ckplayer(超酷网页视频播放器)是款功能强大的视频播放工具。ckplayer(超酷网页视频播放器)能帮助用户快速的解析网站上的视频地址,并且对该视频进行播放。该视频播放器体积虽小,但是还是非常好用的,喜欢的朋友不妨下来使用。ckplayer播放器支持前置视频广告,Flash广告,支持播放器和JS的互动,支持和任何网页程序,各种CMS的整合,甚至可以做到用一个参数的形式直接在页面中以插入swf文件的形式播放视频。
-
8.0.4.9030 官方电脑版查看
-
5.18.1.10 电脑版查看
-
V1.2.3 电脑官方版查看
-
4.6.6.9 官方版查看

ckplayer播放器主要功能:
1.跨平台播放,支持主流视频格式
ckplayer集成了对swf和html5的支持,PC机,Iphone,Ipad,Android系统等主流平台都可以使用ckplayer播放视频
支持流行视频格式flv,f4v,mp4,支持html5格式m3u8,webm,ogg theora,mp4以及支持RTMP协议下的视频直播和回放
支持前置广告,暂停广告,缓冲广告,滚动文字广告
支持多段视频合并播放,支持多集连播
2.API接口,完全定制自己的播放器
用javascript控制播放器,监听播放器的状态,跟踪用户动作
用actionscript3.0开发播放器插件,打造自己的个性播放器
3.分享视频功能
把视频分享到各大门户网站,如腾讯微博,新浪微博
ckplayer播放器安装方法
1、在本站下载ckplayer播放器后,在电脑本地得到一个压缩包,使用360压缩软件解压。
2、解压内容(ckplayer文件夹和ckplayer.html)到网站根目录,在浏览器中打开你的调试网站就可以看到网页播放效果。

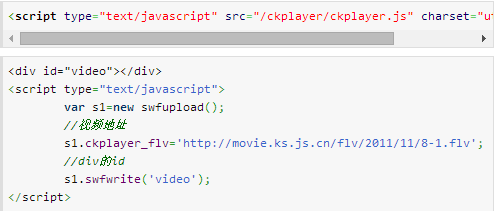
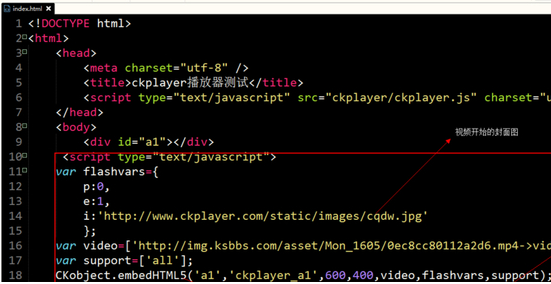
3、用 Editplus 或 DreamWeaver 等文件编辑工具打开网站根目录的 ckplayer.html 文件看到代码很简单吧,你试试修改 s1.ckplayer_flv 为自己的视频或其他网络视频。
4、在ckplayer.html 中的代码到你要加载视频播放的位置就可以了

注:
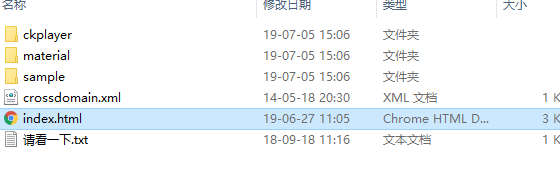
index.html---------------------------主演示页面
crossdomain.xml--------------------安全策略文件演示
ckplayer-----------------------------ckplayer主文件夹,该文件夹下的文件必需全部上传到服务器中
ckplayer.js------------------------主js文件,调用播放器时建议使用该js进行配置及调用
ckplayer.xml----------------------flashplayer所用到的配置文件,如果是使用ckplayer.js则不需要考虑该文件
ckplayer.swf----------------------flashplayer播放器文件
language.xml---------------------flashplayer所用到的语言包文件
style.xml--------------------------flashplayer所用到的风格配置文件
material-----------------------------临时演示素材文件夹
sample-------------------------------播放器使用示例演示目录
ckplayer播放器使用方法
1、需要您打开ckplayer文件夹,打开文件夹后,打开 ckplayer.js,选择引入js代码。

2、然后报后面的js放上。

3、进入ckplayer播放界面,有广告,您需要等待广告播放完成。

4、广告播放完成后,进入ckplayer播放界面。

5、点击ckplayer播放器左下角的暂停可以暂停视频。

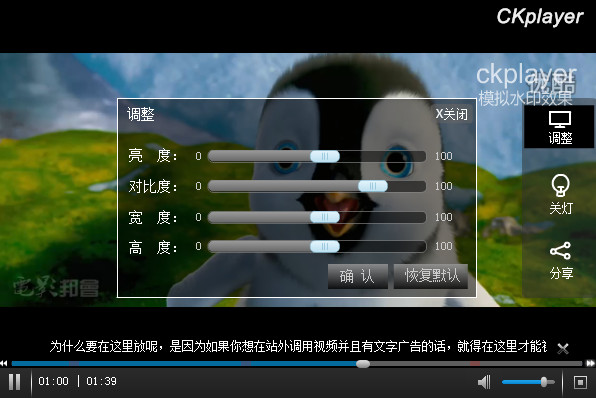
6、点击ckplayer播放器右侧的【调整】,您可以调整播放的亮度,对比度等,您可以自行调节。

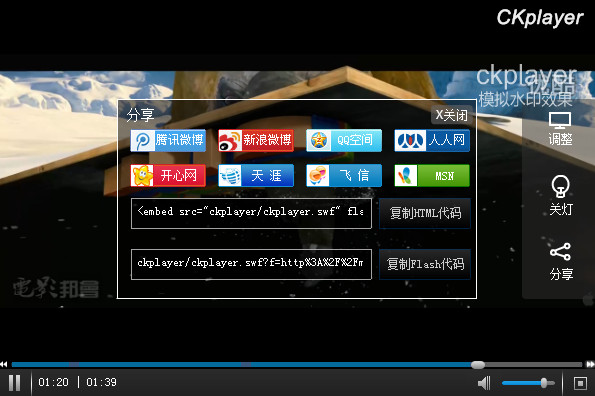
7、点击ckplayer【分享】您可以将视频分享到您的社交平台上。

ckplayer播放器常见问题
ckplayer视频加载失败的可能原因?
一:如果你是本地视频地址,即服务器是你的,视频是你的,需要检查服务器是否支持该格式的视频,检查的方法是把视频地址放在地址栏里直接打开看看能否下载。如果不能下载,说明你的服务器不支持该格式的视频,可以参考帮助手册里的“视频和服务器配置”栏目了解帮助。
二:视频可以下载,但不能播放,需要确认该视频格式是h.264的编码。
三:如果你是通过网址(包括xml格式的地址),需要检查你的安全策略文件,如果你的根目录下不存在策略文件,请自行放置一个,安全策略文件示例,官方的下载包里提供了一个,名称是:crossdomain.xml,文件名称不能更改,详细的了解可以自己百度搜索。最安全的方法是用浏览器自带的开发者工具进行测试。
ckplayer播放器怎样修改修改右上角的logo/中间的logo?
1、style.swf修改成style.zip(修改完成后再改回style.swf,并且清缓存),里面的cklogo.png是右上角的,logo.swf是中间的,你可以自己制作相同文件名的文件放进去替换,这二个logo都支持png或swf格式的。
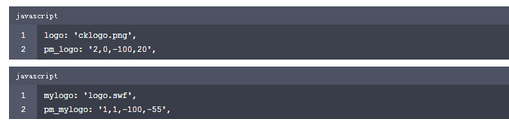
2、logo的位置控制在ckplayer.js和ckplayer.xml里,以ckplayer.js为例分别是

3、控制位置的四个值的意思分别是: 1、水平对齐方式,0是左,1是中,2是右 2、垂直对齐方式,0是上,1是中,2是下 3、水平偏移量 4、垂直偏移
4、如果你不需要使用logo,可以设置如logo:'null
ckplayer播放器更新日志
升级了flashls插件,对m3u8首次加载时间会回跳的bug进行了修正
修正了h5环境中播放广告时按空格键会跳过广告的bug
小编推荐:ckplayer是一款在网页上播放视频的免费的播放器,功能强大,体积小巧,使用起来随心所欲。使用CKplayer播放器可以做到用简短的调用代码调用视频,风格制作基本没难度,只要会处理图片即可。本站还提供雨凡、下载百度影音、风行播放器官方下载、中国网络电视台、GOM Player等供您下载。




 Flash中心
Flash中心
 鲁大师
鲁大师
 抖音电脑版
抖音电脑版
 QQ浏览器
QQ浏览器
 百度一下
百度一下
 photoshop cs6
photoshop cs6
 驱动精灵
驱动精灵
 360浏览器
360浏览器




















 金舟多聊
金舟多聊
 Google Chrome
Google Chrome
 风喵加速器
风喵加速器
 铃声多多
铃声多多
 网易UU网游加速器
网易UU网游加速器
 雷神加速器
雷神加速器
 爱奇艺影音
爱奇艺影音
 360免费wifi
360免费wifi
 360安全浏览器
360安全浏览器
 百度云盘
百度云盘
 Xmanager
Xmanager
 2345加速浏览器
2345加速浏览器
 极速浏览器
极速浏览器
 FinePrint(虚拟打印机)
FinePrint(虚拟打印机)
 360浏览器
360浏览器
 XShell2021
XShell2021
 360安全卫士国际版
360安全卫士国际版
 迅雷精简版
迅雷精简版





























