VSCode类型参数怎么显示?下面是小编介绍VSCode显示类型参数的技巧,有需要的小伙伴一起来下文看看吧,希望可以帮助到大家!
首先,打开一个Visual Studio Code的界面中

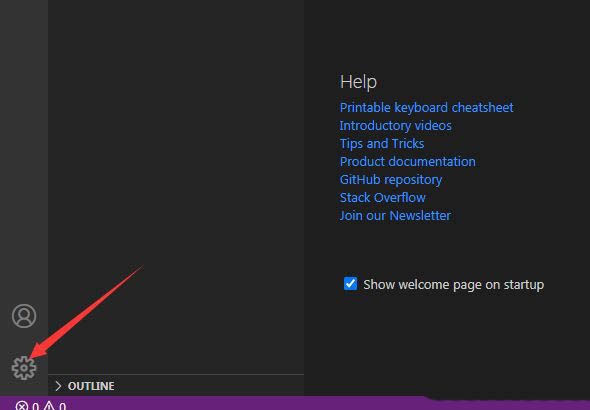
点击左下角中的 设置图标

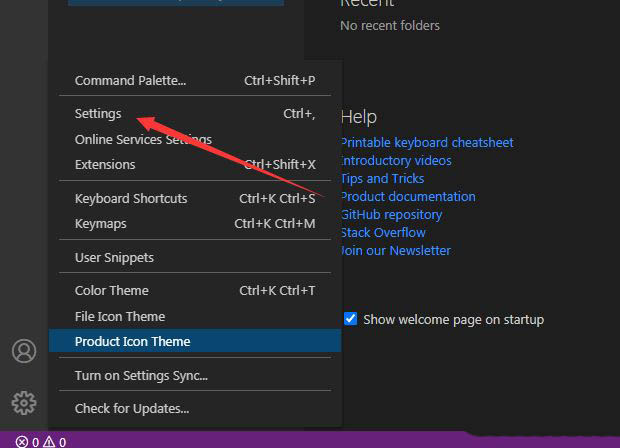
点击了设置图标选项之后,弹出了下拉菜单选中为 settings 选项

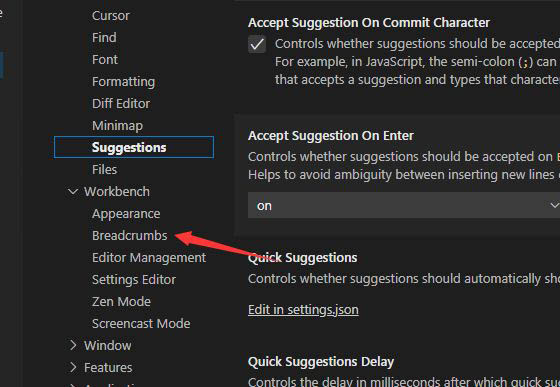
进入到了settings界面中,点击左侧中的 breadcrumbs 选项

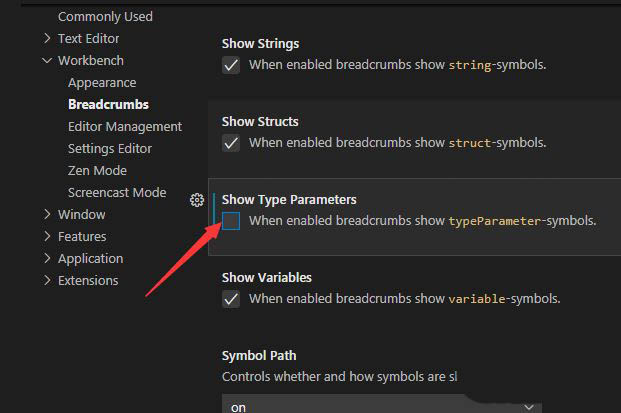
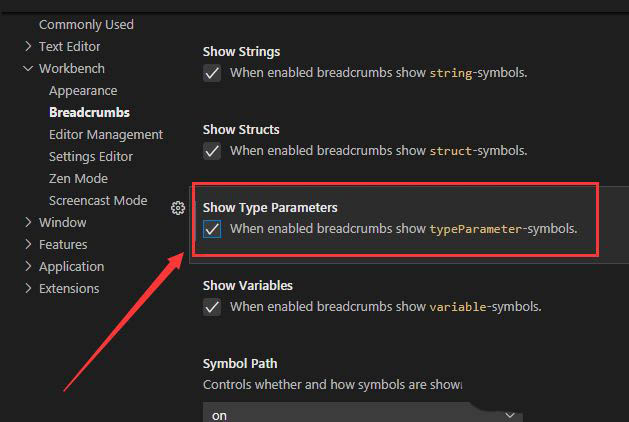
进入到了breadcrumbs 的界面中,勾选上显示类型参数 选项

勾选上显示类型参数 选项之后,会自动对当前设置做保存

以上就是VSCode显示类型参数的技巧,希望大家喜欢哦。



 超凡先锋
超凡先锋 途游五子棋
途游五子棋 超级玛丽
超级玛丽 口袋妖怪绿宝石
口袋妖怪绿宝石 地牢求生
地牢求生 原神
原神 凹凸世界
凹凸世界 热血江湖
热血江湖 王牌战争
王牌战争 荒岛求生
荒岛求生 植物大战僵尸无尽版
植物大战僵尸无尽版 第五人格
第五人格 香肠派对
香肠派对 问道2手游
问道2手游




























