kindeditor编辑器官方版是款编程行业常使用的编程工具。kindeditor是在国内比较受欢迎的HTML在线编辑器,本次更新新增单元格编辑功能,各种按钮(确定、取消、上传等按钮)在不同浏览器上保持相同外观。KindEditor下载到电脑上使用提供默认模式、简单模式、手动加载编辑器、默认模式为代码模式、手动添加CSS文件、只能调整高度,禁止调整大小等功能kindeditor编辑器正式版不仅可以自由修改源代码,也可以集成在您的商业程序。kindeditor编辑器中还可以支持大部分主流浏览器,比如IE、Firefox、Safari、Chrome、Opera。
-
5.11 中文版查看
-
0.1.9 电脑版查看
-
官方版查看
-
20.03 电脑版查看
-
1.48.0 官方版查看

kindeditor编辑器软件特色
1、Kindeditor编辑器体积小,加载速度快,但功能十分丰富。
2、内置自定义range,完美地支持span标记。
3、基于插件的方式设计,所有功能都是插件,增加自定义和扩展功能非常简单。
4、修改编辑器风格很容易,只需修改一个CSS文件。
5、支持大部分主流浏览器,比如IE、Firefox、Safari、Chrome、Opera。
kindeditor编辑器常见问题
编辑器好像是UTF-8编码的,可以在GB2312页面上使用吗?
可以使用。有两种方法,一种方法是引入kindeditor.js文件时将script的charset属性设置成utf-8。
还有一种方法是直接将html/js/css文件编码都转换成GB2312编码(用Notepad++、editPlus等文本编辑器就可以转换编码),不过转换格式后升级比较困难,建议使用第一种方法。
我取不到编辑器数据,直接取得textarea的value也没用?
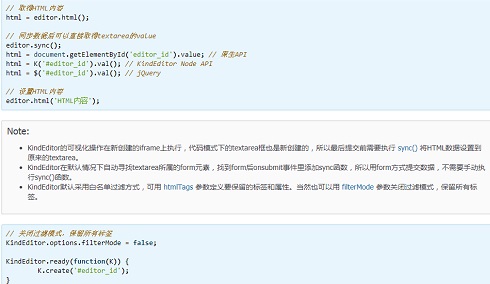
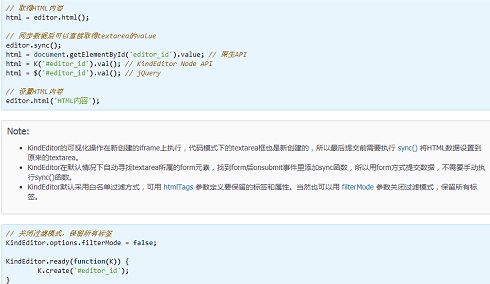
KindEditor的可视化操作在新创建的iframe上执行,代码模式下的textarea框也是新创建的,所以最后提交前需要执行 sync() 将HTML数据设置到原来的textarea。
KindEditor在默认情况下自动寻找textarea所属的form元素,找到form后onsubmit事件里添加editor.sync()函数,所以用form方式提交数据,不需要手动执行editor.sync()函数。
为什么有些标签被过滤?
KindEditor默认采用白名单过滤方式,可用 htmlTags 参数定义要保留标签和属性。当然也可以用 filterMode 参数关闭过滤模式,保留所有标签。
kindeditor编辑器更新日志
新增: 百度地图可插入iframe动态地图。
新增: pagebreakHtml初始化参数,可指定分页符HTML。
改善: 重复执行K.create时只创建一次。
Bugfix: [IE] 只显示本地上传Tab时,打开图片弹出框报错。
Bugfix: 点击全屏后再切换回来,有时候出现JS错误。
Bugfix: K.addUnit(val, unit)第二个参数不起作用。
Bugfix: &会转义成&这样超链接就不能访问。
Bugfix: 表情预览失效。
Bugfix: [IE9] 多文件上传时不显示上传按钮。
Bugfix: [Chrome] 创建弹出框时,Console提示没有访问权限。
Bugfix: URL包含$字符时,生成错误的HTML代码。




 抖音电脑版
抖音电脑版
 Flash中心
Flash中心
 鲁大师
鲁大师
 photoshop cs6
photoshop cs6
 QQ浏览器
QQ浏览器
 百度一下
百度一下
 驱动精灵
驱动精灵
 360浏览器
360浏览器

 金舟多聊
金舟多聊
 Google Chrome
Google Chrome
 风喵加速器
风喵加速器
 铃声多多
铃声多多
 网易UU网游加速器
网易UU网游加速器
 雷神加速器
雷神加速器
 爱奇艺影音
爱奇艺影音
 360免费wifi
360免费wifi
 360安全浏览器
360安全浏览器
 百度云盘
百度云盘
 Xmanager
Xmanager
 2345加速浏览器
2345加速浏览器
 极速浏览器
极速浏览器
 FinePrint(虚拟打印机)
FinePrint(虚拟打印机)
 360浏览器
360浏览器
 XShell2021
XShell2021
 360安全卫士国际版
360安全卫士国际版
 迅雷精简版
迅雷精简版





























