或许有的朋友还不太清楚vscode怎么安装Docker扩展?那么接下来小编就为大家带来了vscode安装Docker扩展的步骤哦,有需要的朋友赶快来看看吧。
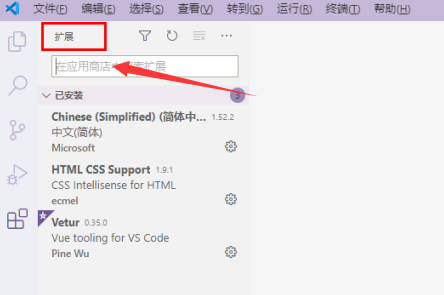
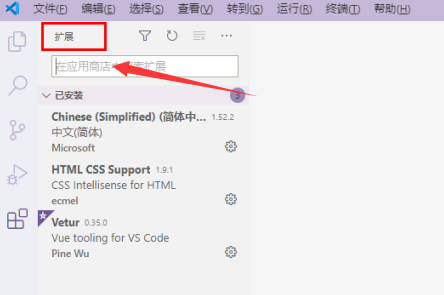
1.首先,打开界面后,点击左侧的扩展图标按钮

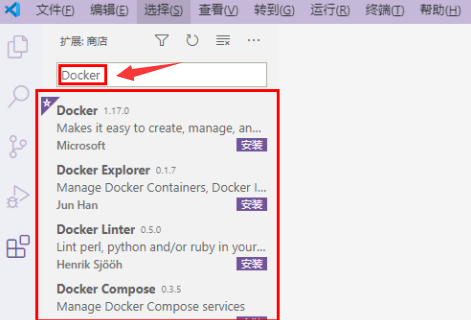
2.随后,在打开的扩展页面中找到搜索栏位置

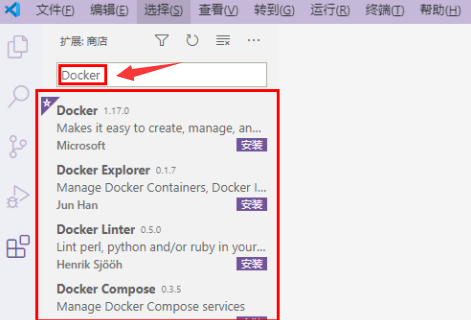
3.接着,鼠标输入Docker字眼查找扩展插件

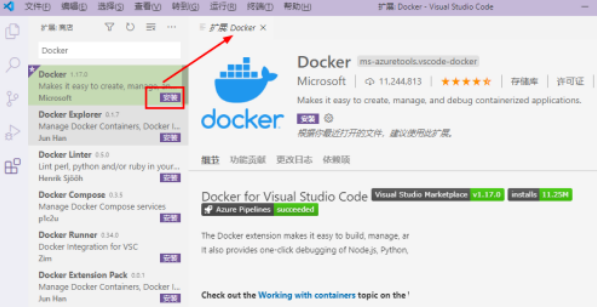
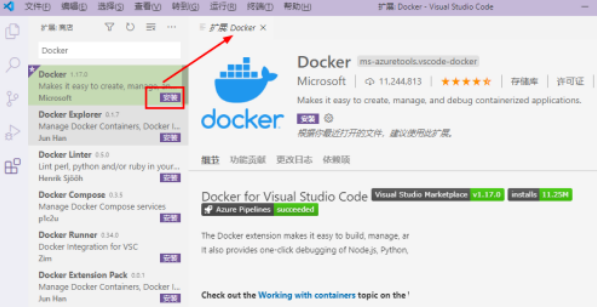
4.最后,选中目标插件,点击右下角的安装按钮即可

以上就是小编带来的vscode安装Docker扩展的步骤,希望可以帮助到有需要的朋友哦。
相关下载1
或许有的朋友还不太清楚vscode怎么安装Docker扩展?那么接下来小编就为大家带来了vscode安装Docker扩展的步骤哦,有需要的朋友赶快来看看吧。
1.首先,打开界面后,点击左侧的扩展图标按钮

2.随后,在打开的扩展页面中找到搜索栏位置

3.接着,鼠标输入Docker字眼查找扩展插件

4.最后,选中目标插件,点击右下角的安装按钮即可

以上就是小编带来的vscode安装Docker扩展的步骤,希望可以帮助到有需要的朋友哦。
相关阅读