近日有一些小伙伴咨询小编怎样利用AI制作简单的3D错位字体呢?下面就为大家带来了利用AI制作简单的3D错位字体具体方法,有需要的小伙伴可以来了解了解哦。
第一步:新建任意大小的工作区利用矩形工具覆盖,填充为黑色;快捷键ctrl+2锁定作为背景:

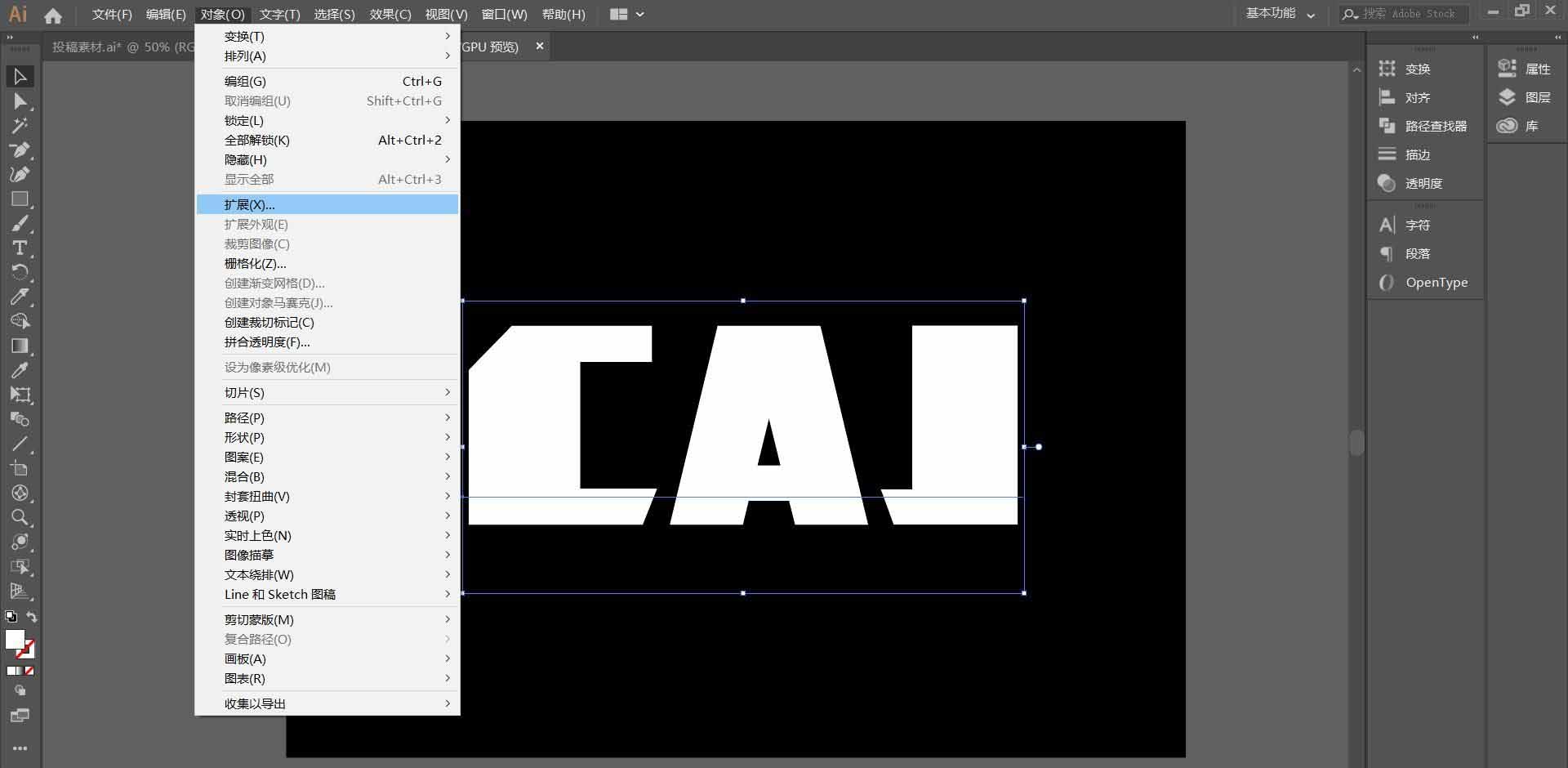
第二步:利用文字工具输入自己想要的文字并填充为白色,字体我推荐使用 造字工房劲黑(其他字体也行;但注意一定要用字形较粗的,不然会影响到最终的效果)。然后在左上角对象中扩展为形状。

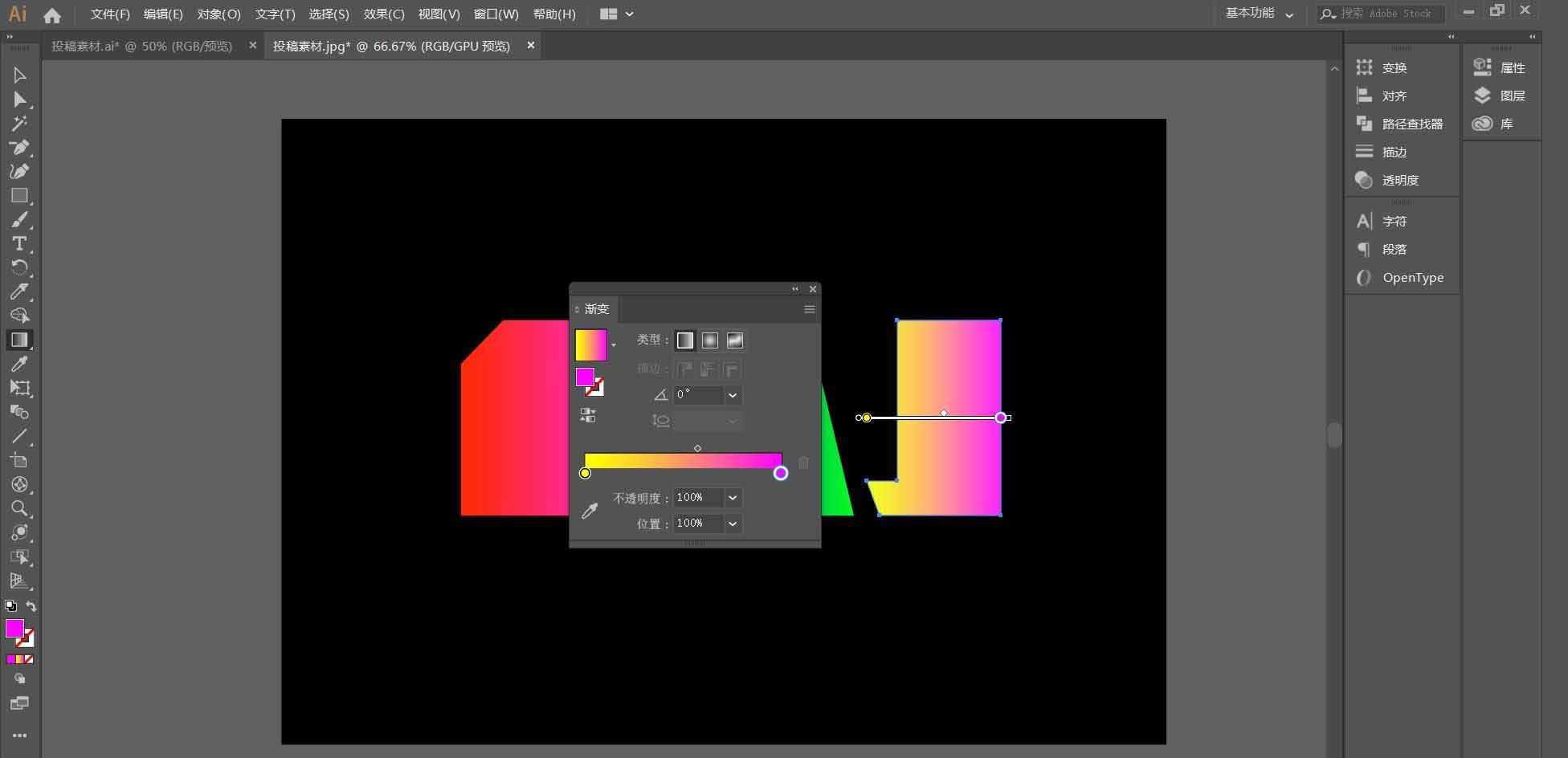
第三步:取消编组后利用渐变工具给每一个字符添加渐变,如下:
(C:R255,G0,B0/R255,G0,B255)
(A:R0,G0,B255/R0,G255,B0)
(J:R255,G255,B0/R255,G0,B255)

最后再稍微调整渐变的起始和结束点。
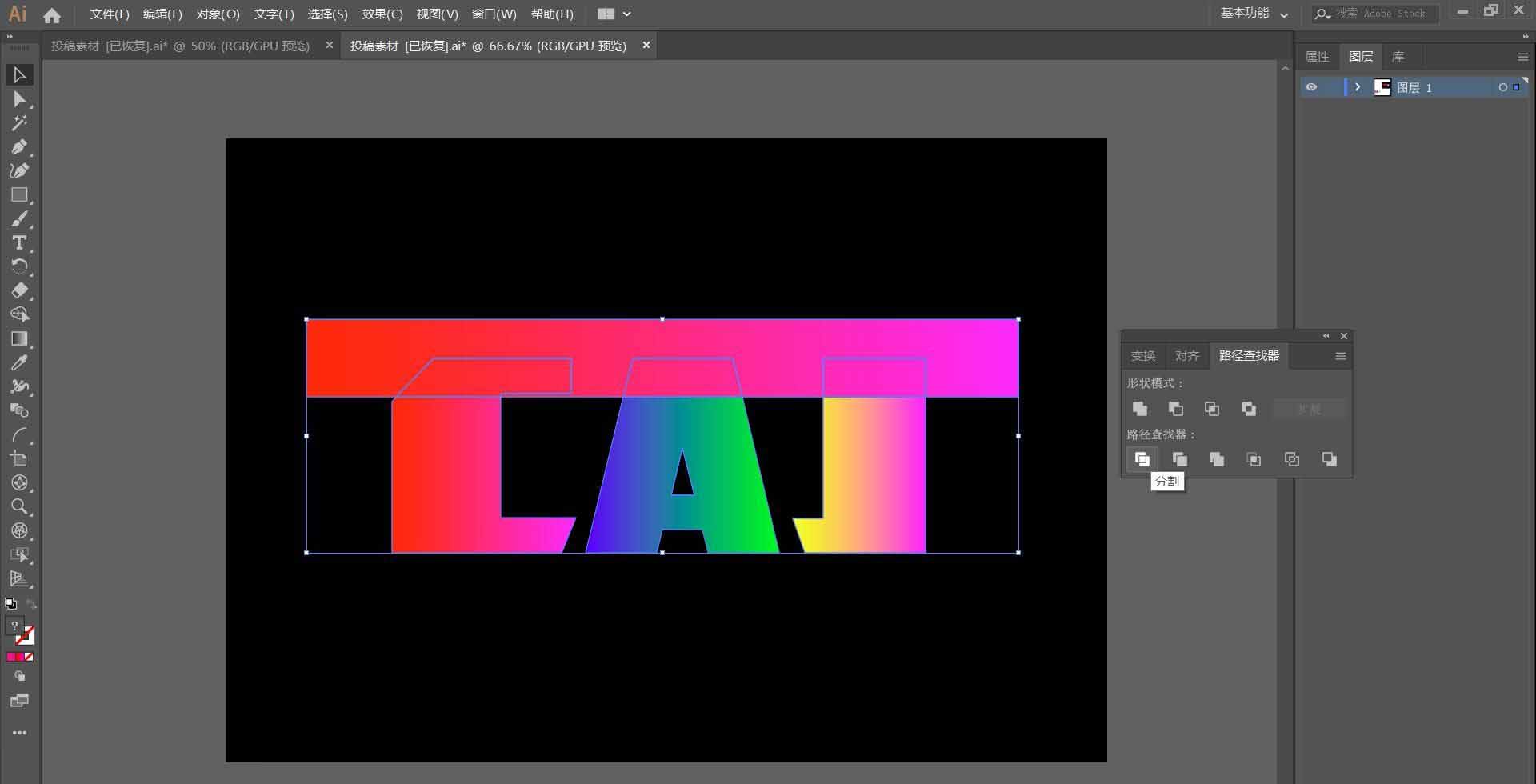
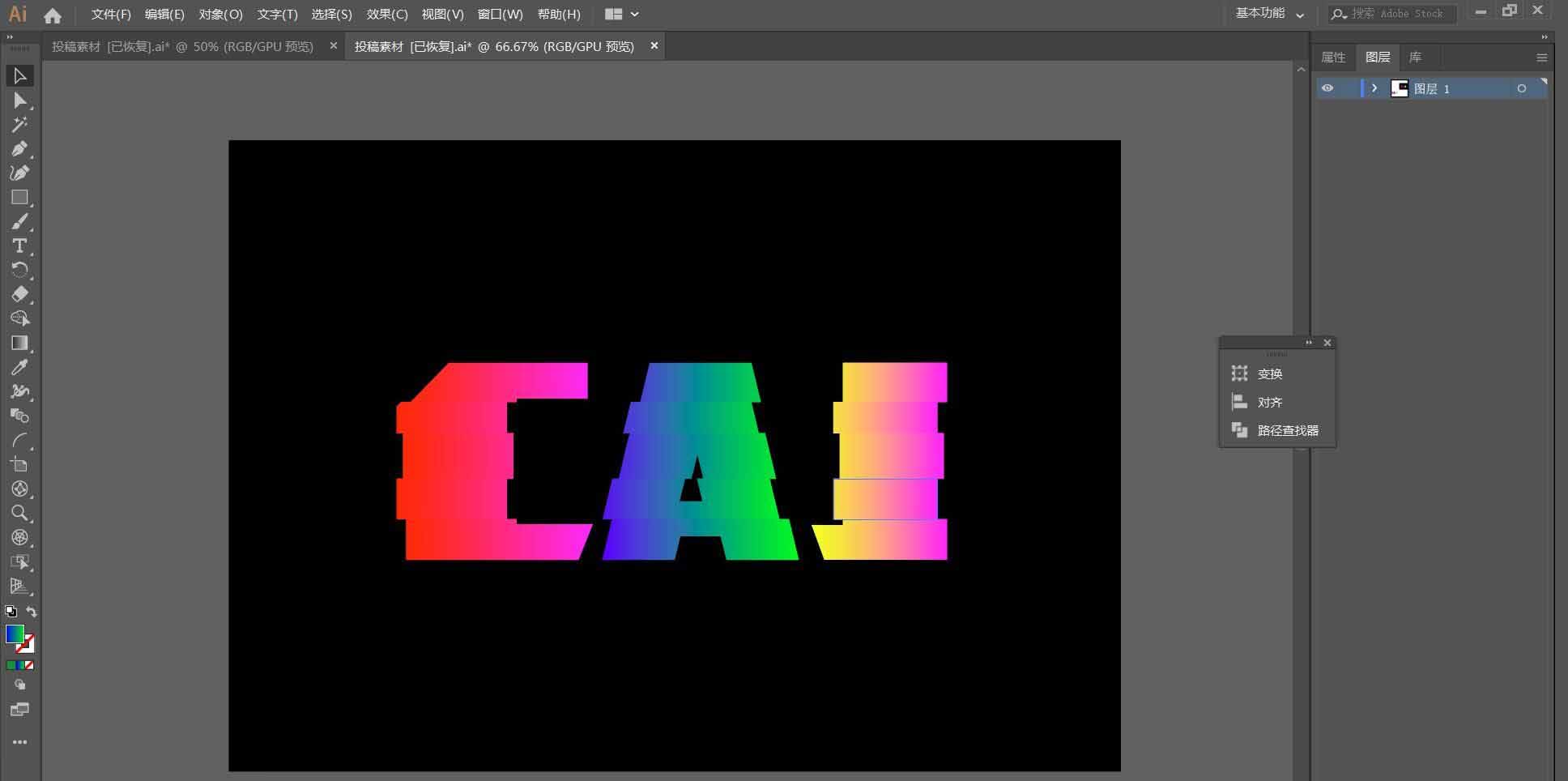
第四步:使用矩形工具做一个长方形并于字体部分重叠,如图:
然后利用路径查找器中的分割将长方形与字体进行处理,在进行取消编组、删除长方形

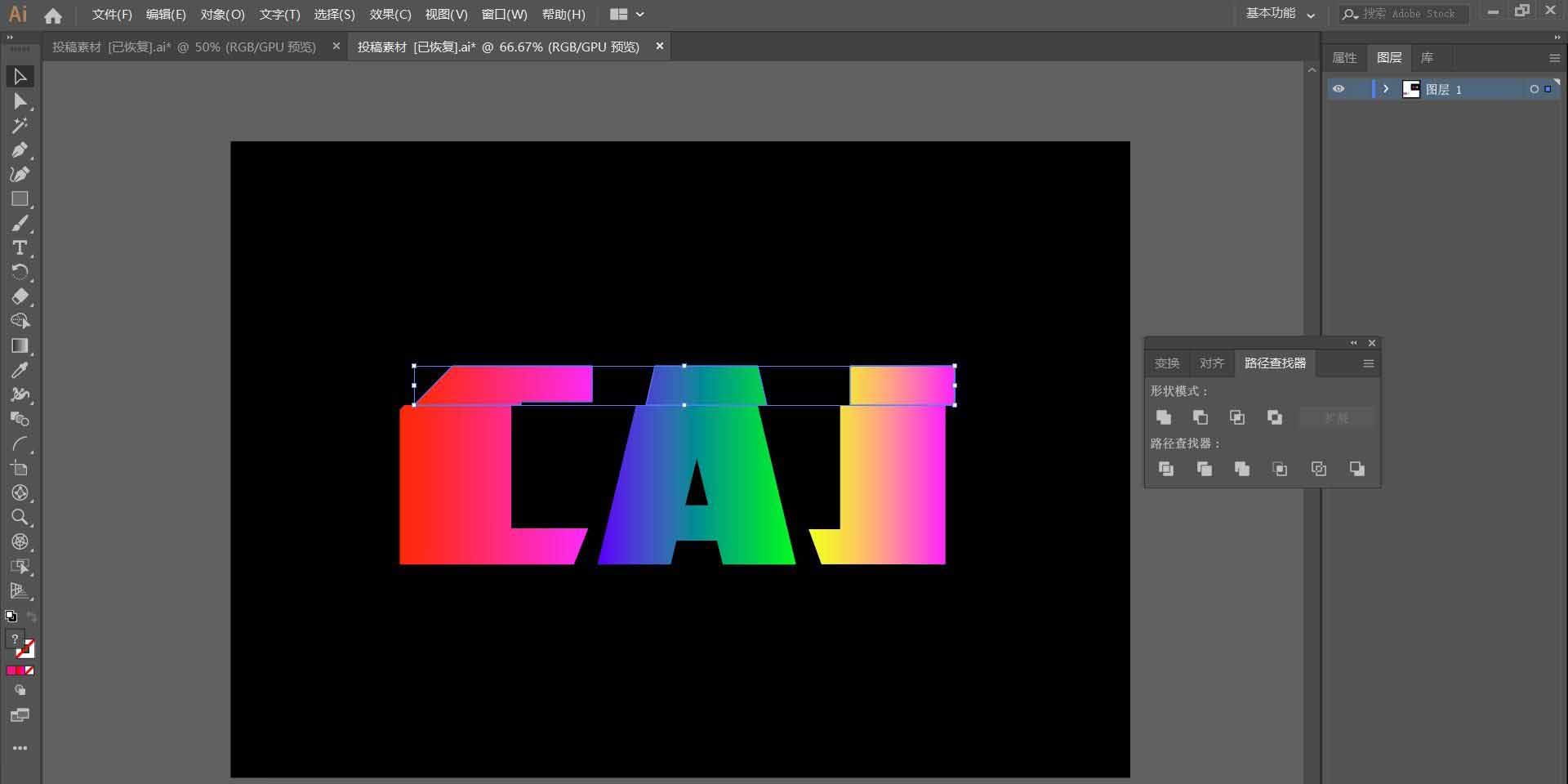
接下来选中字体被切割下来的部分向右略微移动(如图):

重复刚才的操作若干次,变得出了以下效果:

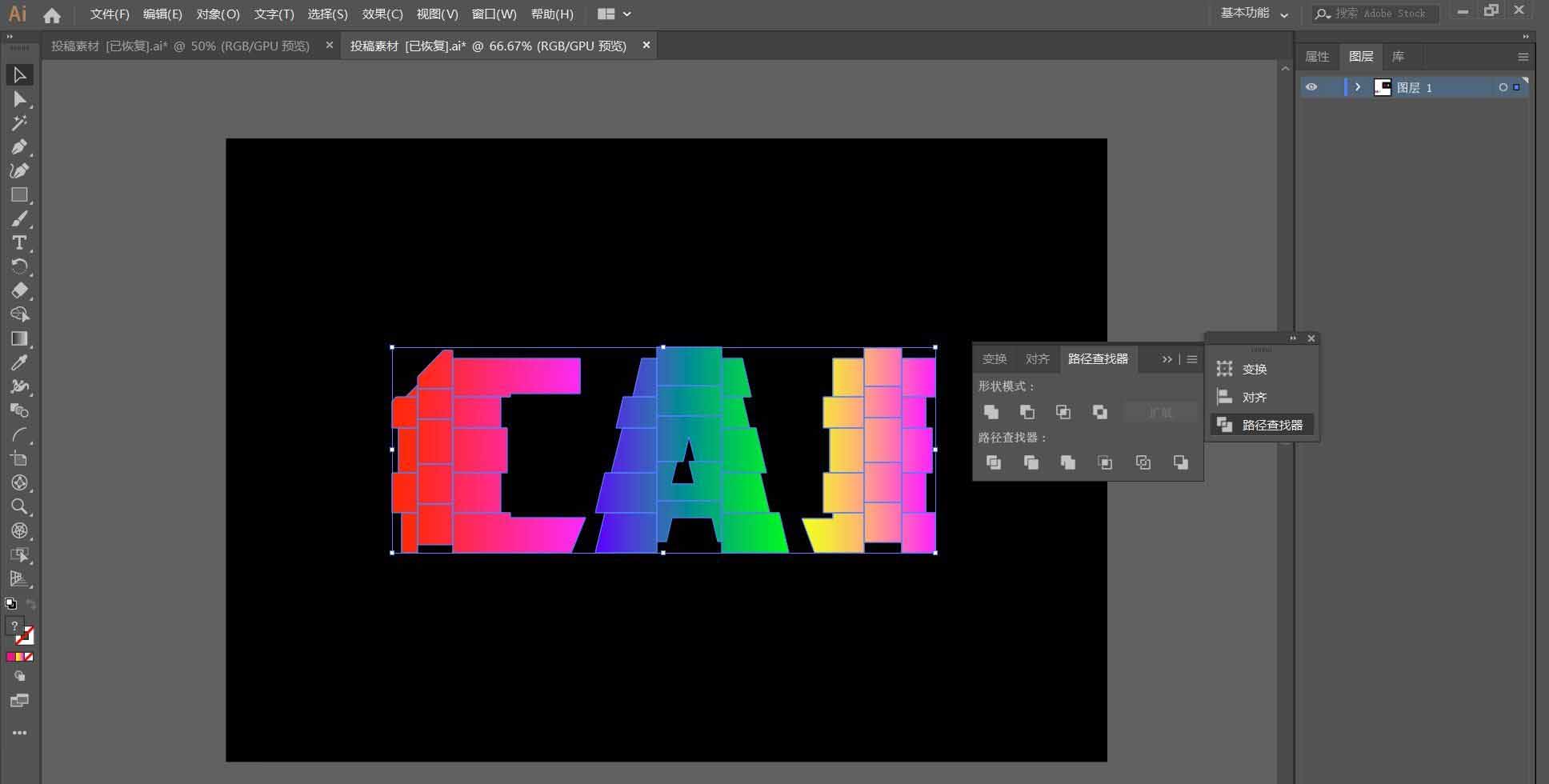
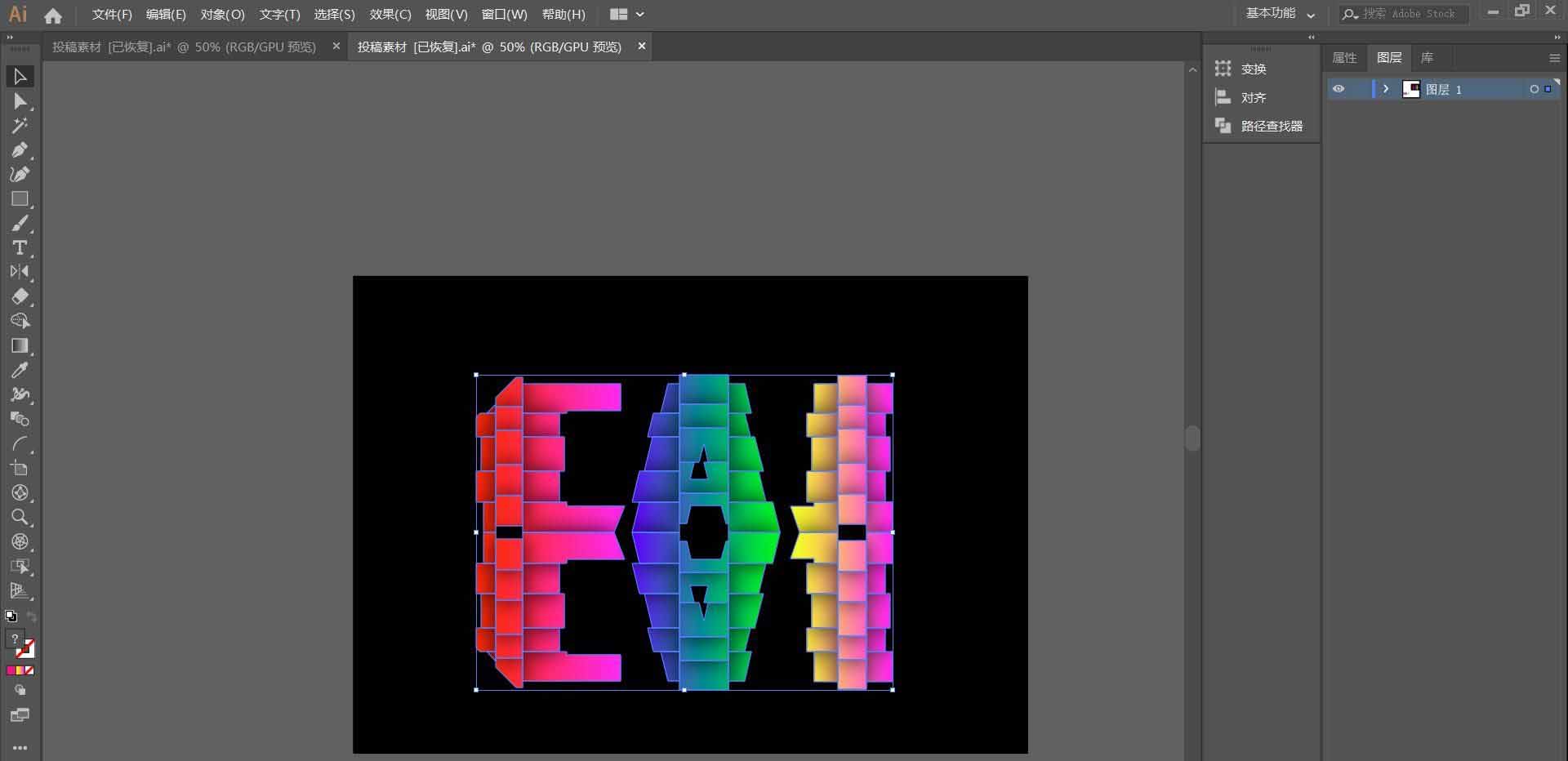
第五步:同第四步,只不过长方形旋转90°被切割的字体向上下略微移动;重复若干次,得到下图:

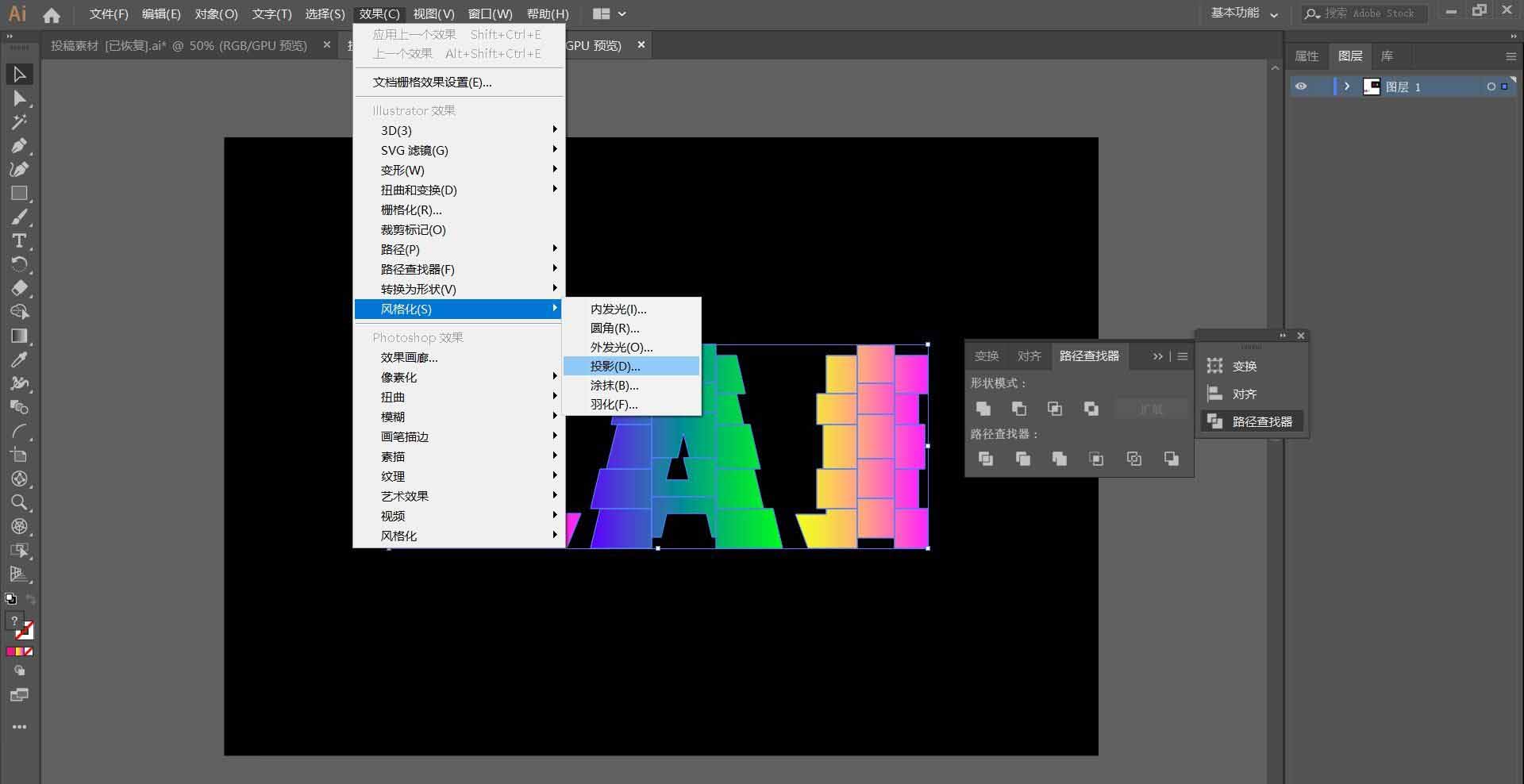
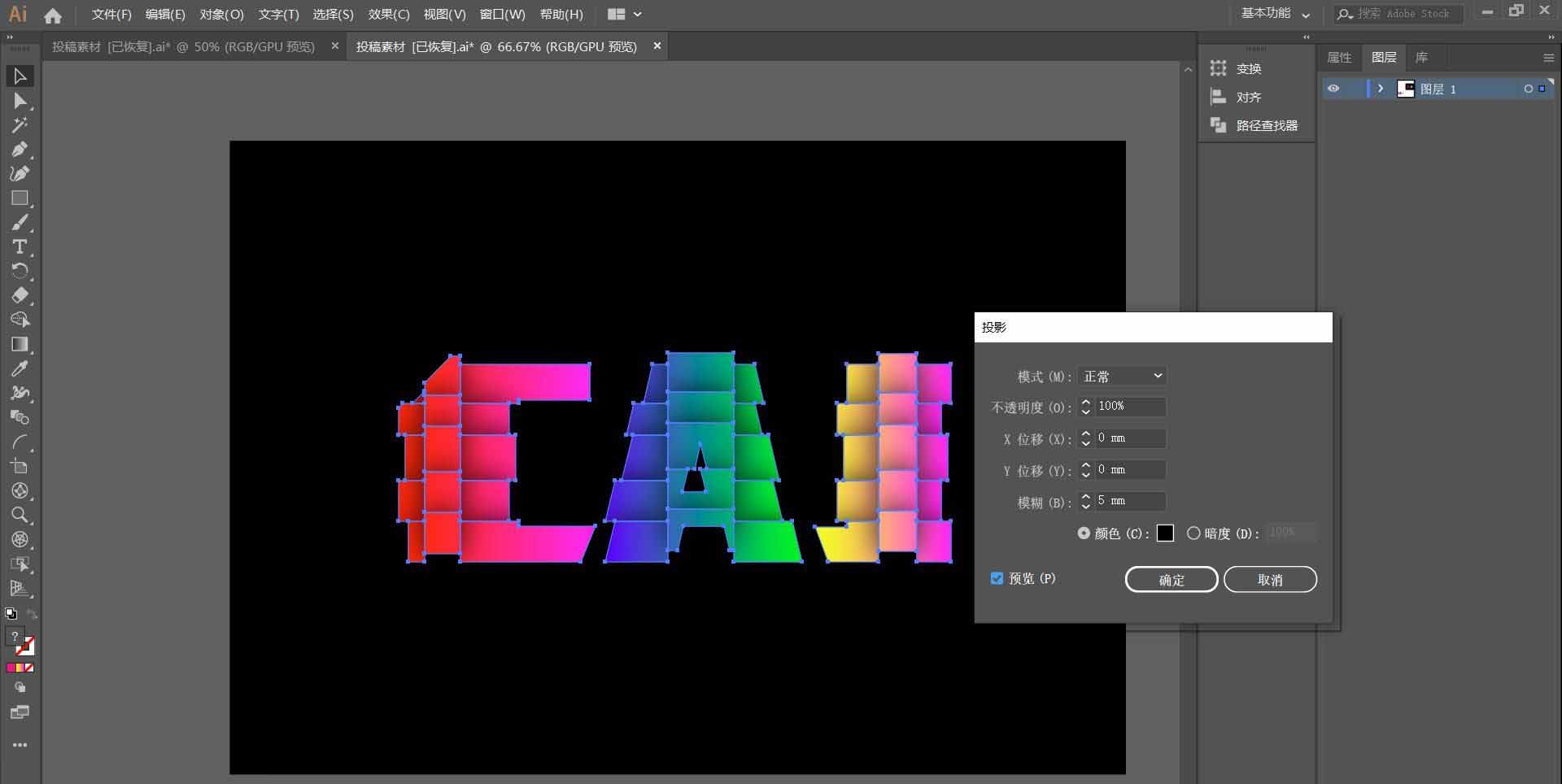
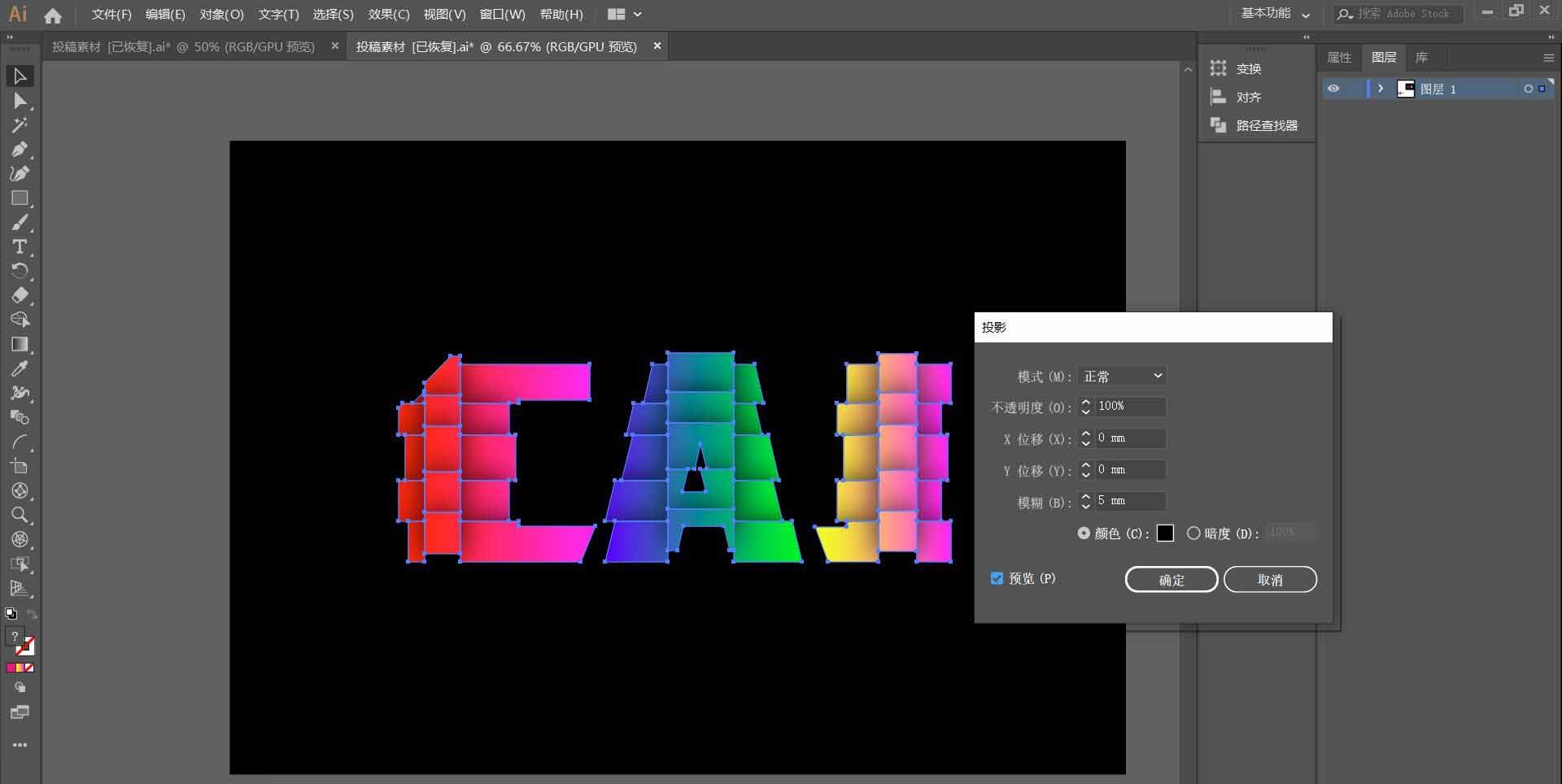
第七步:选中字体,打开效果 风格化
投影,如下图:

数值如下

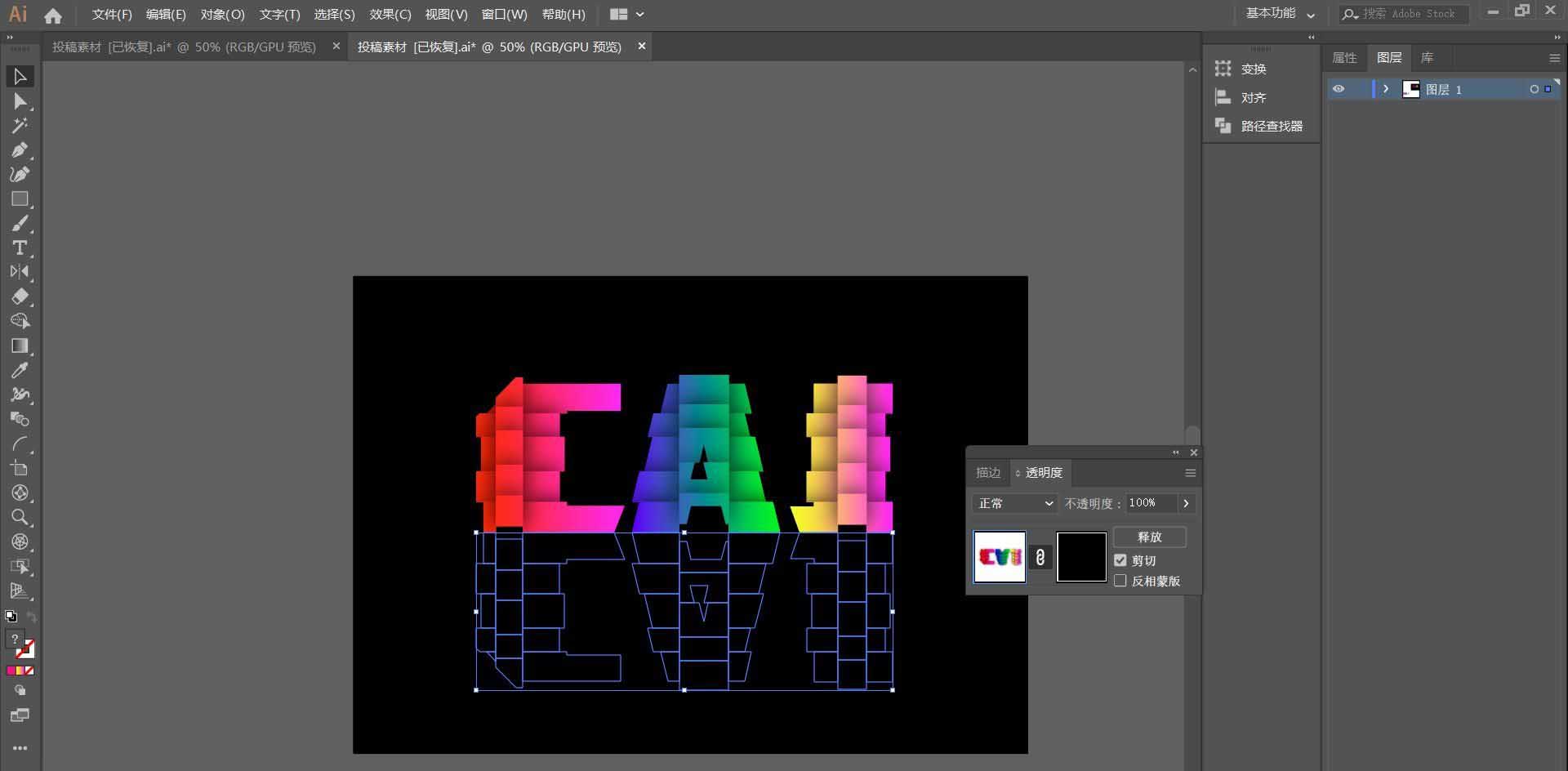
第八步:制作倒影,使用镜像工具将字体水平翻转复制并对齐,如下

选中下方的字体并打开透明度面板,点击制作蒙版,如图:

点击蒙版图层,并利用矩形工具画一个完全覆盖住下方字体的长方形;
然后对长方形添加渐变效果,颜色为黑色和白色;
调整渐变的起始结束点以及角度,最后退出蒙版图层,如下:

最终效果图:

以上就是给大家分享的全部教程,更多精彩教程可以关注PC下载网哦!



 超凡先锋
超凡先锋 途游五子棋
途游五子棋 超级玛丽
超级玛丽 口袋妖怪绿宝石
口袋妖怪绿宝石 地牢求生
地牢求生 原神
原神 凹凸世界
凹凸世界 热血江湖
热血江湖 王牌战争
王牌战争 荒岛求生
荒岛求生 植物大战僵尸无尽版
植物大战僵尸无尽版 第五人格
第五人格 香肠派对
香肠派对 问道2手游
问道2手游




























