或许有的朋友还不太清楚Vscode怎么设置三行布局?那么接下来小编就为大家带来了Vscode设置三行布局的方法介绍哦,有需要的朋友赶快来看看吧。
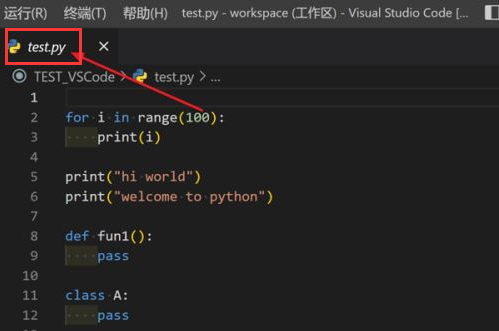
1.首先,打开一个需要处理的源代码文件

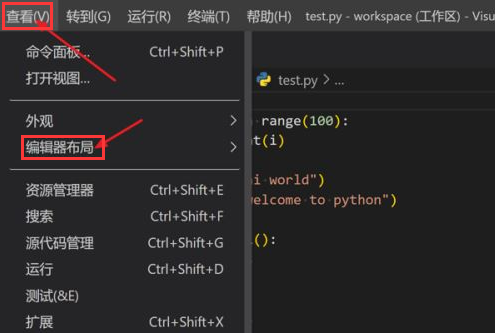
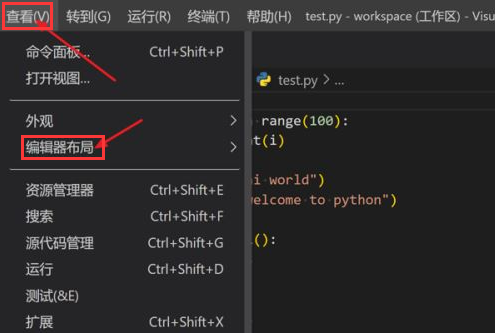
2.然后,再查看菜单中点击编辑器布局选项

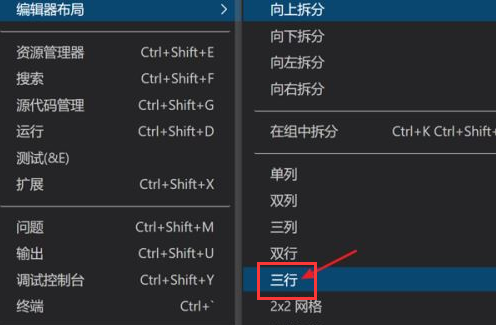
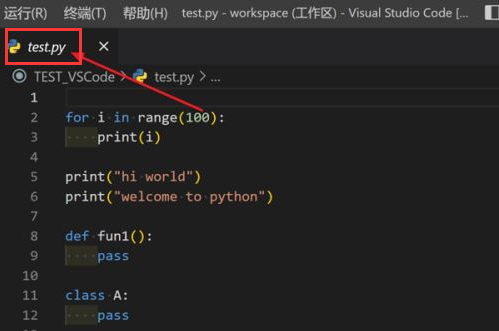
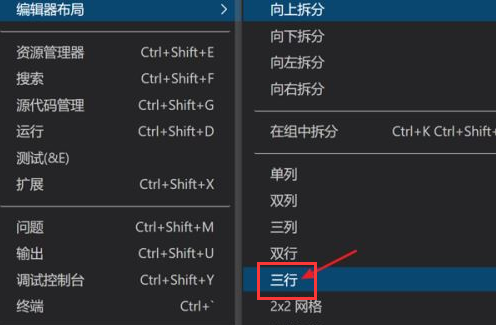
3.最后,选择三行按钮,保存设置即可

以上就是小编带来的Vscode设置三行布局的方法介绍,希望可以帮助到大家哦。
相关下载1
或许有的朋友还不太清楚Vscode怎么设置三行布局?那么接下来小编就为大家带来了Vscode设置三行布局的方法介绍哦,有需要的朋友赶快来看看吧。
1.首先,打开一个需要处理的源代码文件

2.然后,再查看菜单中点击编辑器布局选项

3.最后,选择三行按钮,保存设置即可

以上就是小编带来的Vscode设置三行布局的方法介绍,希望可以帮助到大家哦。
相关阅读