还不会使用vscode绘制流程图吗?那么还不会的朋友可以来看看小编带来的vscode绘制流程图方法哦,具体内容如下介绍。
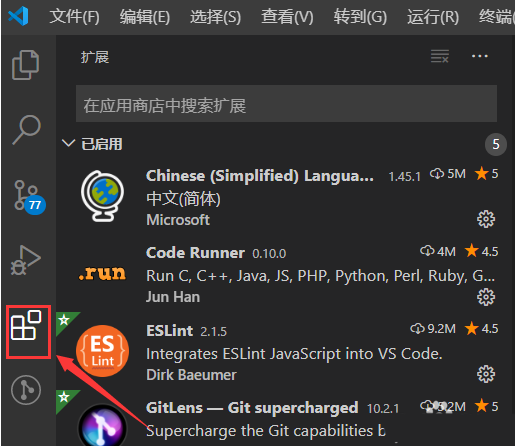
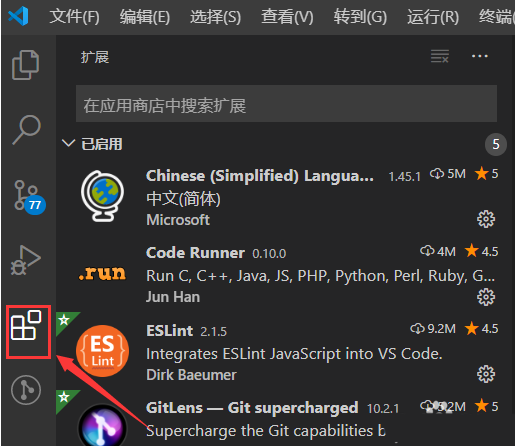
1.首先,点击页面左侧的扩展栏按钮

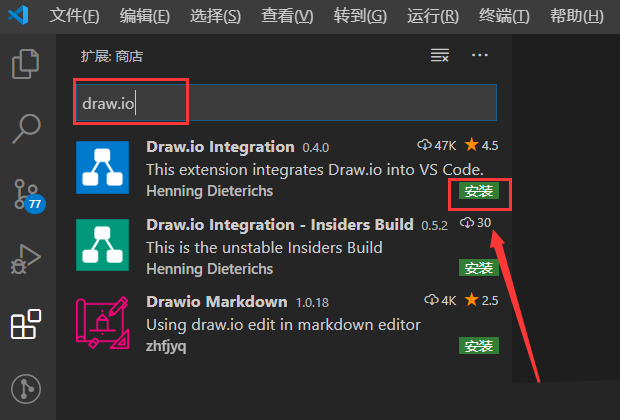
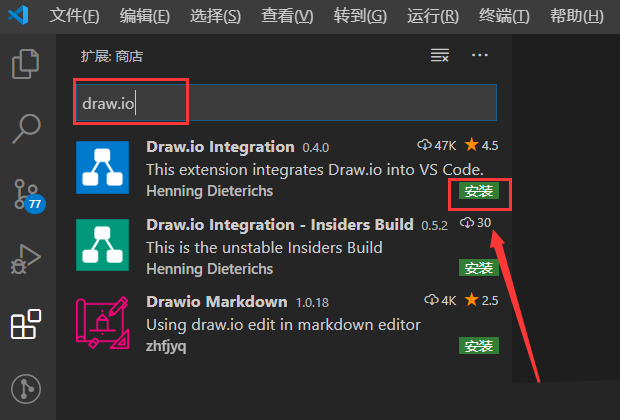
2.接着,输入draw.io查询插件信息,并点击安装按钮

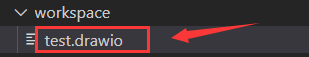
3.随后,新建一个test.drawio文件

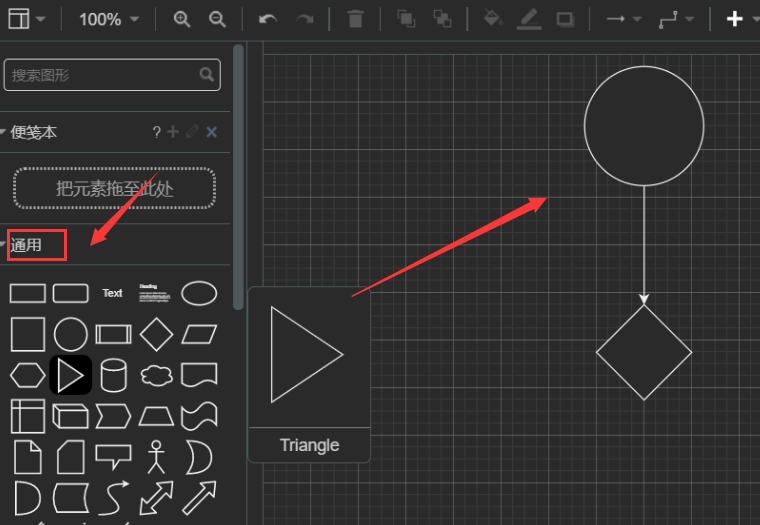
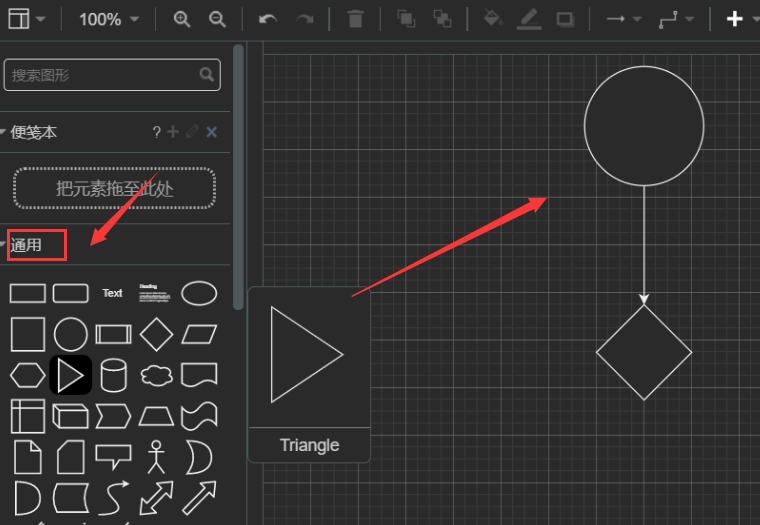
4.最后,在左侧通用栏目中选择图形,鼠标拖拽进行绘制即可

以上就是小编带来的vscode绘制流程图方法介绍,希望对大家有用哦。
相关下载1
还不会使用vscode绘制流程图吗?那么还不会的朋友可以来看看小编带来的vscode绘制流程图方法哦,具体内容如下介绍。
1.首先,点击页面左侧的扩展栏按钮

2.接着,输入draw.io查询插件信息,并点击安装按钮

3.随后,新建一个test.drawio文件

4.最后,在左侧通用栏目中选择图形,鼠标拖拽进行绘制即可

以上就是小编带来的vscode绘制流程图方法介绍,希望对大家有用哦。
相关阅读