发现导航官方版是一款优秀的导航网站。发现导航最新版支持一个网站关联多个网址,内置800+实用网站。还支持多种浏览模式,创新。发现导航官方版还支持搜索查询,支持自定义引擎搜索。进行多款主题切换。同时还支持暗黑模式,支持快捷键操作,一步到位。还可以进行后台管理, 无需部署。
-
1.2 官方版查看
-
中文版查看
-
2.3 最新版查看
-
2016 中文版查看
-
1.5.6.13 绿色中文版查看

发现导航基本简介
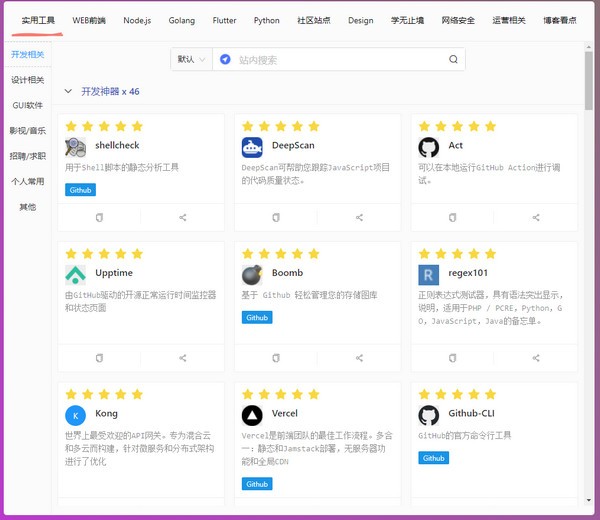
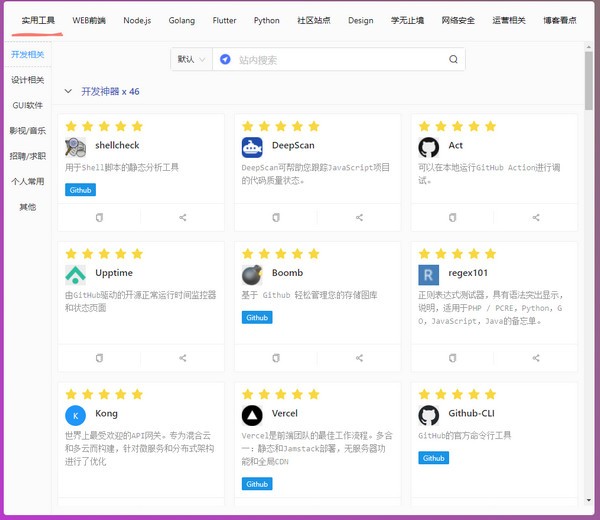
发现导航(nav)是一个纯静态、支持SEO、在线编辑的强大导航网站,希望您会喜欢,内置收录多达 800+ 优质网站, 助您工作、学习和生活,发现导航的理念就是做一款无需依赖后端服务既简单又方便,没有繁杂的配置和数据库等配置概念, 做到开箱即用。
发现导航软件特色
内置 800+ 实用网站。
支持 SEO。
完全纯静态, 提供自动化部署功能。
三叉树分类、结构清晰、分类清晰。
支持一个网站关联多个网址
颜值与简约并存,不再是杀马特时代。
完全开源,轻松定制化。
支持多种浏览模式,创新。
支持足迹记忆。
支持移动端浏览。
支持搜索查询。
支持自定义引擎搜索。
多款主题切换。
支持暗黑模式。
支持快捷键操作,一步到位。
支持后台管理, 无需部署。
支持从Chrome书签导入
发现导航使用方法
推荐使用 github pages 服务, 这样就不需要提供服务器, 并且项目里自带了自动化部署服务,像数 321 一样简单。
1、Fork 当前项目。
2、https://github.com/settings/tokens 申请 token, 勾选相应的权限, 如果不懂就全部选中。
3、到 https://github.com/用户名/nav/settings/secrets/new 添加刚刚申请的token, name填写 TOKEN 大写。
4、打开 https://github.com/用户名/nav/actions 点击 绿色按钮
5、往仓库推送一条Commit (非常重要)。
6、5分钟后打开 https://用户名.github.io/nav 就能看到一个非常强大的导航网站了。
注:如果想部署到自己的域名,那么以上教程同样适合,因为它提供了自动化部署, 之后可以通过 CNAME 或 反向代理 实现:
# nginx
server {
listen 80;
server_name www.nav3.cn nav3.cn;
location / {
proxy_pass https://xjh22222228.github.io/nav/;
}
}
发现导航更新日志
改进书签导入为增量导入
新增网站和分类可设置为仅自己可见
新增 Shortcut 主题
Side主题增加展开与收起全部三级分类
其他优化
修复问题




 Flash中心
Flash中心
 鲁大师
鲁大师
 抖音电脑版
抖音电脑版
 QQ浏览器
QQ浏览器
 百度一下
百度一下
 photoshop cs6
photoshop cs6
 驱动精灵
驱动精灵
 360浏览器
360浏览器

 金舟多聊
金舟多聊
 Google Chrome
Google Chrome
 风喵加速器
风喵加速器
 铃声多多
铃声多多
 网易UU网游加速器
网易UU网游加速器
 雷神加速器
雷神加速器
 爱奇艺影音
爱奇艺影音
 360免费wifi
360免费wifi
 360安全浏览器
360安全浏览器
 百度云盘
百度云盘
 Xmanager
Xmanager
 2345加速浏览器
2345加速浏览器
 极速浏览器
极速浏览器
 FinePrint(虚拟打印机)
FinePrint(虚拟打印机)
 360浏览器
360浏览器
 XShell2021
XShell2021
 360安全卫士国际版
360安全卫士国际版
 迅雷精简版
迅雷精简版





























