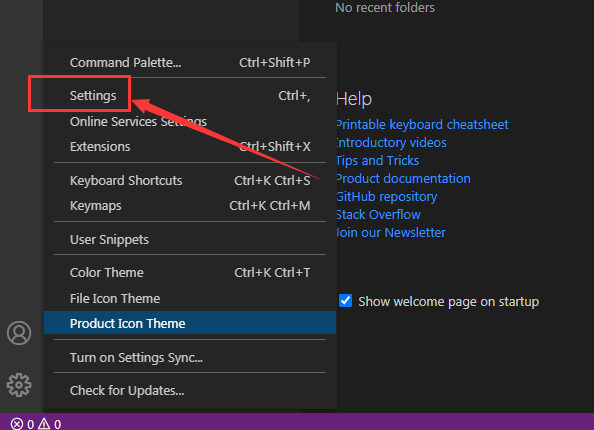
1.首先,打开vscode界面后,点击settings选项

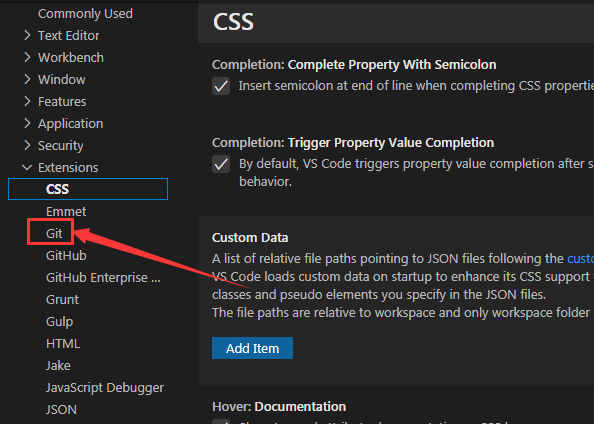
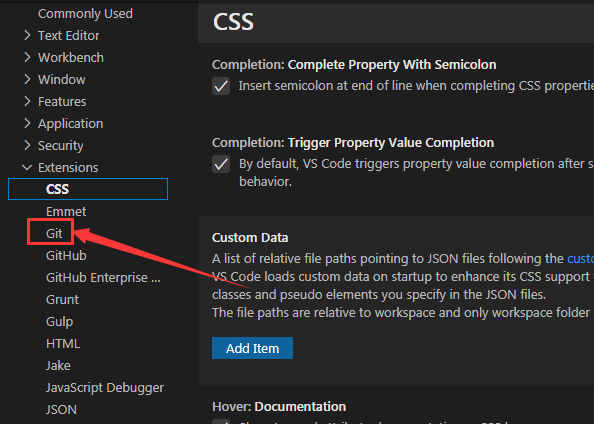
2.随后,在跳转的面板中找到Git栏目

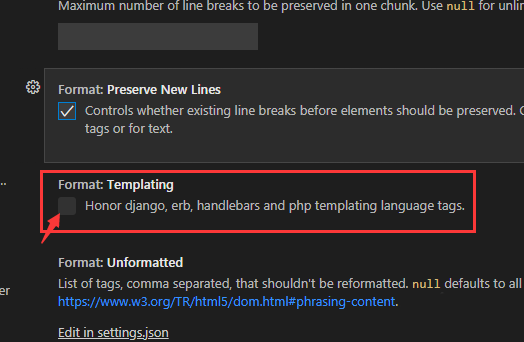
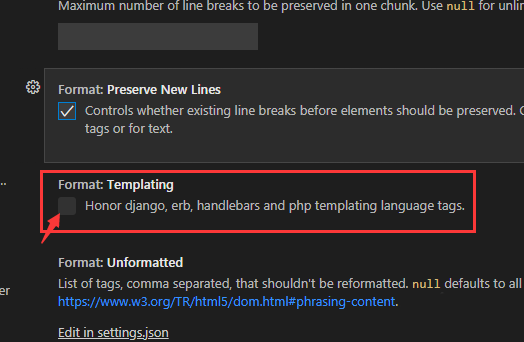
3.最后,在该栏目右侧鼠标点击勾选templating按钮即可

vscode设置格式模板教程小编就分享到这里了,有需要的朋友赶快来学习一下吧。
相关下载1
我们在使用vscode软件是时候,经常会提前设置好格式模板,那么vscode究竟是怎么设置格式模板的呢?下面小编就将vscode设置格式模板教程和大家分享一下哦。
1.首先,打开vscode界面后,点击settings选项

2.随后,在跳转的面板中找到Git栏目

3.最后,在该栏目右侧鼠标点击勾选templating按钮即可

vscode设置格式模板教程小编就分享到这里了,有需要的朋友赶快来学习一下吧。
相关阅读