Chrome Devtools官方版是一款实用的浏览器调试软件。Chrome Devtools最新版提供给web开发人员深入地访问浏览器内部和web应用的机会,可以有效地跟踪布局问题 , 设置JavaScript断点 ,以及 进行javascript代码的优化。Chrome Devtools官方版操作简便,易于上手。
-
5.11 中文版查看
-
0.1.9 电脑版查看
-
官方版查看
-
20.03 电脑版查看
-
1.48.0 官方版查看

Chrome Devtools基本简介
Chrome Devtools官方版是谷歌浏览器自带的一个调试工具,但是碍于英文导致许多开发者在调试过程中难免出现一些问题,这款Chrome Devtools可以完美的解决您的这个问题。
Chrome Devtools软件特色
Chrome Devtools官方版是一套内嵌在chrome浏览器内部的web编写和调试工具。DevTools提供给web开发人员深入地访问浏览器内部和web应用的机会。DevTools可以有效地 跟踪布局问题 , 设置JavaScript断点 ,以及 进行javascript代码的优化。
Chrome Devtools使用方法
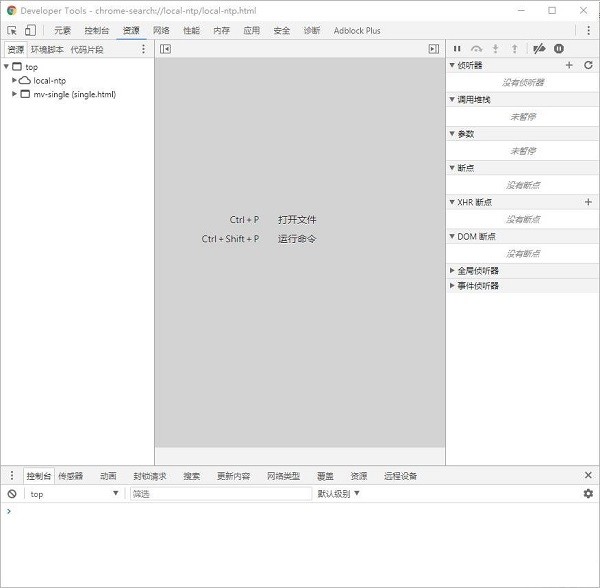
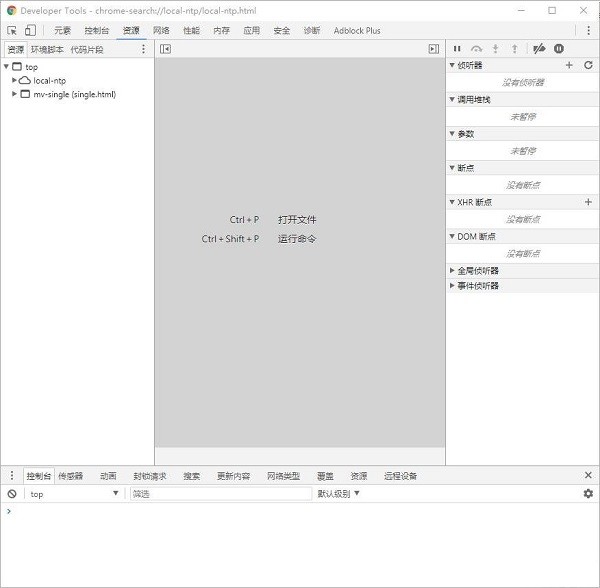
打开Chrome Devtools官方版要在一个网页或者web application中打开DevTools,可以用下面两种方法:
1、选择Chrome浏览器窗口右上角的菜单 > 然后选择> 工具 > 开发工具。
2、右键单击任何页面元素>选择 审查元素。
DevTools工具将会在你的浏览器的地步打开。还有几种打开Devtools的快捷方式:
1.使用 Ctrl + Shift + I (Cmd + Opt + I on Mac)打开DevTools。
2.使用 Ctrl + Shift + J (Cmd + Opt + J on Mac)打开DevTools并将焦点移到控制台。
3.使用 Ctrl + Shift + C (Cmd + Shift + C on Mac)打开DevTools并将焦点移到检查元素移模式,或者控制检查元素模式开关如果DevTools已经打开了。
(注意:chrome版本要对应 - chrome正式版 61.0.3163.100 使用方法就是覆盖原文件)
Chrome Devtools更新日志:
将bug扫地出门进行到底
优化用户反馈的问题,提升细节体验




 Flash中心
Flash中心
 鲁大师
鲁大师
 抖音电脑版
抖音电脑版
 QQ浏览器
QQ浏览器
 百度一下
百度一下
 photoshop cs6
photoshop cs6
 驱动精灵
驱动精灵
 360浏览器
360浏览器

 金舟多聊
金舟多聊
 Google Chrome
Google Chrome
 风喵加速器
风喵加速器
 铃声多多
铃声多多
 网易UU网游加速器
网易UU网游加速器
 雷神加速器
雷神加速器
 爱奇艺影音
爱奇艺影音
 360免费wifi
360免费wifi
 360安全浏览器
360安全浏览器
 百度云盘
百度云盘
 Xmanager
Xmanager
 2345加速浏览器
2345加速浏览器
 极速浏览器
极速浏览器
 FinePrint(虚拟打印机)
FinePrint(虚拟打印机)
 360浏览器
360浏览器
 XShell2021
XShell2021
 360安全卫士国际版
360安全卫士国际版
 迅雷精简版
迅雷精简版