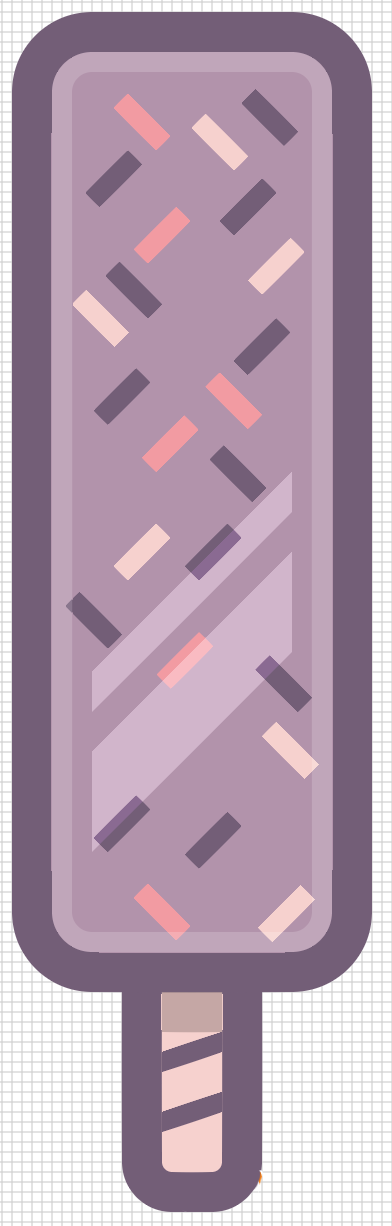
近日有一些小伙伴咨询小编关于AI怎么设计棒冰图标呢?下面就为大家带来了AI设计可爱风格棒冰教程方法,有需要的小伙伴可以来了解了解哦。
步骤1
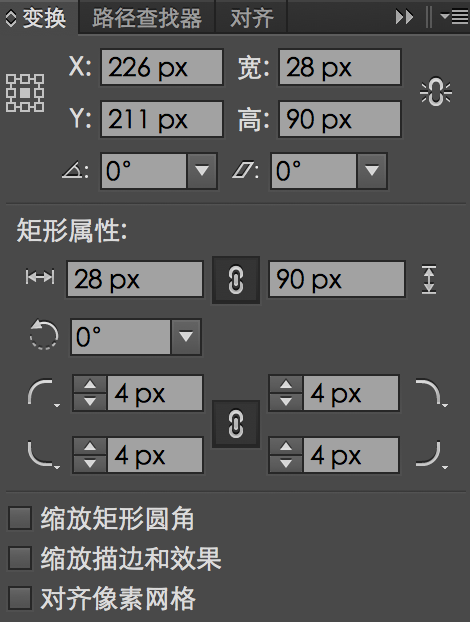
选择紫色图层绘制。选择圆角矩形工具创建一个28*90圆角为4px的圆角矩形。设置颜色为#B392AC。点击变化将图形移动到下面位置:
X: 226 px
Y: 211 px

步骤2
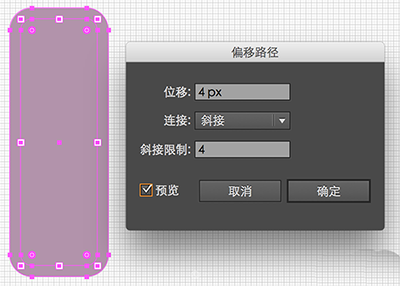
选择刚刚画的圆角矩形,对象-路径-偏移路径
设置位移4px 斜接 斜接限制4px

步骤3
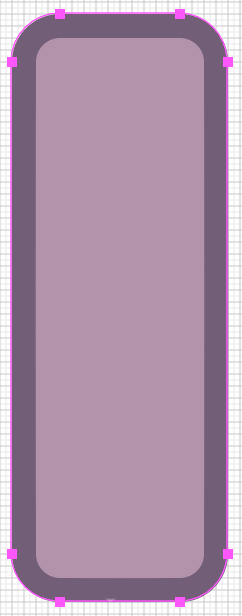
我们新得到的一层会在原始图形的底下,我们将它的颜色改为稍微深一点的颜色#735d78

步骤4
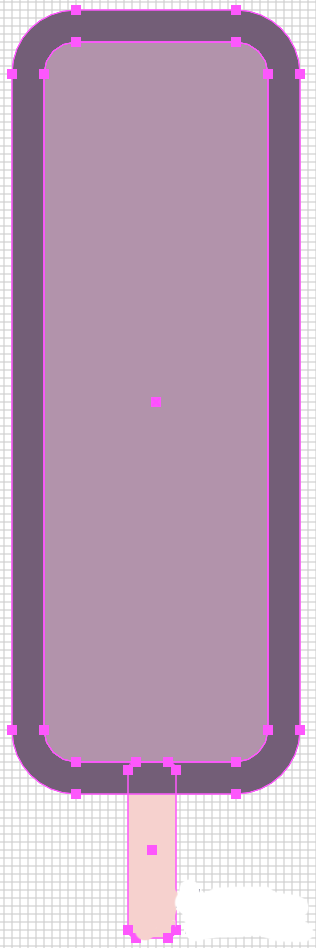
再创建一个6*22圆角为1的圆角矩形。颜色填充#f7d1cd ,并让它和刚刚画好的冰激凌部分居中对齐。

步骤5
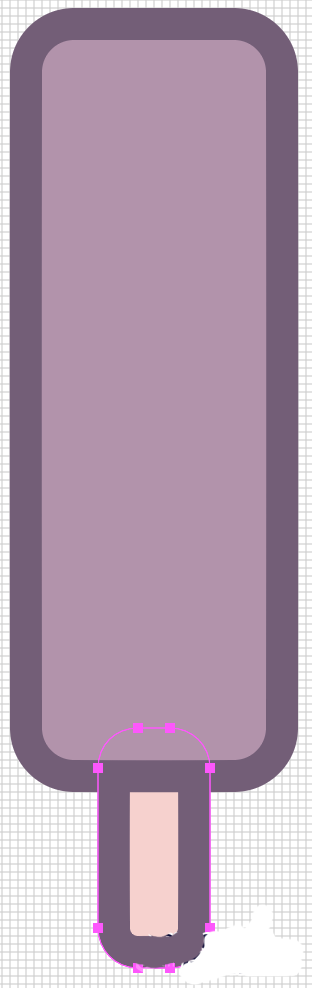
同步骤2、3,给冰柜加上一个描边 颜色也为#735d78

步骤6
我们已经完成了基本的塑形,现在来添加一些细节。
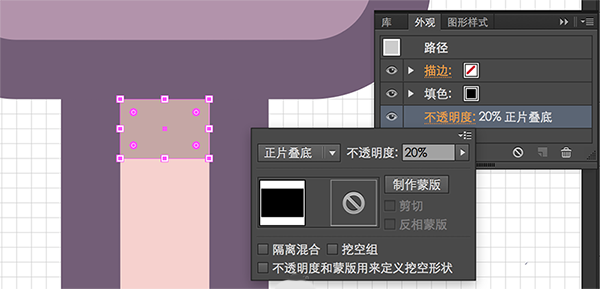
创建一个6*4的矩形 颜色为#0000 混合模式:正片叠底 透明度20%

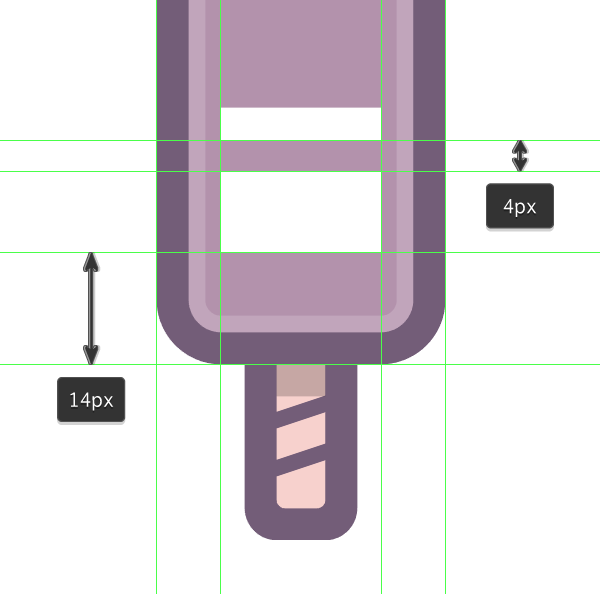
步骤7
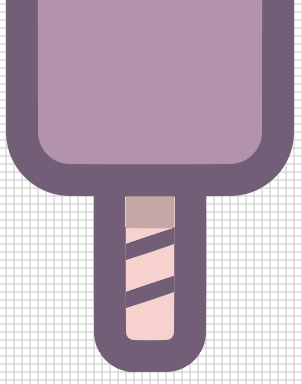
然后绘制两条斜线 6*2的矩形颜色为#735d38 两个间距4px
然后用直接选择工具(A)选中它们左边的锚点 向下移动2px

步骤8
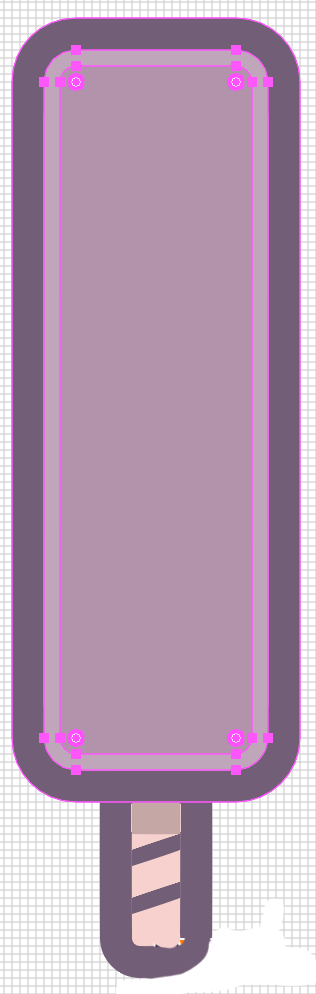
棍子做好啦,现在让我们向上绘制冰激凌主体,给它加上高光。首先复制冰激凌里面的(浅色的)那一层,然后在它上面绘制24*86圆角为2的圆角矩形。
选中复制的一层和新的圆角矩形,减去顶层形状,这就是冰激凌的高光。然后我们将它颜色改为#000000 混合模式:柔光 不透明度:40%

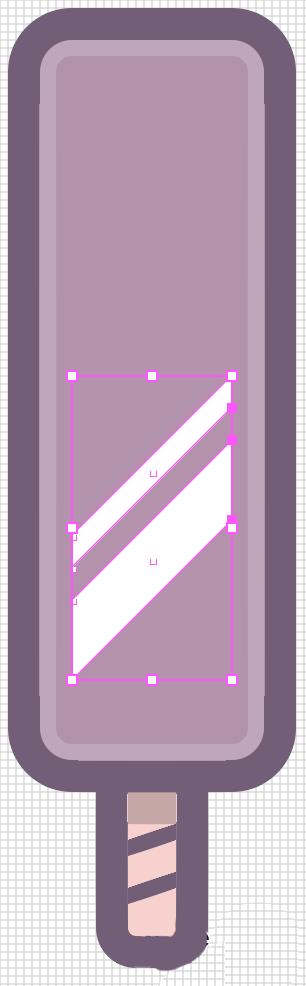
步骤9
然后用矩形工具,创建两个#FFFFFF的矩形,一个20*4 一个20*10。

步骤10
用直接选择工具(A)选择两个矩形右边的锚点,向上移动20px

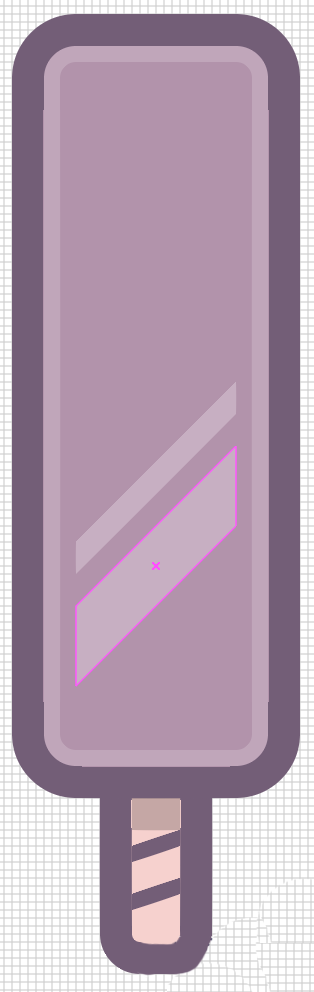
步骤11
将这两块高光颜色模式设置为:柔光 不透明度:60%

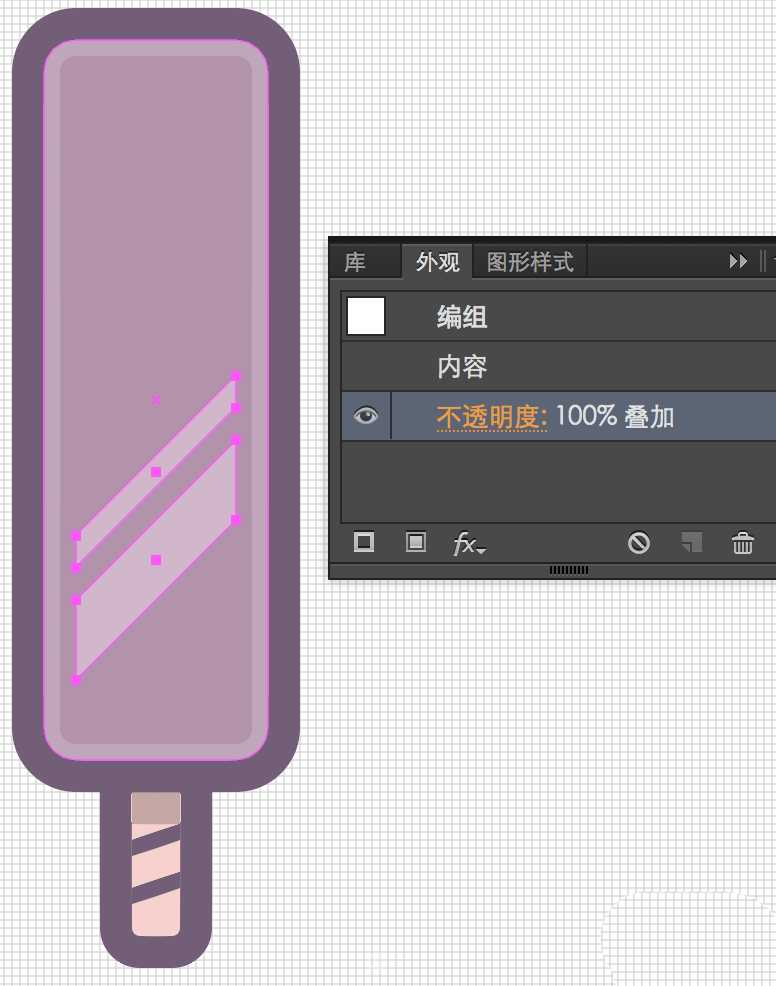
步骤12
然后将上面绘制的两条高光打一个组(command+G)再将这个组的混合模式选为:叠加
这样效果会更自然更活泼

步骤13
下面,我们要添加一点冰激凌上五彩的碎粒。
使用矩形工具 分别绘制三种颜色的矩形#735D78 #F7D1CD #F49AA1
并将它们旋转45度角

步骤14
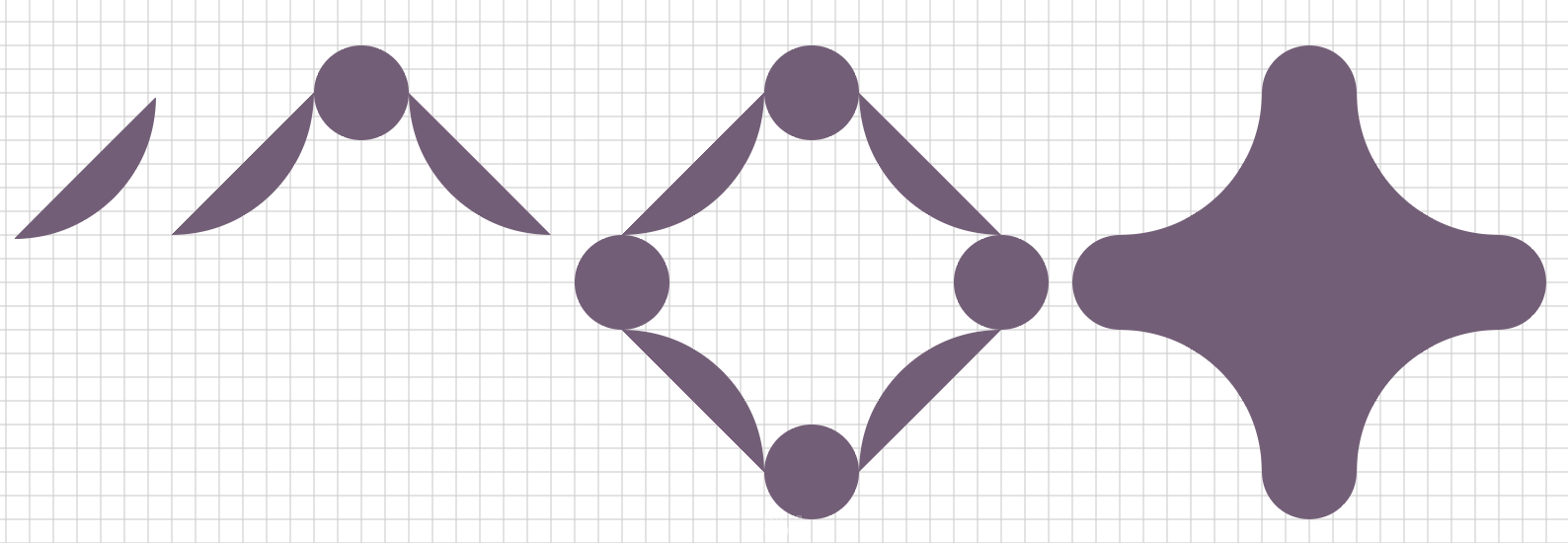
现在让我们加一些星形的高光:
首先用椭圆工具绘制一个12*12的圆形 再用直接选择工具选择圆形的上锚点和左锚点删除
复制(Control-C > Control-F)上面图形 将它对称并是两个图形间距为4px 绘制一个4*4的圆在它们中间
将上面图形组合 复制并对称 同样添加两个圆
用直接选择工具选择所有锚点 按command+J

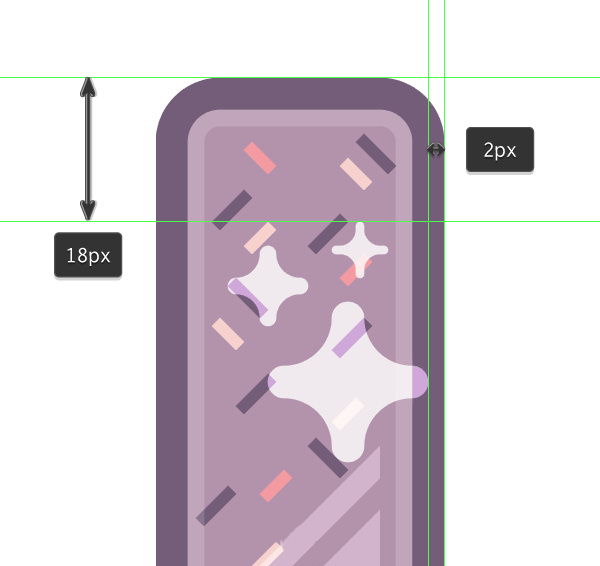
步骤15
绘制两个比较小的星形高光 选中三个高光 设置混合模式为叠加 不透明度为80%

步骤16
下面我们要给图标加上渐变了。将冰激凌轮廓和棍子轮廓合成一个图层,并且复制一次(Control-C > Control-F)。
将上面复制的一层设置为渐变
左边颜色:#00FF00
右边颜色:#D4145A
角度:-90
步骤17
可见上一步骤绘制出的渐变太过强烈,我们就把这一层不透明度调到50%混合模式为变亮。
这样第一个冰激凌就画出来啦,别忘了 (Control-G)将它们打一个组哦
以上就是给大家分享的全部教程,更多精彩教程可以关注PC下载网哦!



 超凡先锋
超凡先锋 途游五子棋
途游五子棋 超级玛丽
超级玛丽 口袋妖怪绿宝石
口袋妖怪绿宝石 地牢求生
地牢求生 原神
原神 凹凸世界
凹凸世界 热血江湖
热血江湖 王牌战争
王牌战争 荒岛求生
荒岛求生 植物大战僵尸无尽版
植物大战僵尸无尽版 第五人格
第五人格 香肠派对
香肠派对 问道2手游
问道2手游




























