ps怎么新建图层样式?下面是小编介绍的ps设置图层样式教程,有需要的小伙伴一起来下文看看吧,希望可以帮助到大家!
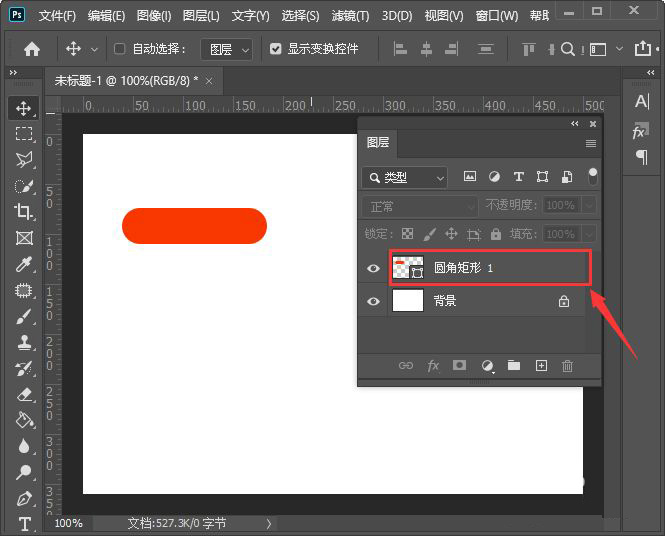
我们现在看到圆角矩形的图层,是没有图层样式的,如图所示。

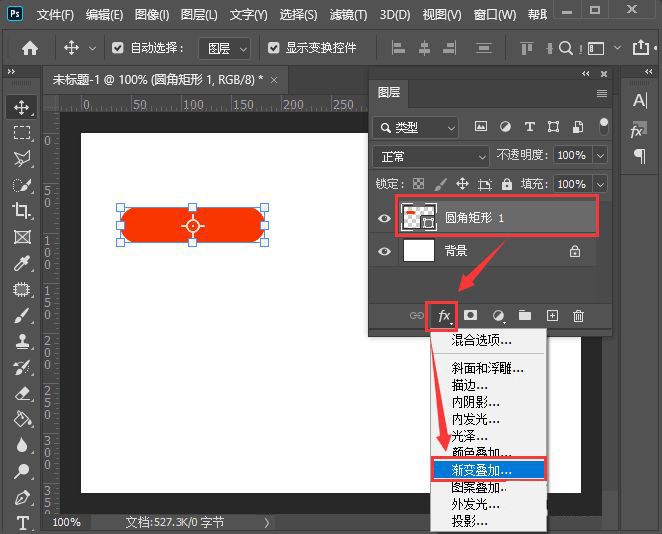
接着,我们选中圆角矩形的图层,点击【FX】可根据自己的需要选择样式,比如:【渐变叠加】,如图所示。

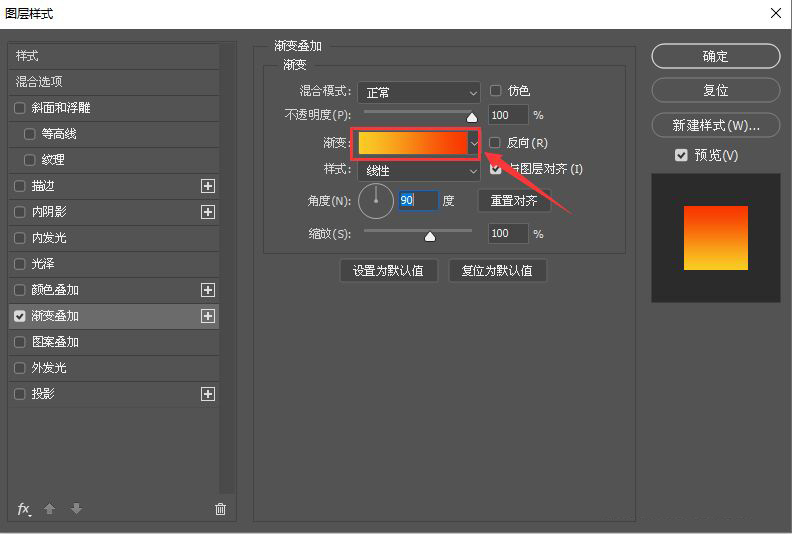
我们打开渐变叠加之后,点击渐变的颜色,如图所示。

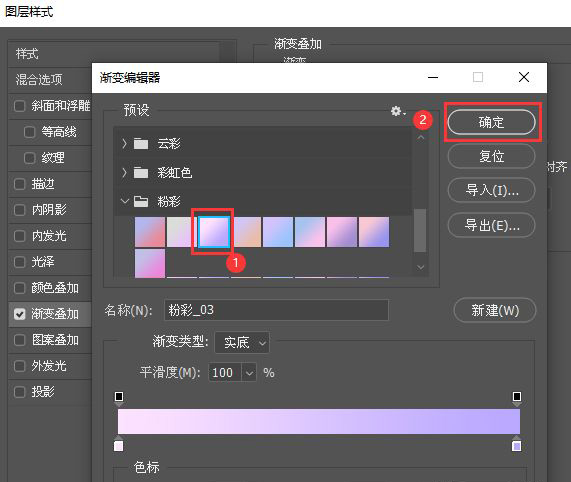
接下来,我们在预设中选自己喜欢渐变颜色,比如:粉彩,点击【确定】,如图所示。

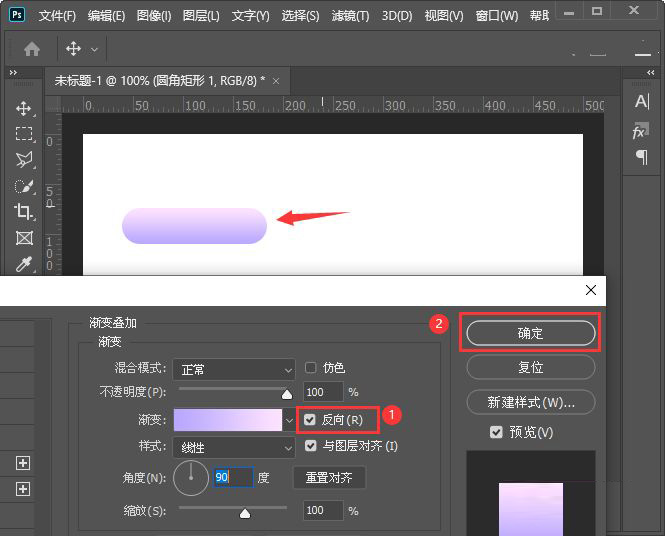
我们把渐变颜色设置为【反向】效果,然后点击【确定】,如图所示。

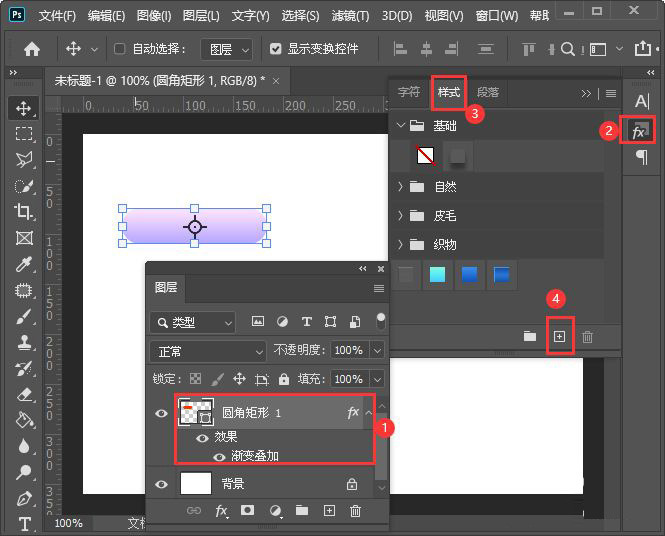
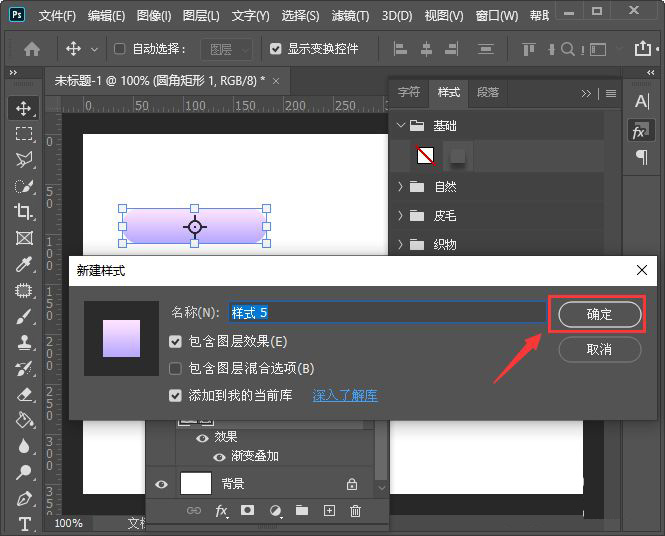
圆角矩形的图层添加好渐变叠加样式之后,我们在右边找到【FX】打开【样式】,然后点击【+】号新建样式【确定】,如图所示。


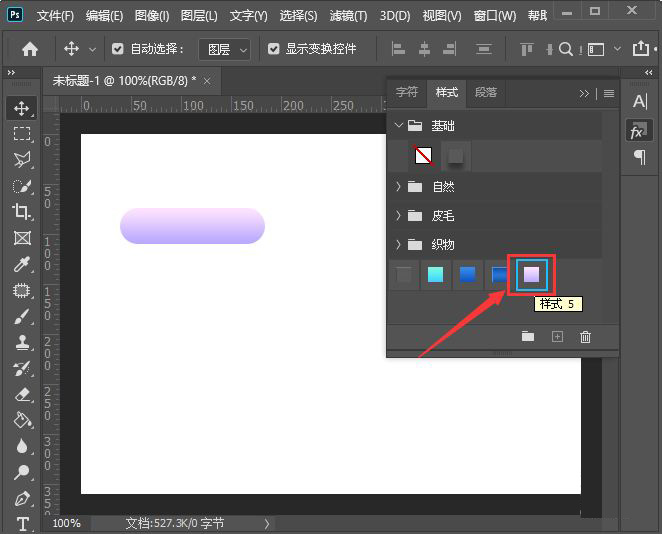
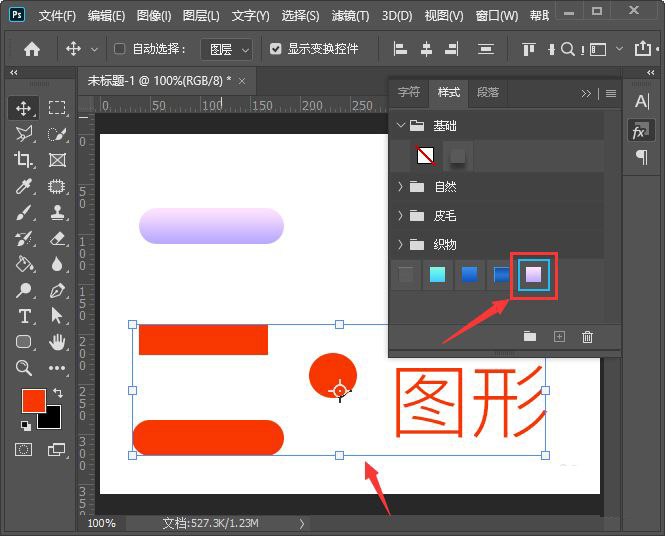
我们现在看到图层样式5已添加好了,如图所示。

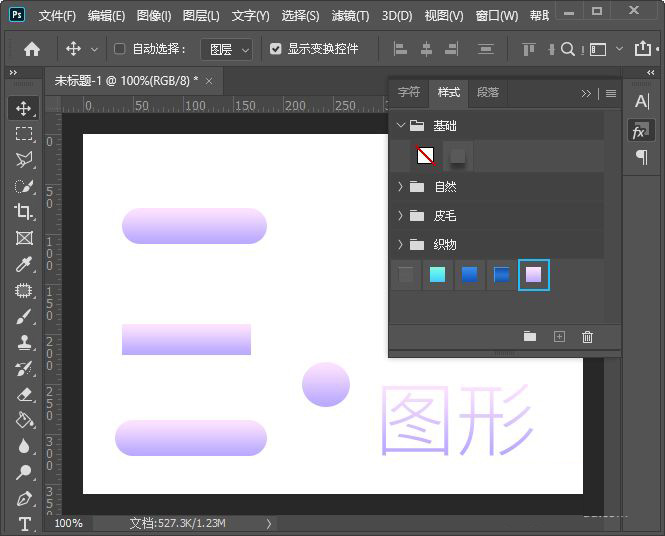
最后,我们再画出几个不同的形状和文字,全部选中后,点击刚刚添加好的图层样式就完成了。


以上便是小编为大家分享的ps设置图层样式教程的全部内容,希望能够帮到你哦!



 超凡先锋
超凡先锋 途游五子棋
途游五子棋 超级玛丽
超级玛丽 口袋妖怪绿宝石
口袋妖怪绿宝石 地牢求生
地牢求生 原神
原神 凹凸世界
凹凸世界 热血江湖
热血江湖 王牌战争
王牌战争 荒岛求生
荒岛求生 植物大战僵尸无尽版
植物大战僵尸无尽版 第五人格
第五人格 香肠派对
香肠派对 问道2手游
问道2手游




























