WPF的UI分析工具,方便调试WPF样式等,快速了解XAML代码的结构,同时可以对相应的属性进行修改或调整。它是一个WPF运行时对Visual UI调试的一个工具,解压就可以使用在WPF中我们可以使用Style来设置控件的某些属性值,并使该设置影响到指定范围内的所有该类控件或影响指定的某一控件,比如说我们想将窗口中的所有按钮都保持某一种风格,那么我们可以设置一个Style,而不必分别设置每个按钮的风格。
-
5.11 中文版查看
-
0.1.9 电脑版查看
-
官方版查看
-
20.03 电脑版查看
-
1.48.0 官方版查看
WPF UI分析工具Snoop怎么用?
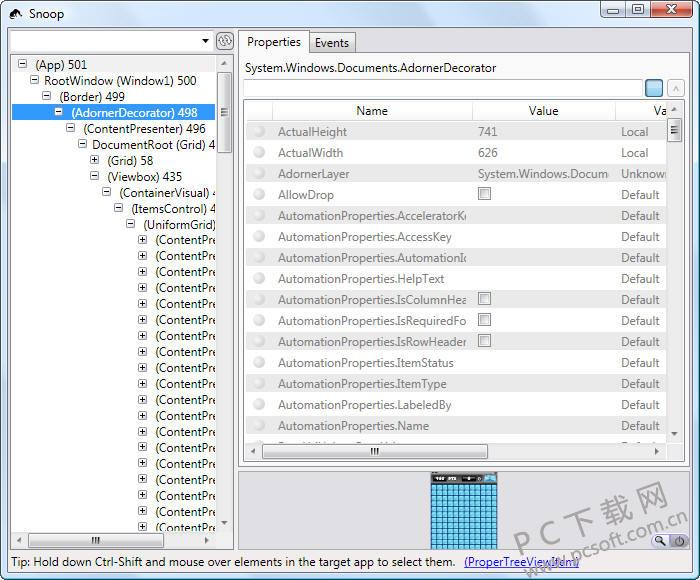
下载安装后,运行Snoop.exe后出现一个类似工具条的界面:
下拉框中显示的运行的WPF应用程序,如果还么有打开需要调试的程序,可以打开后再点击【刷新】按钮获取应用程序列表,选中应用程序后,点击Snoop图标(
)可以打开Snoop。
左边是可视化树列表,选中可视化元素后,右边中间显示该元素的属性,右边下面是元素的UI预览界面。

当选中元素后,目标应用程序的响应元素会高亮显示在一个红色边框内。

选中元素可以直接在列表中选择,也可以按住Ctrl-Shift后移动鼠标到目标应用程序的选择元素上。
WPF UI分析工具Snoop界面面板介绍
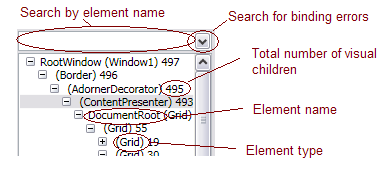
可视元素列表(Visual TreeView)

当出现性能问题时可以查看一下子元素的数量,尽量使得子元素数量达到最小。
通过过滤文本框右边下拉控件可以查找错误的绑定。(在调试OpenExpressApp过程中,snoop会出现一些bug,而使得OEA程序关闭,原因不明)
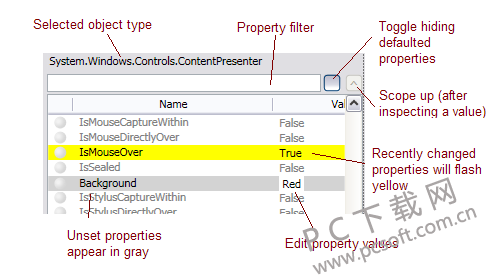
属性面板(Property Grid)

我更新过属性值,但是好像没有反映到目标应用程序中去。
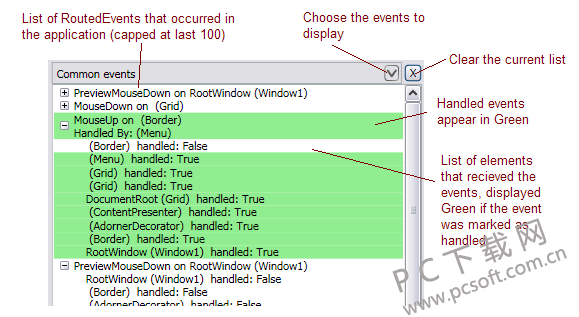
事件视图(RoutedEvents View)

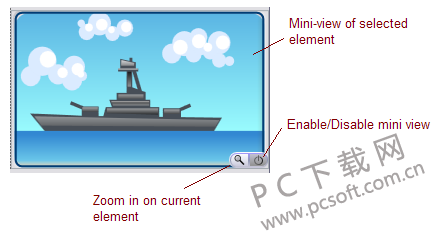
预览窗口(Preview Area)

选择元素的预览界面,这个由于性能原因默认是关闭的,不过我每次都是打开它,因为可以立刻看到效果:)
放大视图(Zoom View)/3D Zoom View


调试实例
在开发OpenExpressApp时,发现了一个比较UI上的bug,我就是借助Snoop进行调试解决的,以下是我遇到的问题。
WPF UI分析工具Snoop解决UI BUG问题:
在模块中,点击Grid中间区域会出现一列长条

解决:
因为看上去有点像splitter控件,所以以为splitter位置出现问题,我把ListDetailForm.xaml列表和明细之间使用ResizingPanel代替Grid,也不是splitter了
发现问题依旧,这时就不知道是什么原因了,从样子看出来还会是什么东东。这时正好snoop发布了,就用了一把。打开snoop看到这个竖条原来是CSLA中的BusyAnimation。我在Grid中间放置了一个显示busy状态的控件,终于找到罪魁祸首了,原来是这个东东在捣乱。
找到原因后就很好解决了,把BusyAnimation的VisibilityProperty绑定一下就可以解决了
//绑定IsVisible
BindingbdIsVisible=newBinding("IsBusy");
bdIsVisible.Source=DataProvider;
bdIsVisible.Converter=newBooleanToVisibilityConverter();
bdIsVisible.BindsDirectlyToSource=true;
busy.SetBinding(BusyAnimation.VisibilityProperty,bdIsVisible);
WPF UI分析工具Snoop更新日志:
1. 优化的脚步从未停止!
2. 更多小惊喜等你来发现~小编推荐:看到上面PC下载网小编为您提供的介绍是不是已经蠢蠢欲动了呢,那就赶快下载WPF UI分析工具Snoop使用吧。PC下载网还提供dw、vc、i4等供您下载使用。




 360浏览器
360浏览器
 鲁大师
鲁大师
 抖音电脑版
抖音电脑版
 豆包电脑版
豆包电脑版
 QQ浏览器
QQ浏览器
 微信
微信
 腾讯电脑管家
腾讯电脑管家
 Microsoft Excel 2020
Microsoft Excel 2020

 搜狗浏览器
搜狗浏览器
 360软件管家
360软件管家
 腾讯视频播放器
腾讯视频播放器
 优酷客户端
优酷客户端
 爱奇艺
爱奇艺
 向日葵远程控制软件
向日葵远程控制软件
 网易云音乐
网易云音乐
 WPS Office
WPS Office
 CorelDraw X4
CorelDraw X4
 腾讯应用宝
腾讯应用宝
 百度网盘
百度网盘
 游戏加加
游戏加加
 网易MuMu12
网易MuMu12
 Origin橘子平台
Origin橘子平台
 迅雷11
迅雷11
 AutoCAD2007
AutoCAD2007
 益盟操盘手
益盟操盘手
 千牛卖家版
千牛卖家版