我们在使用vscode的过程中,可以打开智能提交,来实现代码自动上传,那么vscode怎么打开智能提交呢?接下来小编就为大家带来了vscode打开智能提交的步骤,希望可以帮助大家提高工作效率哦。
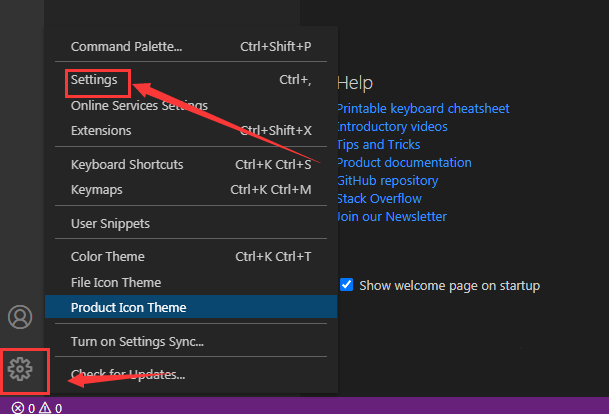
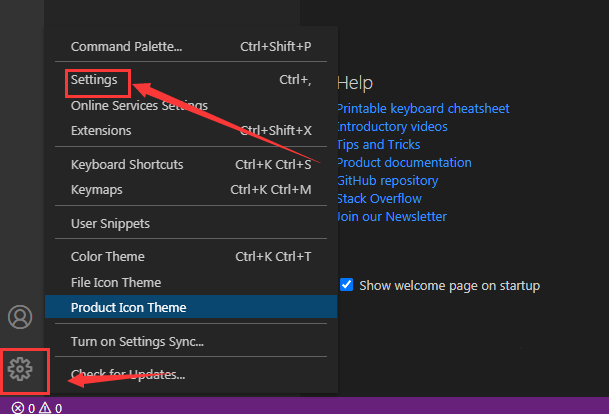
第一步,打开vscode软件界面后,点击下方设置菜单中的settings按钮

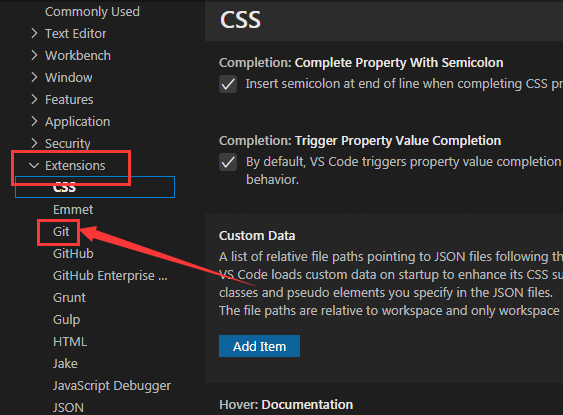
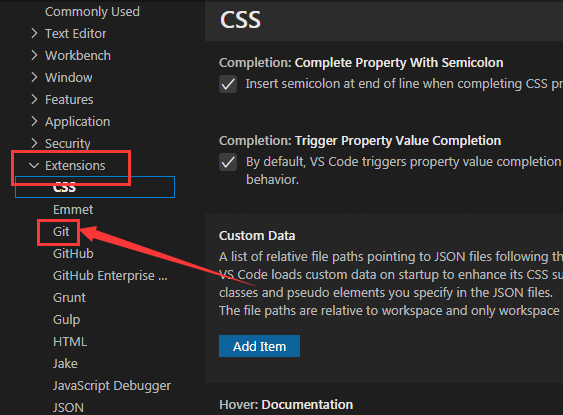
第二步,找到Extensions栏目下的Git选项

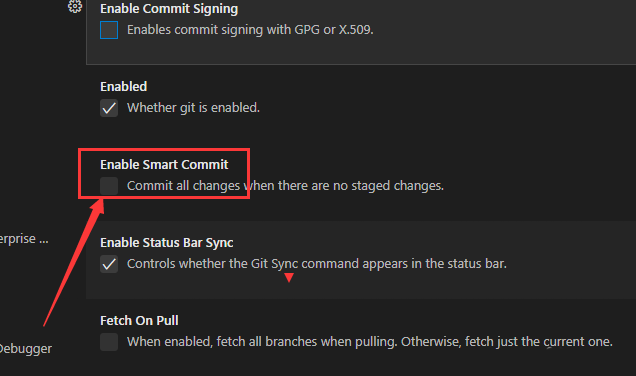
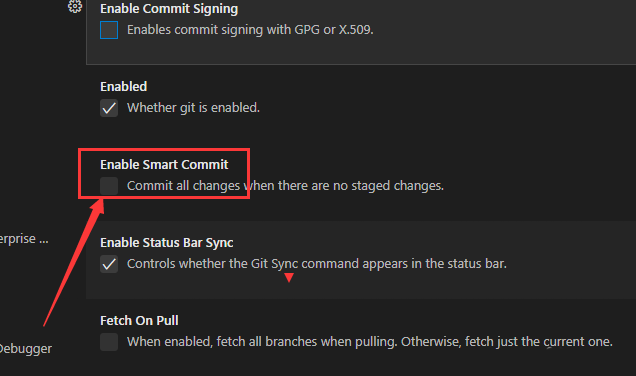
第三步,点击勾选enable smart commit按钮即可

以上就是小编带来的vscode打开智能提交的步骤,还不会的朋友赶快来学习学习吧。
相关下载1
我们在使用vscode的过程中,可以打开智能提交,来实现代码自动上传,那么vscode怎么打开智能提交呢?接下来小编就为大家带来了vscode打开智能提交的步骤,希望可以帮助大家提高工作效率哦。
第一步,打开vscode软件界面后,点击下方设置菜单中的settings按钮

第二步,找到Extensions栏目下的Git选项

第三步,点击勾选enable smart commit按钮即可

以上就是小编带来的vscode打开智能提交的步骤,还不会的朋友赶快来学习学习吧。
相关阅读