WebStorm是jetbrains公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为“Web前端开发神器”!
-
5.11 中文版查看
-
0.1.9 电脑版查看
-
官方版查看
-
20.03 电脑版查看
-
1.48.0 官方版查看
本软件支持ECMAScript、CoffeeScript和结点等,可对代码进行检测和快速修复等,功能十分全面,界面设计简洁易用,为编程开发人员提供了一款超级实用的工具!快来下载体验吧!

WebStorm功能特点:
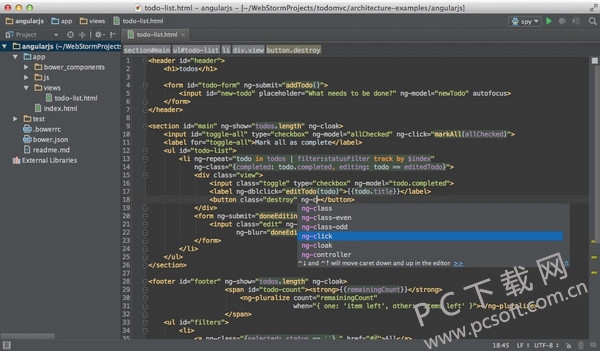
1、智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数。
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
3、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
4、联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全代码导航和用法查询
项目查找函数或者变量,还可以查找使用并高亮。
5、代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
6、代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
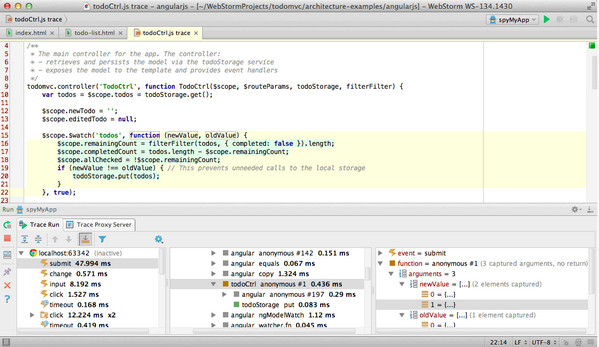
7、代码调试
支持代码调试,界面和IDEA相似,非常方便。
8、代码结构浏览
可以快速浏览和定位
9、代码折叠
功能虽小,不过胜在方便高效
10、包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定。
Webstorm常见问答
一、Webstorm怎么更改字体大小?
1、首先我们双击桌面的Webstorm图标,打开Webstorm。
2、然后点击上面菜单栏的“文件”,找到其子菜单中的“设置”,点击打开。
3、在打开的新窗口中找到“Editor”选项,点击它前面的加号。
4、然后再找其子菜单中的选项,直到找到“Font”选项,点击即可。
5、这时候在右侧就可以设置其字体和大小了,设置完成后点击下面的确定按钮即可。
二、Webstorm格式化代码及常用快捷键
1、centOS下Webstorm格式化代码的快捷键Ctrl+Shift+l 2、windows下Webstorm格式化代码的快键键Ctrl+Alt+l3、mac 下 Webstorm格式化代码的快捷键 Option+Command+l
三、如何修改WebStorm的背景色?
1、默认的WebStorm的背景色是纯白色,这种颜色更容易让你引起眼部疲劳。
2、点击“文件”→“设置”,找到并点击“Colors & Fonts”打开“Editor”(编辑)
3、打开“编辑”后,找到“HTML”
4、这时,查看右侧,找到如下图的选框,选择你所喜欢的背景色。
5、确定背景色后,找到并点击“Save as”选项,随意输入你喜欢的名字。
WebStorm更新日志
1.无效的CSS选择器的格式
2.无效的CSS属性
3.未使用的CSS类定义
4.无效的本地锚和更多…
5.缺少必需的属性
6.无效的属性或非法值
7.错误的引用文件中的链接
8.重复的属性
小编推荐:本软件是一款功能非常全面的编程工具,与CherryTree(编程工具)、PyCharm、Scilab等都是非常不错的软件,欢迎来我站下载体验!




 Flash中心
Flash中心
 鲁大师
鲁大师
 抖音电脑版
抖音电脑版
 QQ浏览器
QQ浏览器
 百度一下
百度一下
 photoshop cs6
photoshop cs6
 驱动精灵
驱动精灵
 360浏览器
360浏览器


 金舟多聊
金舟多聊
 Google Chrome
Google Chrome
 风喵加速器
风喵加速器
 铃声多多
铃声多多
 网易UU网游加速器
网易UU网游加速器
 雷神加速器
雷神加速器
 爱奇艺影音
爱奇艺影音
 360免费wifi
360免费wifi
 360安全浏览器
360安全浏览器
 百度云盘
百度云盘
 Xmanager
Xmanager
 2345加速浏览器
2345加速浏览器
 极速浏览器
极速浏览器
 FinePrint(虚拟打印机)
FinePrint(虚拟打印机)
 360浏览器
360浏览器
 XShell2021
XShell2021
 360安全卫士国际版
360安全卫士国际版
 迅雷精简版
迅雷精简版





























