Mockplus是一款高效、简洁、易用的原型设计工具,专注于提升团队协作效率。它支持快速创建交互式原型,内置丰富的组件和图标,方便用户快速搭建页面。同时,Mockplus还提供了强大的页面跳转、数据驱动和动态交互功能,让原型更加接近真实产品体验。总之,Mockplus是一款适用于产品经理、设计师和开发工程师等不同角色的实用工具。

mockplus软件功能
1、快速设计
组件封装
200多个组件,拖拽即可快速构建界面
矢量图标
3000多个图标,界面设计更直观、细腻
组件库
自定义组件库,轻松和他人分享更多组件
设计复用
母版、格子、格式刷等功能,快速复用设计
2、快速交互
组件交互
轻松拖拽,多种触发方式和动画效果
页面交互
页面跳转轻松实现,操作简单可视化
状态交互
轻点鼠标,快速设置组件交互状态
3、快速演示
一键预览
完成设计后,一键预览设计效果
真机演示
扫码、小程序、手机APP查看原型
导出HTML
HTML在线演示,还可离线导出
4、团队协作
多人协作一个原型项目
多人设计,自动同步,获取编辑权限
在线审阅,获取反馈
批量通知审阅者,随时随地讨论原型
团队管理,安全有序
成员、项目分组管理,权限明确
Mockplus软件特色
交互快
拖一拖,交互设计从没有这么简单
Mockplus中的原型交互设计完全可视化,所见即所得。拖拽鼠标做个链接,即可实现交互。同时,Mockplus封装了弹出面板、内容面板、滚动区、抽屉、轮播等系列组件,对于常用交互,使用这些组件即可实现。
设计快
放一放,原型图轻松呈现
Mockplus封装了近200个组件,提供了3000个以上的图标素材。作图时,只需要把这些组件放入工作区进行组合,一张原型图即可以迅速呈现。把思路用在设计上,无需为制作一个组件而劳心费力。
演示快
扫一扫,立即在手机中预览原型
扫描二维码,原型即可在手机中演示。同时支持在线发布为HTML,一个网址即可分享给同事或客户,也可导出HTML离线演示包。
上手快
用一用,马上就会了
关注你的设计,而非工具。你不需要任何学习就可以轻松上手,不必为学习一个软件而成为工具的奴隶,更不必在学习、买书、培训上花费时间和金钱。Mockplus无需任何编程,小白也能快速上手。
mockplus安装步骤
1、在本站下载最新安装包,按提示安装


mockplus使用方法
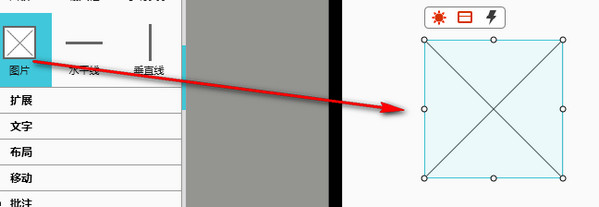
1、首先在本站下载安装好Mockplus软件后,打开软件进入主界面,在Mockplus中的左侧工作区可以看到有图片、水平线、垂直线、扩展、文字等多种选项,我们点击图片选项,将它拖进工作区域,如下图所示。

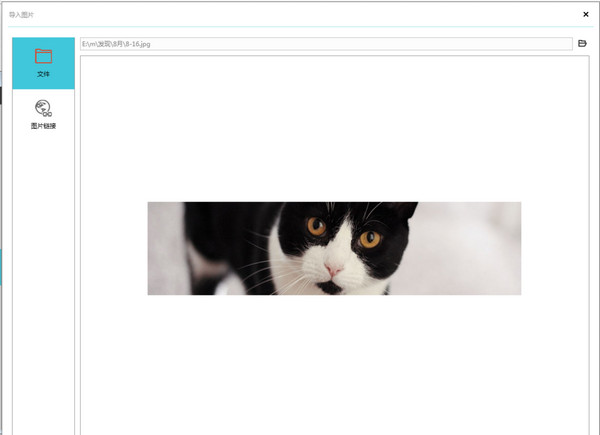
2、将图片拖进工作区后,我们需要双击这个图片组件,然后弹出导入图片界面,我们将需要的图片导入进来,或者点击图片链接,直接将图片的链接地址输入就可以了。

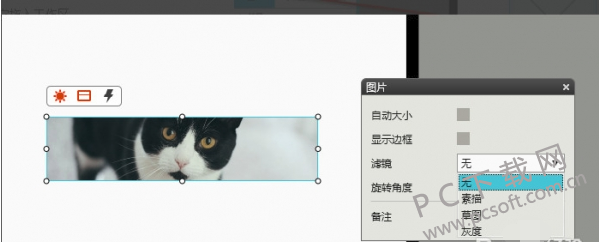
3、将图片导入到软件后,我们可以对图片进行编辑,可以调整自动大小、边框、滤镜、旋转角度等进行设置。可以点击滤镜,然后选择素描,使图片呈现素描效果。也可以选择其他效果,相信可以满足用户的需要。

mockplus常见问题
问:如何使用Mockplus滚动区组件?
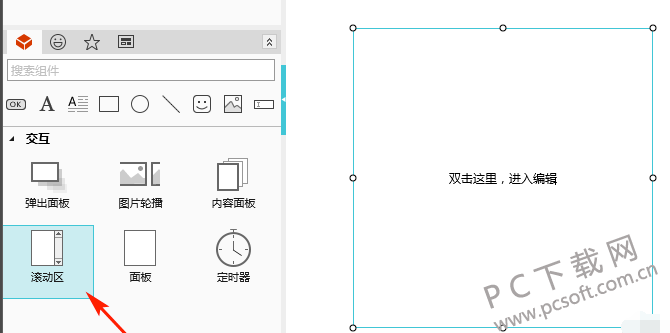
答:1、首先进入Mockplus软件主界面,点击左侧菜单栏中的交互选项,如下图所示有弹出面板、图片轮播、内容面板、滚动区、面板、定时器等选项,我们选择点击滚动区将它拖到工作区。

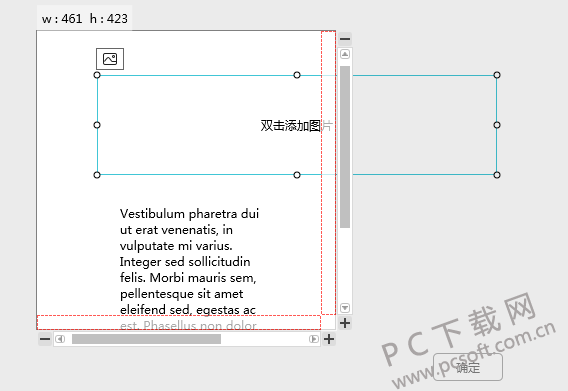
2、将滚动区组件拖到工作区后,鼠标双击该组件就可以进入编辑区域,用户可以往区域中添加内容,不仅如此,用户还可以添加一些组件,添加是非常方便的。

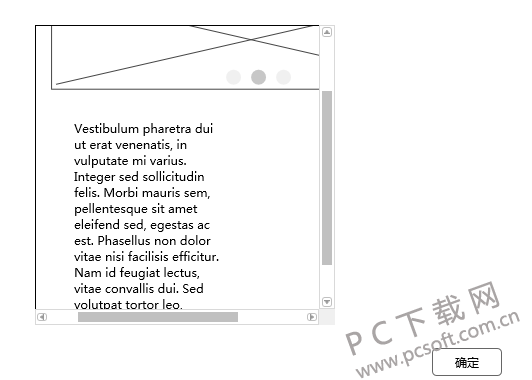
3、当原型设置好开始演示的时候,如下图所示,界面只能展示部分的内容,我们还可以通过手势滑动或者鼠标滚轮滑动、也可以鼠标直接点击下滑栏进行观看,方法有很多,选择自己觉得方便的就可以了。

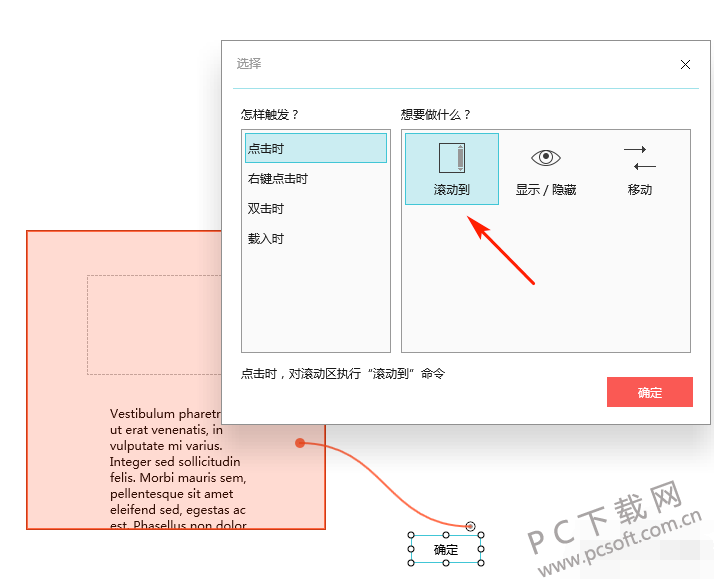
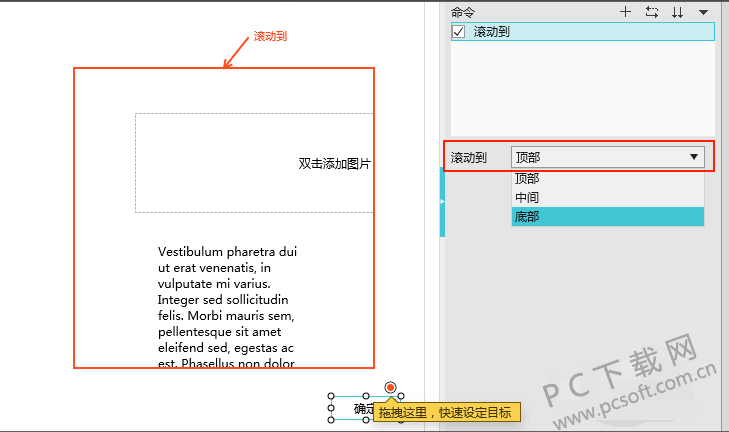
4、用户还可以对滚动区组件进行设置,点击组件后弹出选择框,用户可以设置再点击时选择滚动到、显示/隐藏、移动等选项,或者选择右键点击时、双击时、载入时等具体的触发方式,选择完成后点击下方确定就可以了。如果用户选择了点击时滚动到选项,还可以设置滚动的位置,顶部、中间、底部三个位置,如下图所示。


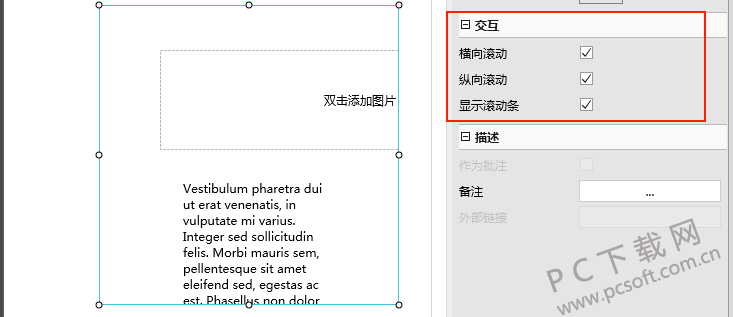
5、如下图所示用户还可以设置横向滚动、纵向滚动、显示滚动条等选项,是不是很简单呢,赶紧来下载使用吧。

问:Mockplus桌面版和 Web App 版本,数据可以同步吗?
答:很多用户使用Mockplus软件想要再手机、电脑上同步数据,那么可以同步吗?小编告诉大家目前Mockplus只支持单向同步。 可以将项目下载到本地,但是不能将本地的文件上传到Mockplus在线版中。
问:怎样使用Mockplus的历史备份加强文档安全?
答:在编辑原型过程中,Mockplus会自动备份你的文件,并保存为历史版本。
默认情况下,Mockplus每隔15分钟为您备份一次,备份文件大小在200M以内,超出200M后将不再备份并提示你清理不需要的备份记录。你可以在设置窗口中设置间隔时间和备份文件大小。
当你遇到意外中断或者需要从历史备份中恢复的时候,你可以从主菜单(工具栏左上角)->“历史备份”进行恢复。
我们建议您将文件同步到云,随时找回、多处编辑。
问:Mockplus保存项目出现问题怎么办?
答:1.关闭项目后,重新打开编辑项目,此时未保存的数据将会丢失。
2.通过历史备份对项目进行恢复,在主菜单中选择“历史备份”,然后选择需要恢复的版本。
3.直接咨询官方客服。友情提醒:请经常备份你重要的项目(mp文件)。
问:Windows 10系统下安装Mockplus时提示错误“Text exceeds memo capacity”怎么办?
答:如果你在Windows 10系统下安装Mockplus时,提示错误“Text exceeds memo capacity”。你只需要在控制面板内,进入区域界面,取消勾选“Beta版:使用Unicode UTF-8提供全球语言支持(U)”。
mockplus更新日志
新增:
- 微信小程序组件库;
- 云项目管理的搜索功能;
优化:
- 自动填充界面可自由拖动;
- 改进轮播图图标过大的问题;
- 优化项目发布的性能;
声明:因版权及厂商要求,pcsoft提供的是mockplus软件的官方下载包




 photoshop cs6
photoshop cs6
 抖音电脑版
抖音电脑版
 QQ浏览器
QQ浏览器
 Flash中心
Flash中心
 鲁大师
鲁大师
 百度一下
百度一下
 驱动精灵
驱动精灵
 360浏览器
360浏览器
 金舟多聊
金舟多聊
 Google Chrome
Google Chrome
 风喵加速器
风喵加速器
 铃声多多
铃声多多
 网易UU网游加速器
网易UU网游加速器
 雷神加速器
雷神加速器
 爱奇艺影音
爱奇艺影音
 360免费wifi
360免费wifi
 360安全浏览器
360安全浏览器
 百度云盘
百度云盘
 Xmanager
Xmanager
 2345加速浏览器
2345加速浏览器
 极速浏览器
极速浏览器
 FinePrint(虚拟打印机)
FinePrint(虚拟打印机)
 360浏览器
360浏览器
 XShell2021
XShell2021
 360安全卫士国际版
360安全卫士国际版
 迅雷精简版
迅雷精简版





























