CDR如何制作镂空文字效果?下面是小编介绍CDR快速制作镂空文字教程,有需要的小伙伴一起来下文看看吧,希望可以帮助到大家!
步骤一、新建画布 打开CorelDRAW,执行“文件>新建”命令,或按快捷键Ctrl+N新建一个A4大小的横向空白文档。
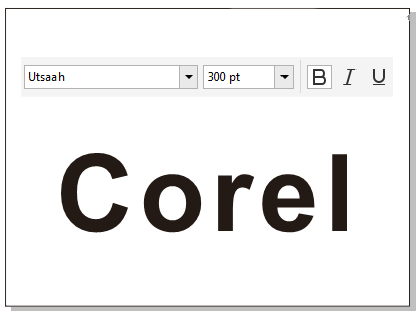
步骤二、输入文本 在工具箱工选择“文本工具”输入文字,为了视觉效果更好一点,可以选择一款比较粗的文字,另外应用粗体样式。

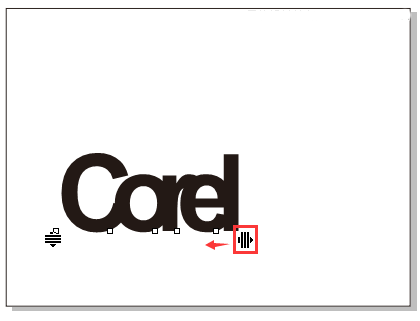
步骤三、调整字母间距 在工具箱中选择“形状工具”,单击文本对象,向内拖动右侧符号调整字母之间的间距。注意要让字母之间重叠覆盖,这样才能进行下一步的操作。

步骤四、调整字号 将字体选中并放大。由于菜单栏中的指定“字体大小”最大是300pt,您可以选择文本对象,拖动角大小调整图柄即可放大字号。然后按P键将文本居中在画布中心位置显示。

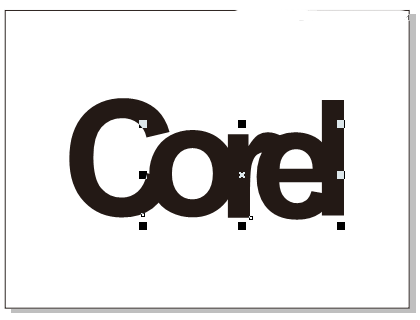
步骤五、打散字母选中文本,执行“对象>拆分美术字”命令(快捷键Ctrl+K),这样每个字母就是单独的了。选择第二个和第四个字母,做突出处理,按Ctrl+Home将这两个字母放置到页面前面。

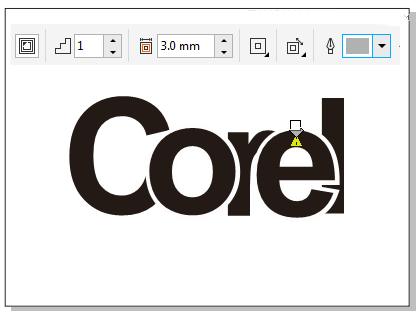
步骤六、轮廓效果 将选择的两个字母依次应用步长为1、偏移为3mm的“外部轮廓”效果,效果如下图所示。

步骤七、拆分对象 按住Shift同时选中两组字母,再次执行“对象>拆分”命令(快捷键Ctrl+K),将字母和轮廓图打散。

步骤八、填充背景 不要以为这样就可以了哦,如果在底层填充一个深色的背景,发现是有问题的。双击“矩形工具”绘制同画布大小相等矩形,填充一个CorelDRAW的固有绿。所以我们还需要把所有的白色描边去掉,变成镂空的,这样换任何背景都不会受到影响。

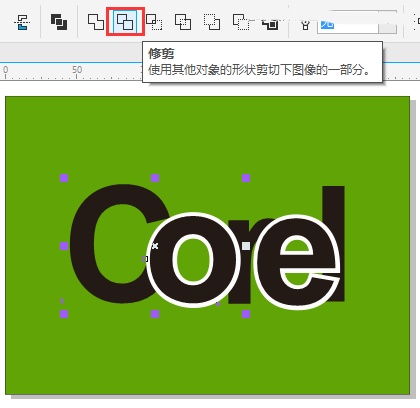
步骤九、修剪图形 上面我们已经将字母和轮廓图做了拆分处理,现在,先选择下面的白色轮廓图,再按住Shift键加选第一个字母,执行“修剪”命令。

步骤十、修剪图形 同样先选择下面的白色轮廓图,再按住Shift键加选第三个字母,执行“修剪”命令。此时的第二个字母的白色部分就可以删除了。第四个字母做镂空效果步骤一样,不在赘述。这里您有疑惑了,能不能同时修剪呢?关于这个问题可参阅: 详解CorelDRAW 中如何修剪对象。

这里有小伙伴问了,用打散字母之后直接应用3mm的白色描边(轮廓笔的设置中要选择“外部轮廓”),然后将“轮廓转换为对象”,用轮廓边去修剪字母可以么,其实也行,只不过它修剪得到的只是字母的轮廓部分,演示如下。

步骤十一、最终效果 把字母改成你喜欢的颜色,并组合所有对象,应用阴影效果,镂空字就制作完成了。

以上这里为各位分享了CDR快速制作镂空文字教程。有需要的朋友赶快来看看本篇文章吧!



 超凡先锋
超凡先锋 途游五子棋
途游五子棋 超级玛丽
超级玛丽 口袋妖怪绿宝石
口袋妖怪绿宝石 地牢求生
地牢求生 原神
原神 凹凸世界
凹凸世界 热血江湖
热血江湖 王牌战争
王牌战争 荒岛求生
荒岛求生 植物大战僵尸无尽版
植物大战僵尸无尽版 第五人格
第五人格 香肠派对
香肠派对 问道2手游
问道2手游




























