WebStorm官方版
WebStorm官方版是款编程人员经常使用的JavaScript开发工具。WebStorm中拥有非常智能的代码补全、html提示、代码检查、代码格式化、快速修复等的编译功能。WebStorm还可以支持强大的导航功能,动态错误检测以及所有这些语言的重构。PC下载网提供WebStorm软件的下载服务,下载WebStorm软件其他版本,欢迎来PC下载网!
-
5.11 中文版查看
-
0.1.9 电脑版查看
-
官方版查看
-
20.03 电脑版查看
-
1.48.0 官方版查看

WebStorm软件功能
1、智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数。
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
3、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
4、联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全代码导航和用法查询
项目查找函数或者变量,还可以查找使用并高亮。
5、代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
6、代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
7、代码调试
支持代码调试,界面和IDEA相似,非常方便。
8、代码结构浏览
可以快速浏览和定位
9、代码折叠
功能虽小,不过胜在方便高效
10、包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定。
WebStorm软件特色
工具
1、新的调试器控制台:在JavaScript和Node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用CSS设置日志消息样式并使用console.group()和 对它们进行分组console.groupEnd()。您还可以过滤掉任何类型的日志消息。
2、完成npm脚本:将新脚本添加到package.json文件时,WebStorm现在会为已安装的软件包提供的可用命令提供建议。键入后 node,IDE将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。
3、改进了对短绒的支持:webstorm现在可以 在一个项目中为ESLint和TSLint运行多个进程,以确保它们在单个项目和具有多个linter配置的项目中正常工作 。
4、支持Docker Compose:如果使用Docker测试Node.js应用程序,现在可以使用Docker Compose文件中描述的配置从IDE 轻松运行和调试应用程序。
5、依赖项的版本范围工具提示:在的package.json,按命令/ Ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。
IDE
1、新的UI主题:您现在可以在WebStorm中使用新的丰富多彩的UI主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题 。
2、最近的位置弹出:在最近的位置弹出(Cmd的移-E / 按Ctrl + Shift + E)是一种新的方式 浏览各地的项目。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入以过滤结果并跳转到您需要的代码。
3、将项目另存为模板:通过“ 工具”菜单中的新操作“ 另存为模板 ” ,您现在可以使用项目作为在IDE欢迎屏幕上创建新项目的基础。
4、所选文件类型的软包装:您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在软包装文件字段中指定文件类型。
WebStorm安装步骤
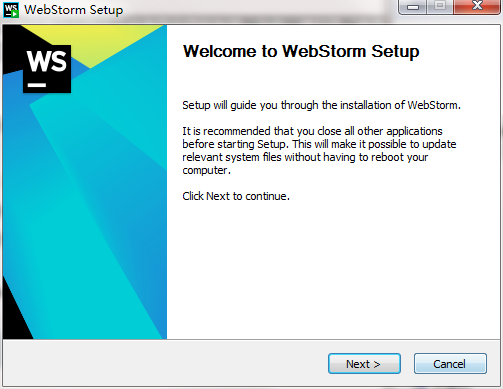
1、在PC下载网将WebStorm下载下来,并解压到当前文件夹中,点击其中的WebStorm-2020.2.3.exe应用程序,进入安装向导界面,接着点击下一步。

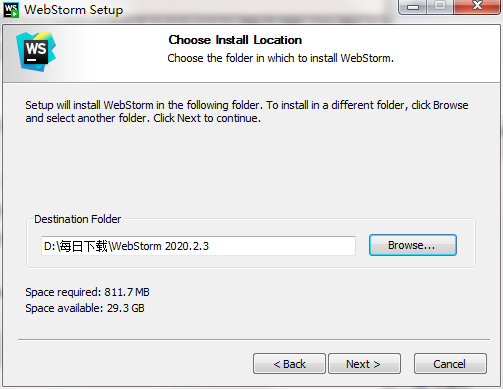
2、选择软件安装位置界面,PC下载网小编建议用户们安装在D盘中,选择好安装位置点击下一步。

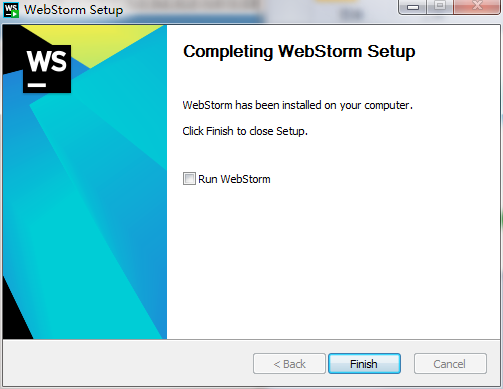
3、WebStorm安装结束,点击完成即可。

WebStorm使用方法
【怎么修改背景颜色】
默认的WebStorm的背景色是纯白色,这种颜色更容易让我们引起眼部疲劳。

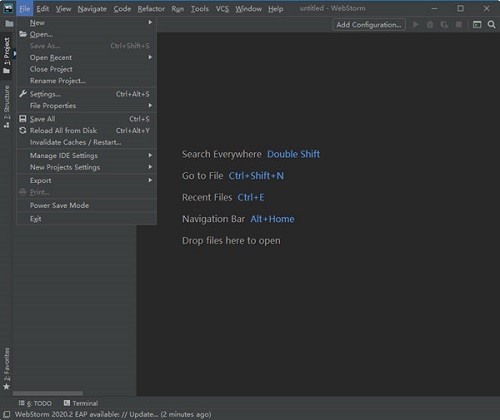
点击英文的“文件”→“设置”

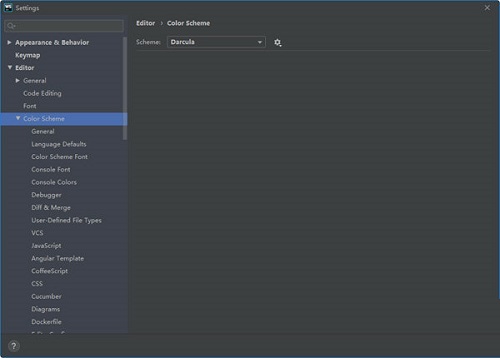
找到并点击“Colors & Fonts”打开“Editor”,打开“编辑”后,找到“HTML”

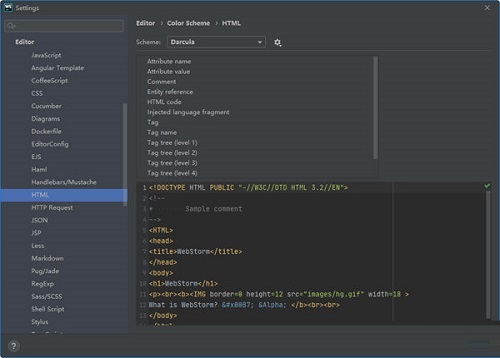
打开“编辑”后,找到“HTML”
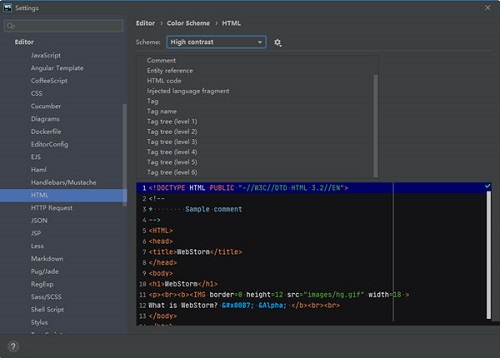
这时,查看右侧,找到对应的选框,选择你所喜欢的背景色。

确定背景色后,找到并点击“Save as”选项,随意输入你喜欢的名字。
WebStorm常见问题
问:WebStorm怎么调字体?
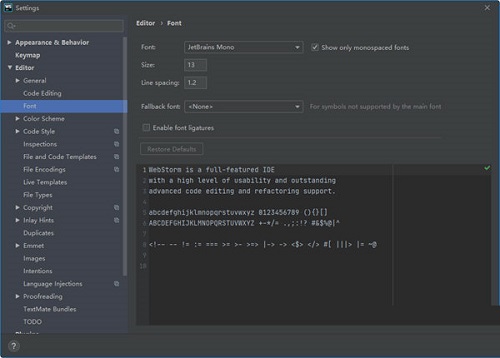
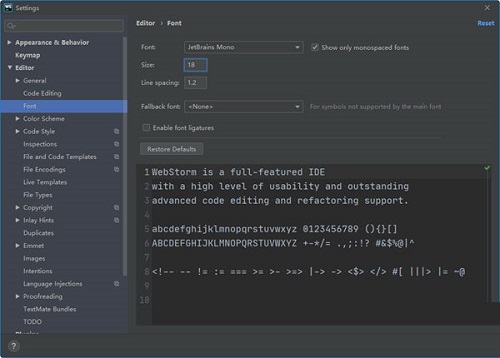
答:打开WebStorm,点击并打开“Colors & Fonts”,找到“Font”

这时,查看窗口右侧,找到你刚刚输入的那个命名,在找到Size选项,直接在Size后的窗口中输入数字即可,我用的是18,用户可以根据喜好修改就可以了。

问:WebStrom怎么运行html项目?
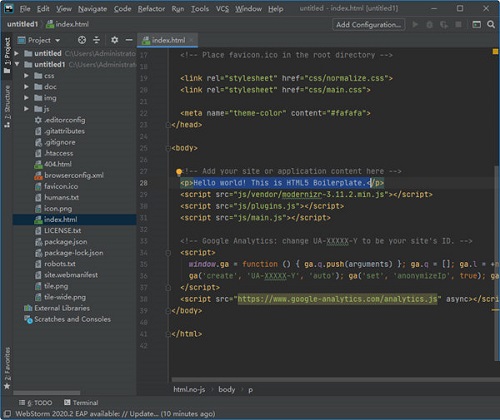
答:首先,我们打开自己的WebStrom软件,打开项目,找到任意一个.html的文件;

这里我们选择index.html;

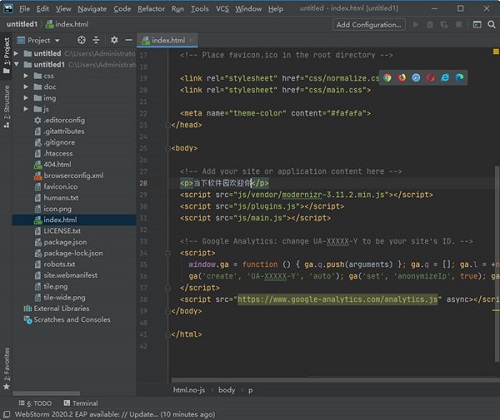
我们直接在body里面修改一段文字,比如说修改为当下软件园欢迎你;
最后进行编译,然后浏览页面即可看到效果。
同类软件对比
BowPad是一个体积小巧、简单易用的代码文字编辑工具,可以打开和识别多种类型的文件,包括那些写在HTML或C++,Perl。支持很多代码语言,这些文件中的每一个需要一个单独的编辑器,可以识别使用的语法和适当突出关键词。
种子编辑工具是一款简单实用的种子处理软件,通过该软件,用户直接将种子文件转换为隐藏的文件,使用起来不会有任何障碍。种子编辑工具支持视频地址解析,很多网络上的地址都是不真实的,打开以后不能下载,通过种子编辑工具转换以后,就会出现各大视频下载软件的下载地址。
更新日志
-在 Vue 模板部分的文件引用中增加了对 vue-loader 的支持
-现在,“本地历史记录”功能应该可以在 WSL 2 上正常运行
-修复了许多回归错误:WEB-46751, WEB-46669, WEB-46818, WEB-46595, WEB-46684, and WEB-46754
-重新设计了将可选链接和无效合并扩展到显式检查的意图(intention)。它在 2020.2 的 EAP 版本中引入,有用户反馈仍有可-改进之处,因此 2020.2 中关闭了此意图。现在你可以尝试改进的版本
-在 Angular 项目中,WebStorm 现在支持 ng-template 标记上的结构指令的类型推断
-解决了几个性能问题
PCSOFT小编推荐:
WebStorm中拥有非常智能的代码补全、html提示、代码检查、代码格式化、快速修复等的编译功能。偷偷告诉你小编也是用的本软件,别人小编都不告诉的哦!




 抖音电脑版
抖音电脑版
 Flash中心
Flash中心
 鲁大师
鲁大师
 photoshop cs6
photoshop cs6
 QQ浏览器
QQ浏览器
 百度一下
百度一下
 驱动精灵
驱动精灵
 360浏览器
360浏览器

 金舟多聊
金舟多聊
 Google Chrome
Google Chrome
 风喵加速器
风喵加速器
 铃声多多
铃声多多
 网易UU网游加速器
网易UU网游加速器
 雷神加速器
雷神加速器
 爱奇艺影音
爱奇艺影音
 360免费wifi
360免费wifi
 360安全浏览器
360安全浏览器
 百度云盘
百度云盘
 Xmanager
Xmanager
 2345加速浏览器
2345加速浏览器
 极速浏览器
极速浏览器
 FinePrint(虚拟打印机)
FinePrint(虚拟打印机)
 360浏览器
360浏览器
 XShell2021
XShell2021
 360安全卫士国际版
360安全卫士国际版
 迅雷精简版
迅雷精简版





























