AppCan官方版是一款帮助开发者快速、高效地创建跨平台的移动应用程序的移动应用开发平台。AppCan官方版提供了丰富的开发工具和资源,包括ui设计工具、代码编辑器、调试工具、云端测试服务等,使开发者可以轻松地创建出高品质的应用程序。AppCan官方版支持多种平台的应用开发,包括iOS、Android、Windows Phone等,同时还提供了多种开发语言和框架的支持,如HTML5、CSS3、JavaScript、jQuery Mobile等。
-
5.11 中文版查看
-
0.1.9 电脑版查看
-
官方版查看
-
20.03 电脑版查看
-
1.48.0 官方版查看

AppCan软件特色
1、跨平台支持
可以用于支持iOS、Android平台手机和平板的高体验Hybrid应用的开发。通过AppCan Hybrid技术,HTML开发人员遵循基于标准CSS技术的AppCan 移动开发UI参考框架,即可完成一次开发,多平台适配,在各种分辨率的移动终端上保持相同的体验。AppCan UI框架提供了极高的适配性和自主性,开发人员可以没有束缚地根据需求、UI设计完成应用界面及逻辑的开 发。
2、HTML5支持
采用国际通用的HTML语言作为跨平台支撑语言,同时借助于AppCan Hybrid技术以终端内嵌浏览器为核心的设计理念,使开发人员可以直接采用HTML5技术完成应用功能的开发。基于业界公认的HTML5的强大能力和广泛的开发用户群体,开发人员不需要重新学习私有标准,即可完成复杂功能的实现。
3、UI模版支持
内嵌了电商、新闻等多套业界经典应用模板,开发人员可以基于模板快速构建应用框架,同时IDE还内嵌了登录、注册、个人信息、购物车等等超过百款移动经典窗口布局模板,并以界面向导方式交付,有效帮助开发者快速完成应用的界面和功能拼装。
4、本地打包支持
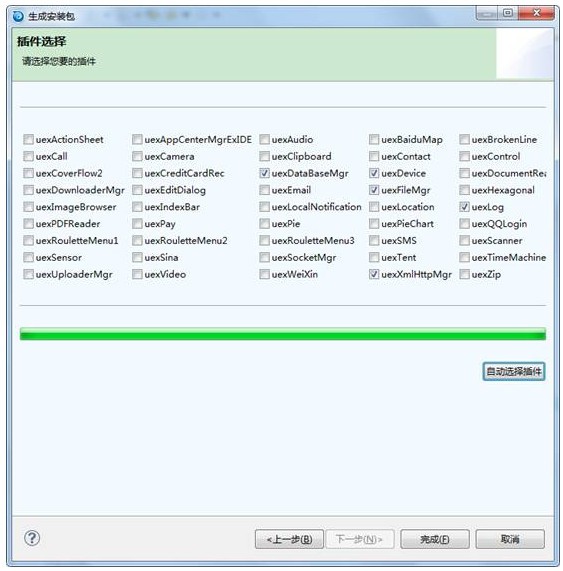
内嵌开发版应用打包服务,开发人员可以在个人PC机上完成开发版本应用安装包的生成,并可在手机中安装验证应用的实现效果与问题解决情况。开发人员可以在本地配置应用启动界面、图标,还可以动态选择应用所用的公共插件和自定义插件。打包服务会自动聚合各插件库、引擎和应用HTML代码。通过生成的安装包,可以直接验证插件的功能,便于插件开发人员与HTML开发人员进行联调,同时还可验证应用图标、启动图片等资源的实际展示效果。
5、本地模拟调试
提供基于Chrome内核的模拟器,可以在PC上完成移动应用的界面模拟、通讯模拟、设备模拟。开发者可以在模拟器中动态跟踪和调试代码,变更显示效果,作断点调试。
6、真机同步调试
为开发者提供了Android和iOS平台的真机同步调试功能,不仅能快速方便检查HTML页面DOM结构、实时同步更新元素CSS样式,还能跟踪分析页面资源加载性能等问题,帮助开发者高效、便捷的调试应用。
AppCan平台构成
IDE工具:基于Eclipse定制的移动集成开发环境。
应用引擎:支持HTML5应用运行的支撑平台。
插件API:扩展方式,原生能力,通过标准化接口调用。
JS SDK:对底层的接口进行高级封装的开发库。
开放服务:标准接口,无限扩展的互联网能力。
UI框架:界面外观,包括布局、颜色、风格等。
Appcan使用方法
创建项目:
AppCan项目是由HTML文件、CSS文件、JavaScript文件、Config文件和别的图片、歌曲、影视资源依照一定的文件目录构造标准构成。AppCan集成化调试专用工具能够便捷的打包您的项目或公布到AppCan开发者平台。
>建立项目
AppCanIDE会全自动创建必需地文件目录并放进默认设置的資源、脚本制作文件。
>导进项目
您能够应用导进项目作用,将之前做的项目导到IDE开发工具中。
调试方式:
全部开发流程中,AppCan出示了多种多样专用工具协助开发者调试运用,调节页面。
>手机模拟器调试
开发者在AppCanIDE里撰写编码。随后应用AppCanEmulator及时查询网页页面实际效果,查验网页页面作用。
>AppCanplayer调试
能够提交编码到运作于移动智能终端的AppCanPlayer程序流程中,开展真机运作检测。
appcan更新日志
日日夜夜的劳作只为你可以更快乐
嘛咪嘛咪哄~bug通通不见了!




 Flash中心
Flash中心
 鲁大师
鲁大师
 抖音电脑版
抖音电脑版
 QQ浏览器
QQ浏览器
 百度一下
百度一下
 photoshop cs6
photoshop cs6
 驱动精灵
驱动精灵
 360浏览器
360浏览器
 金舟多聊
金舟多聊
 Google Chrome
Google Chrome
 风喵加速器
风喵加速器
 铃声多多
铃声多多
 网易UU网游加速器
网易UU网游加速器
 雷神加速器
雷神加速器
 爱奇艺影音
爱奇艺影音
 360免费wifi
360免费wifi
 360安全浏览器
360安全浏览器
 百度云盘
百度云盘
 Xmanager
Xmanager
 2345加速浏览器
2345加速浏览器
 极速浏览器
极速浏览器
 FinePrint(虚拟打印机)
FinePrint(虚拟打印机)
 360浏览器
360浏览器
 XShell2021
XShell2021
 360安全卫士国际版
360安全卫士国际版
 迅雷精简版
迅雷精简版





























