在我们使用ai进行添加文本内容的过程中,如果想要设置成环形文字效果,该怎么设置呢?下面小编就为大家讲解一下关于ai设置环形文字的具体方法,内容如下。
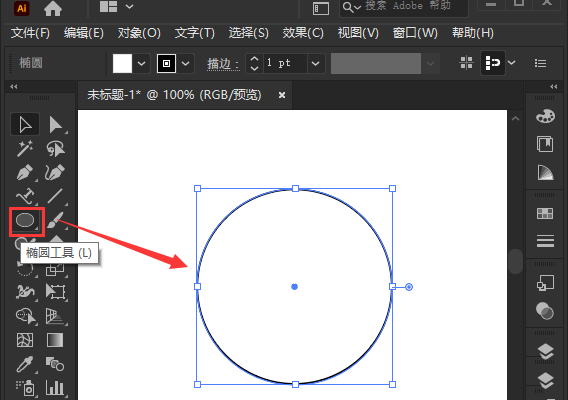
1.首先,打开界面后,点击椭圆工具绘制一个正圆

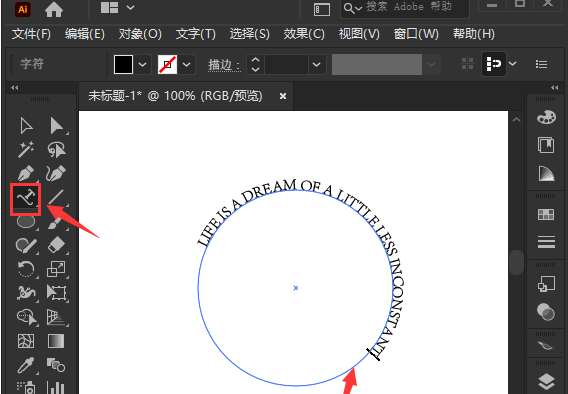
2.点击左侧的路径文字工具按钮,沿着圆形外框输入文字

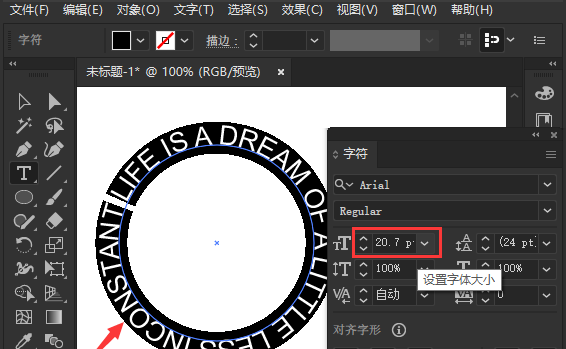
3.鼠标选中字母,打开字符面板,将字体大小设置为20.7pt

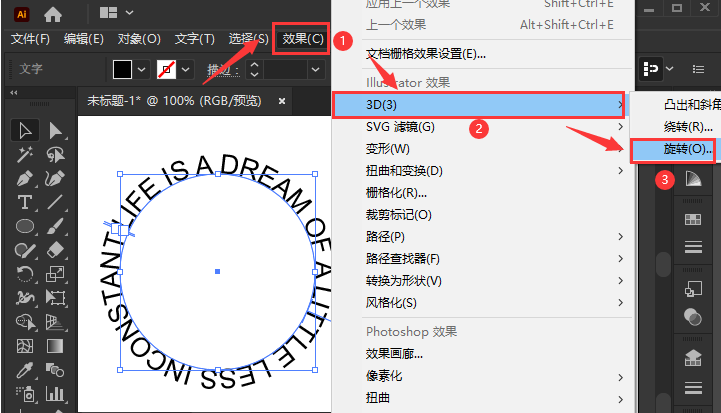
4.选中圆形,点击效果菜单中的3D选项,选择旋转按钮

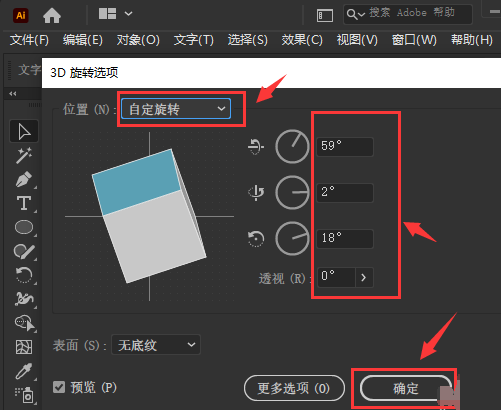
5.在打开的3D旋转选项设置中,将位置选项设置为自定旋转效果,修改参数后点击确定保存

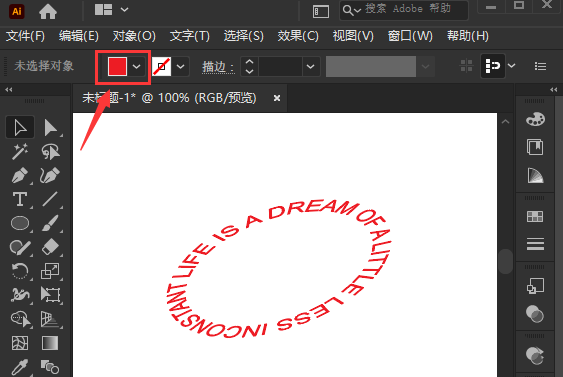
6.最后,为环形文字添加红色填充效果即可

以上就是小编讲解的ai设置环形文字的具体方法,感兴趣的朋友可以来看看哦。



 超凡先锋
超凡先锋 途游五子棋
途游五子棋 超级玛丽
超级玛丽 口袋妖怪绿宝石
口袋妖怪绿宝石 地牢求生
地牢求生 原神
原神 凹凸世界
凹凸世界 热血江湖
热血江湖 王牌战争
王牌战争 荒岛求生
荒岛求生 植物大战僵尸无尽版
植物大战僵尸无尽版 第五人格
第五人格 香肠派对
香肠派对 问道2手游
问道2手游




























