想必有很多朋友都很好奇Vscode怎么打开内联提示?那么感兴趣的朋友就赶快来看看小编带来的Vscode打开内联提示方法吧,希望通过本篇教程的学习,可以帮助到大家哦。
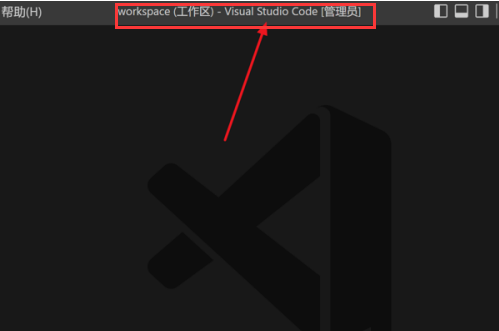
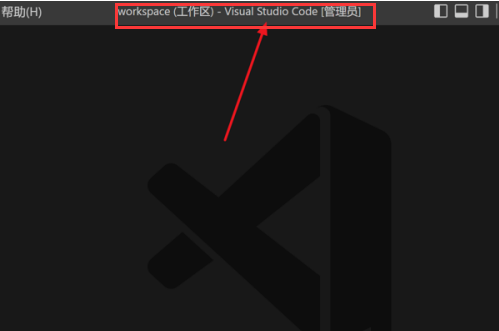
1.首先,打开页面的编辑窗口

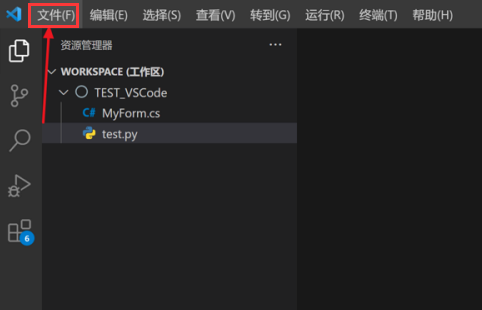
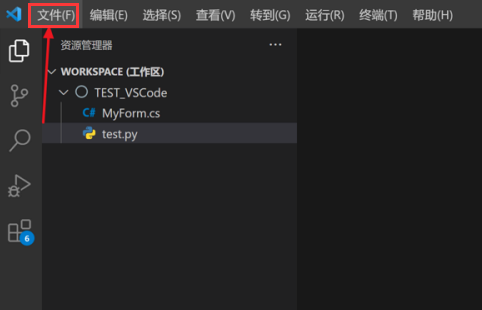
2.随后,点击左上角的文件菜单

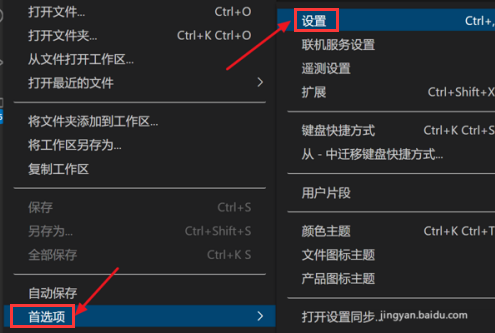
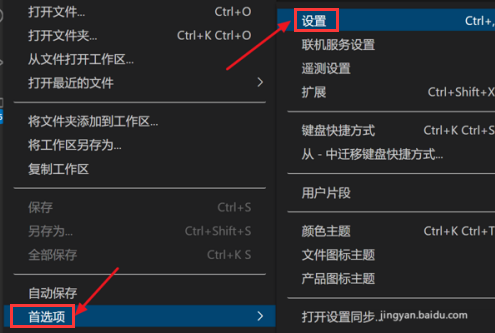
3.接着,在首选项栏目中打开设置选项

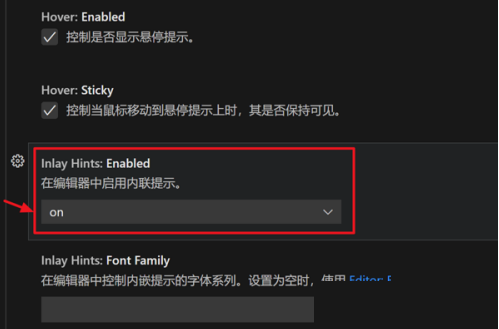
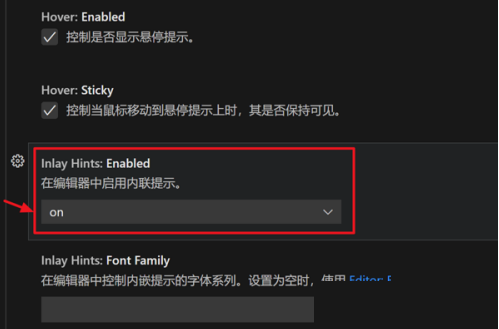
4.最后,将Inlay Hints: Enabled板块设置为on即可

以上就是小编带来的Vscode打开内联提示方法,大家不要错过哦。
相关下载1
想必有很多朋友都很好奇Vscode怎么打开内联提示?那么感兴趣的朋友就赶快来看看小编带来的Vscode打开内联提示方法吧,希望通过本篇教程的学习,可以帮助到大家哦。
1.首先,打开页面的编辑窗口

2.随后,点击左上角的文件菜单

3.接着,在首选项栏目中打开设置选项

4.最后,将Inlay Hints: Enabled板块设置为on即可

以上就是小编带来的Vscode打开内联提示方法,大家不要错过哦。
相关阅读