ckplayer是一款在网页上播放视频的免费的播放器,功能强大,体积小巧,使用起来随心所欲。使用CKplayer播放器可以做到用简短的调用代码调用视频,风格制作基本没难度,只要会处理图片即可。全面支持H.264格式的flv,f4v,mp4主流视频格式,可以自定义播放器风格,支持前置视频广告,Flash广告,支持播放器和JS的互动,支持和任何网页程序,各种CMS的整合,甚至可以做到用一个参数的形式直接在页面中以插入swf文件的形式播放视频。
-
8.0.4.9030 官方电脑版查看
-
5.18.1.10 电脑版查看
-
V1.2.3 电脑官方版查看
-
4.6.6.9 官方版查看

ckplayer功能介绍
兼容SWF/HTML5跨平台播放
支持流行视频格式flv,f4v,mp4,
支持html5格式m3u8,webm,ogg theora,mp4
支持RTMP协议下的视频直播和回放
支持前置广告(swf,图片,视频)
支持前置广告多个随机/顺序播放
支持暂停广告(swf,图片)多个随机播放
支持缓冲广告,小窗口广告,滚动文字广告
支持多达6种形式的视频地址调用方式
支持多段视频无缝播放,支持多集连播
支持视频预览功能
自定义提示点功能,跳过片头片尾功能
bshare完美视频分享功能
调节视频尺寸,亮度,对比度,色相,饱和度功能
支持播放结束显示精彩视频推荐
支持自定义播放器界面,无需了解程序,即可自己制作出风格
支持js和播放器的互动操作,可以任意控制播放器的动作,比如暂停/播放
丰富的api接口,快速打造功能强大的插件
ckplayer安装步骤
1、在本站下载附件,解压内容(ckplayer文件夹和ckplayer.html)到网站根目录,在浏览器中打开你的调试网站就可以看到网页播放效果,
2、同上,下载附件并解压到网站根目录,在你的网站测试环境中看看播放器是否正常显示。
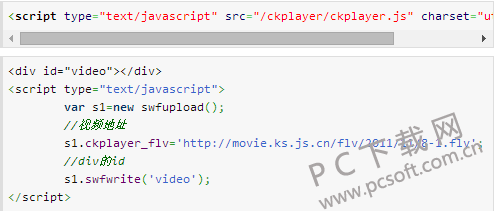
3、用 Editplus 或 DreamWeaver 等文件编辑工具打开网站根目录的 ckplayer.html 文件看到代码很简单吧,你试试修改 s1.ckplayer_flv 为自己的视频或其他网络视频,再刷新浏览器,应该可以播放哦(问3)。其实到这里,你就已经学会了播放器的基本使用。
4、应用到自己网站中的其他网页,则复制 ckplayer.html 中的代码到你要加载视频播放的位置就可以了:

ckplayer使用说明
1.这是播放前的广告

2.这是播放的视频

3.暂停界面

4.调整功能界面

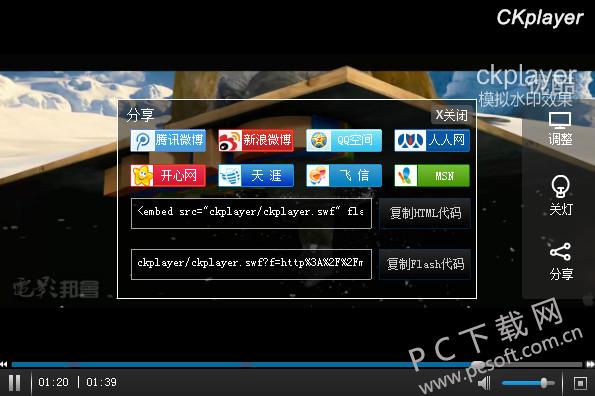
5.分享功能界面

6.关灯功能界面

ckplayer常见问题
视频有声音,无画面,或有画面,无声音?
这是视频转码格式不正确导致的,正确的视频格式应该是h.264编码。音频编码是AAC
视频要等加载完才能播放,而不是边加载边播放?
这是因为视频的元数据信息不在第一帧所致。
元数据是指保存视频属性的一组参数,比如视频的宽度,高度,时间长,总字节,关键帧等信息。
因为网页上的视频播放器播放视频是以流的形式加载(即没办法直接加载视频结尾的数据,只能从前向后加载),所以播放器必需要读取到元数据信息才可以进行播放。
视频能在迅雷等本地播放器里播放但不能在ckplayer里播放?
因为本地播放器都集成了各种解码器,而且对视频的元数据信息没有要求在第一帧。而网页播放器对视频的要求必需是h.264编码的。如果你是其它编码,在本地有相应的解码器,当然可以播放,但在网页上就无法使用了。
视频加载失败的可能原因?
一:如果你是本地视频地址,即服务器是你的,视频是你的,需要检查服务器是否支持该格式的视频,检查的方法是把视频地址放在地址栏里直接打开看看能否下载。如果不能下载,说明你的服务器不支持该格式的视频,可以参考帮助手册里的“视频和服务器配置”栏目了解帮助。
二:视频可以下载,但不能播放,需要确认该视频格式是h.264的编码。
三:如果你是通过网址(包括xml格式的地址),需要检查你的安全策略文件,如果你的根目录下不存在策略文件,请自行放置一个,安全策略文件示例,官方的下载包里提供了一个,名称是:crossdomain.xml,文件名称不能更改,详细的了解可以自己百度搜索。最安全的方法是用浏览器自带的开发者工具进行测试。关于开发者工具的使用方法,请参考:http://www.ckplayer.com/tool/#p_9_19_69
视频没有播放结束,播放就停止了?
造成这个的原因是由于视频本身存在问题。在转码过程中出现了错误导致提前结束。解决的办法是试着重新转码。可以了解教程里的软件:ffmpeg的使用方法。
ckplayer更新日志
一:修复Bug
1:修复了已知的bug
2:修正了html5中监听time的错误
3:新加了几个交互函数
4:风格设置里增加了提示文本底色及圆角的功能
二:增加功能
1:增加了全屏模式下启用键盘输入的功能,设置方法分二步:调用代码var flashvars={}里增加fs:'1',以及var params={}里增加allowFullScreenInteractive:true
2:增加了在播放器内显示文本元件的功能
3:增加了新的调用视频地址的方式:json调用。
ckplayer更新日志:
将bug扫地出门进行到底
优化用户反馈的问题,提升细节体验




 抖音电脑版
抖音电脑版
 Flash中心
Flash中心
 鲁大师
鲁大师
 photoshop cs6
photoshop cs6
 QQ浏览器
QQ浏览器
 百度一下
百度一下
 驱动精灵
驱动精灵
 360浏览器
360浏览器
 金舟多聊
金舟多聊
 Google Chrome
Google Chrome
 风喵加速器
风喵加速器
 铃声多多
铃声多多
 网易UU网游加速器
网易UU网游加速器
 雷神加速器
雷神加速器
 爱奇艺影音
爱奇艺影音
 360免费wifi
360免费wifi
 360安全浏览器
360安全浏览器
 百度云盘
百度云盘
 Xmanager
Xmanager
 2345加速浏览器
2345加速浏览器
 极速浏览器
极速浏览器
 FinePrint(虚拟打印机)
FinePrint(虚拟打印机)
 360浏览器
360浏览器
 XShell2021
XShell2021
 360安全卫士国际版
360安全卫士国际版
 迅雷精简版
迅雷精简版





























