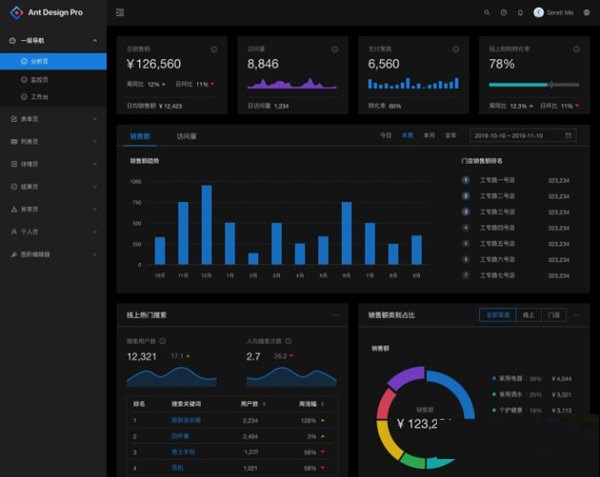
Ant Design Pro官方版是一款基于Ant Design设计语言的开发框架。Ant Design Pro官方版提供了丰富的组件和模板,包括表单、表格、图表、地图等多种类型的组件,可以帮助开发者快速构建出精美、功能强大的前端界面。Ant Design Pro官方版采用了先进的前端技术和架构,包括React、Webpack、Babel等,可以帮助开发者实现高效、可维护的前端代码。
-
5.11 中文版查看
-
0.1.9 电脑版查看
-
官方版查看
-
20.03 电脑版查看
-
1.48.0 官方版查看

Ant Design Pro软件特色
1、组件丰富 功能全面
提供了 40+ 基础组件、覆盖各类场景,组件特性丰富、满足各种功能需求。
2、一步上手 按需加载
上手足够简单,既可以一次加载所有代码、也可以只加载用到的某几个组件的代码、避免冗余。
3、体积小巧 性能出众
在不损失功能的基础上,尽量保证了单个组件的体积最小、性能最优。
4、简易定制 多种风格
支持灵活的样式定制,简易生成多种风格,满足个性化产品需求。
Ant Design Pro软件功能
专为Web应用程序设计的企业级UI。
开箱即用的一组高质量React组件。
用具有可预测的静态类型的TypeScript编写。
整套设计资源和开发工具。
国际化支持数十种语言。
强大的主题自定义细节。
UI 样式高度可配置,拓展性更强,轻松适应各类产品风格
基于 React Native 的 iOS / Android / Web 多平台支持,组件丰富、能全面覆盖各类场景 (antd-mobile-rn)
提供 "组件按需加载" / "Web 页面高清显示" / "SVG Icon" 等优化方案,一体式开发
使用 TypeScript 开发,提供类型定义文件,支持类型及属性智能提示,方便业务开发
全面兼容 react / preact
Ant Design Pro使用说明
定制主题
Ant Design 设计规范和技术上支持灵活的样式定制,以满足业务和品牌上多样化的视觉需求,包括但不限于全局样式(主色、圆角、边框)和指定组件的视觉定制。
Ant Design 的样式变量
antd 的样式使用了 Less 作为开发语言,并定义了一系列全局/组件的样式变量,你可以根据需求进行相应调整。
如果以上变量不能满足你的定制需求,可以给我们提 issue。
定制方式#
原理上是使用 less 提供的 modifyVars 的方式进行覆盖变量,可以在本地运行 例子 查看定制效果。下面将针对不同的场景提供一些常用的定制方式。
在 webpack 中定制主题
对 less-loader 的 options 属性进行相应配置。
注意:
1、less-loader 的处理范围不要过滤掉 node_modules 下的 antd 包。
2、lessOptions 的配置写法在 less-loader@6.0.0 里支持。
在 Umi 里配置主题
如果你在使用 Umi,那么可以很方便地在项目根目录的 config/config.js(Umi)文件中 theme 字段进行主题配置。theme 可以配置为一个对象或文件路径。
Ant Design Pro更新日志
1.修复BUG,新版体验更佳
2.更改了部分页面




 Flash中心
Flash中心
 鲁大师
鲁大师
 抖音电脑版
抖音电脑版
 QQ浏览器
QQ浏览器
 百度一下
百度一下
 photoshop cs6
photoshop cs6
 驱动精灵
驱动精灵
 360浏览器
360浏览器
 金舟多聊
金舟多聊
 Google Chrome
Google Chrome
 风喵加速器
风喵加速器
 铃声多多
铃声多多
 网易UU网游加速器
网易UU网游加速器
 雷神加速器
雷神加速器
 爱奇艺影音
爱奇艺影音
 360免费wifi
360免费wifi
 360安全浏览器
360安全浏览器
 百度云盘
百度云盘
 Xmanager
Xmanager
 2345加速浏览器
2345加速浏览器
 极速浏览器
极速浏览器
 FinePrint(虚拟打印机)
FinePrint(虚拟打印机)
 360浏览器
360浏览器
 XShell2021
XShell2021
 360安全卫士国际版
360安全卫士国际版
 迅雷精简版
迅雷精简版





























