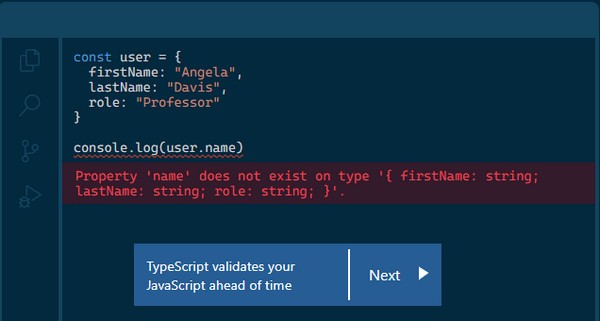
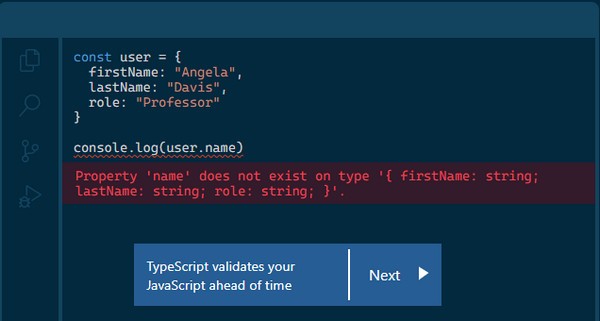
TypeScript官方版是一款开源编程语言软件。TypeScript最新版扩展了JavaScript的语法,所以任何现有的JavaScript程序可以不加改变的在TypeScript下工作。TypeScript官方版很类似于 JScript .NET,另外一个添加了对静态类型,经典的面向对象语言特性如类,继承,接口和命名空间等的支持的 Microsoft 对 ECMA-262 语言标准的实现。
-
5.11 中文版查看
-
0.1.9 电脑版查看
-
官方版查看
-
20.03 电脑版查看
-
1.48.0 官方版查看

TypeScript基本简介
TypeScript是用于应用程序级JavaScript的语言,TypeScript通过添加类型来扩展JavaScript,通过对JavaScript的理解,TypeScript节省了你在运行代码之前捕捉错误和提供修复的时间,任何浏览器,任何操作系统,任何地方的JavaScript都可以运行,完全开源。
TypeScript软件特色
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。安德斯·海尔斯伯格,C#的首席架构师,已工作于TypeScript的开发。
TypeScript扩展了JavaScript的语法,所以任何现有的JavaScript程序可以不加改变的在TypeScript下工作。TypeScript是为大型应用之开发而设计,而编译时它产生 JavaScript 以确保兼容性。
TypeScript 支持为已存在的 JavaScript 库添加类型信息的头文件,扩展了它对于流行的库如 jQuery,MongoDB,Node.js 和 D3.js 的好处。
TypeScript软件优势
TypeScript 是一种给 JavaScript 添加特性的语言扩展。
类型批注和编译时类型检查
类
接口
模块
lambda 函数语法上,TypeScript 很类似于 JScript .NET,另外一个添加了对静态类型,经典的面向对象语言特性如类,继承,接口和命名空间等的支持的 Microsoft 对 ECMA-262 语言标准的实现。
类型批注
TypeScript 通过类型批注提供静态类型以在编译时启动类型检查。这是可选的,而且可以被忽略而使用 JavaScript 常规的动态类型。
对于基本类型的批注是 number, bool 和 string。而弱或动态类型的结构则是 any 类型。
类型批注可以被导出到一个单独的声明文件以让使用类型的已被编译为 JavaScript 的 TypeScript 脚本的类型信息可用。批注可以为一个现有的 JavaScript 库声明,就像已经为 Node.js 和 jQuery 所做的那样。
当类型没有给出时,TypeScript 编译器利用类型推断以推断类型。如果由于缺乏声明,没有类型可以被推断出,那么它就会默认为是动态的 any 类型。
声明文件
当一个 TypeScript 脚本被编译时,有一个产生作为编译后的 JavaScript 的组件的一个接口而起作用的声明文件 (具有扩展名 .d.ts) 的选项。在这个过程中编译器基本上带走所有的函数和方法体而仅保留所导出类型的批注。当第三方开发者从 TypeScript 中使用它时,由此产生的声明文件就可以被用于描述一个 JavaScript 库或模块导出的虚拟的 TypeScript 类型。声明文件的概念类似于 C/C++ 中头文件的概念。
类型声明文件可以为已存在的 JavaScript 库手写,就像为 jQuery 和 Node.js 所做的那样。对 ECMAScript 6 的支持TypeScript 增加了对为即将到来的 ECMAScript 6 标准所建议的特性的支持。如下为其构想:类 (以及继承) 模块Arrow functions尽管标准还未准备就绪,Microsoft 说它的目标是使 TypeScript 的特性与建议的标准看齐。
类
TypeScript 支持集成了可选的类型批注支持的 ECMAScript6 的类。
泛型
这种语言的规范说明一个未来的版本将会支持基于类型擦除的泛型编程。与 JavaScript 的兼容性TypeScript 是 JavaScript 的一个超集。默认情况下编译器以 ECMAScript 3 (ES3) 为目标但 ES5 也是受支持的一个选项。一个 TypeScript 应用可以利用已存在的 JavaScript 脚本。编译后的 TypeScript 脚本也可以从 JavaScript 中使用。现有框架如 jQuery 和 Node.js 等受到完全支持。这些库的类型声明在源代码中提供。支持的浏览器和平台运行于任何平台上的任何网页浏览器都可以运行 TypeScript 由于它仅仅是被编译为标准的 JavaScript。一个脚本既可以被预编译为 JavaScript 也可以通过为 TypeScript 包含 JavaScript 编译器实时编译。
TypeScript使用方法
安装
在安装typescript前,需先安装Node.js,关于Node.js如何下载并安装请参见:
在电脑上找到【运行】功能并点击,打开运行面板
在运行面板中,输入【cmd】
打开命令提示符窗口,输入命令:npm install -g typescript,
按回车键,开始安装typescript,等待一会,安装成功后下面会显示typescript的版本
或者在命令提示符面板中输入命令:tsc -v ,检查当前typescript的版本
基本语法
第一个HelloWorld
我们创建一个 index.html 文件,在文件里写入
创建 hello.ts 文件, *.ts 是 TypeScript 文件的后缀
alert('Hello World!');
我们打开命令行,使用 tsc 命令编译 hello.ts 文件
tsc hello.ts
用浏览器打开index.html文件
语法
类型批注
TypeScript 通过类型批注提供静态类型以在编译时启动类型检查,对于基本类型的批注是number, bool和string,而弱或动态类型的结构则是any类型。
接口使用关键字 interface
接口也可以作为一个类型批注。
箭头函数表达式(lambda表达式)
lambda表达式 ()=>{something}或()=>something 相当于js中的函数,它的好处是可以自动将函数中的this附加到上下文中
TypeScript支持集成了可选的类型批注支持的ECMAScript 6的类。
继承
可以继承一个已存在的类并创建一个派生类,继承使用关键字 extends
TypeScript更新日志:
1.修复若干bug;
2.优化细节问题;




 抖音电脑版
抖音电脑版
 Flash中心
Flash中心
 鲁大师
鲁大师
 photoshop cs6
photoshop cs6
 QQ浏览器
QQ浏览器
 百度一下
百度一下
 驱动精灵
驱动精灵
 360浏览器
360浏览器

 金舟多聊
金舟多聊
 Google Chrome
Google Chrome
 风喵加速器
风喵加速器
 铃声多多
铃声多多
 网易UU网游加速器
网易UU网游加速器
 雷神加速器
雷神加速器
 爱奇艺影音
爱奇艺影音
 360免费wifi
360免费wifi
 360安全浏览器
360安全浏览器
 百度云盘
百度云盘
 Xmanager
Xmanager
 2345加速浏览器
2345加速浏览器
 极速浏览器
极速浏览器
 FinePrint(虚拟打印机)
FinePrint(虚拟打印机)
 360浏览器
360浏览器
 XShell2021
XShell2021
 360安全卫士国际版
360安全卫士国际版
 迅雷精简版
迅雷精简版





























