debuggap是目前最好用的移动端调试工具。debuggap支持跨平台调试html5页面,只要是webview,就能查看css属性,请求,console等。在android 4.4+,DebugGap移动端调试工具支持单步调试支持跨平台开发PHP,javascript,css,html等语言完全免费。
-
5.11 中文版查看
-
0.1.9 电脑版查看
-
官方版查看
-
20.03 电脑版查看
-
1.48.0 官方版查看
debuggap功能介绍:
windows、mac、linux支持
凡是支持HTML5的都支持,不仅限手机内置浏览器,及应用或平台。
多设备调试
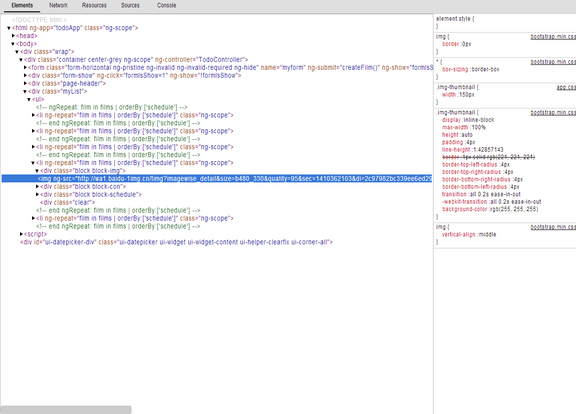
调试功能:
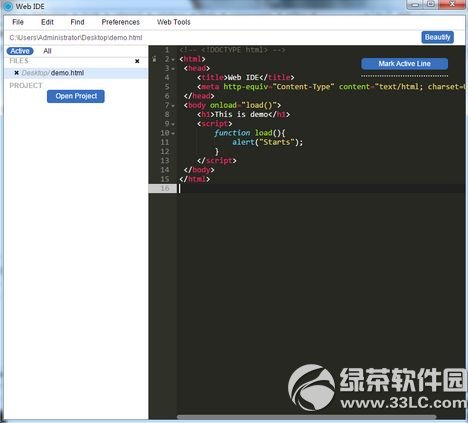
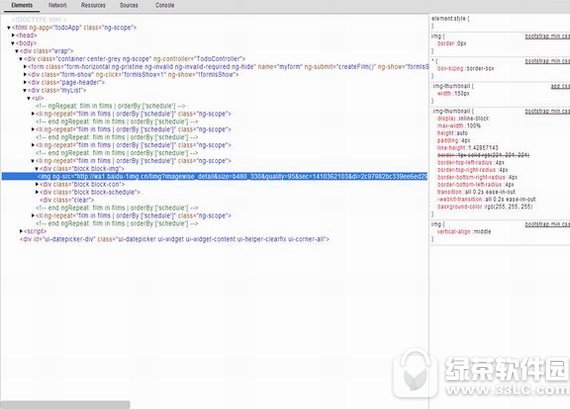
Elements - css修改、结构查看
Network - 网络请求查看
Resources - cookie、本地存储查看
Sources - 断点调试(据说目前仅支持android,未实测)
Console - 控制台
debuggap使用说明:
运行远程
双击可执行文件“DebugGap”来运行应用程序
通常,DebugGap可以自动获得IP并设置默认端口,如果不是,你可以手动设置它
如单击“连接”按钮开始侦听器为各种各样的客户

配置在客户端
包括debuggap。js在您的web项目。(我们建议添加之前包括其他javascript文件
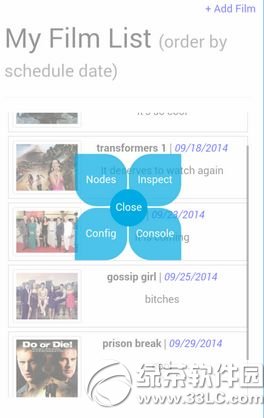
您的web应用程序加载时,将有一个蓝色的点在您的应用程序
挖掘现场,一个四叶苜蓿会出现
点击“配置”叶显示配置页面。输入的主机和端口应该是相同的与在远程DebugGap如 192.168.1.4:11111,然后点击“连接”按钮
远程DebugGap将检测未来的客户和开发人员可以点击每个客户调试。

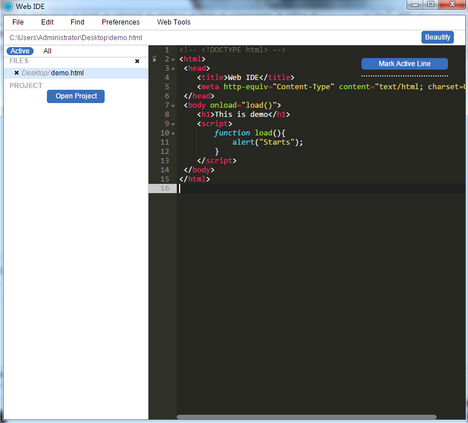
debuggap v4.2.2 更新日志:
1.支持php和js函数的参数提示
2.增加编辑器的设置
3.增加js文件的函数导航




 抖音电脑版
抖音电脑版
 Flash中心
Flash中心
 鲁大师
鲁大师
 photoshop cs6
photoshop cs6
 QQ浏览器
QQ浏览器
 百度一下
百度一下
 驱动精灵
驱动精灵
 360浏览器
360浏览器



 金舟多聊
金舟多聊
 Google Chrome
Google Chrome
 风喵加速器
风喵加速器
 铃声多多
铃声多多
 网易UU网游加速器
网易UU网游加速器
 雷神加速器
雷神加速器
 爱奇艺影音
爱奇艺影音
 360免费wifi
360免费wifi
 360安全浏览器
360安全浏览器
 百度云盘
百度云盘
 Xmanager
Xmanager
 2345加速浏览器
2345加速浏览器
 极速浏览器
极速浏览器
 FinePrint(虚拟打印机)
FinePrint(虚拟打印机)
 360浏览器
360浏览器
 XShell2021
XShell2021
 360安全卫士国际版
360安全卫士国际版
 迅雷精简版
迅雷精简版





























