ECharts官方版是一款专业实用的图形图像处理软件,ECharts最新版主要作用是帮助用户进行快速的企业图形文案等制作,通过图形图像的结合来提升文案的直观性,ECharts官方版可以设置各种具象图形元素(如图片、SVG PathData等)的柱状图,往往用在信息图中,用于有至少一个类目轴或时间轴的直角坐标系上。

ECharts软件特色
【象形柱图】
象形柱图是可以设置各种具象图形元素(如图片、SVG PathData等)的柱状图。往往用在信息图中,用于有至少一个类目轴或时间轴的直角坐标系上。
在ECharts 圣诞活动页中,我们制作了以下这个驯鹿和交通方式的速度对比图,这样的图表可以使用 ECharts 象形柱图方便地实现。
【表值数据图】
除此之外,象形柱图还可以用同一图形的个数表现数值,实现类似 ECharts 圣诞活动页中一群小精灵的效果。因而象形柱图可以很大程度上满足信息图的制图需求。
【地理提示图】
主题河流图是一种特殊的流图,它主要用来表示事件或主题等在一段时间内的变化。主题河流中不同颜色的条带状河流分支编码了不同的事件或主题,河流分支的宽度编码了原数据集中的value值。此外,原数据集中的时间属性,映射到单个时间轴上。
【动态logo】
水球图的使用方式非常简单,实现以下这样的效果,只需要将系列类型设为liquidFill,并且指定数据即可。
ECharts使用方法
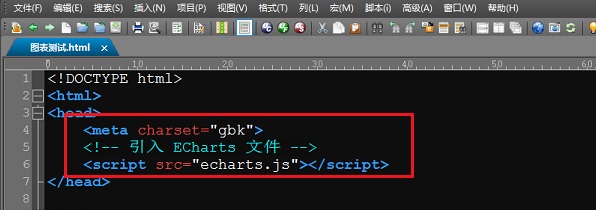
1.echarts下载完成之后,我们也可以来使用,创建一个html文件引用echarts.js和设置两个具备宽高的div准备绘制柱状图和饼图,如下图所示

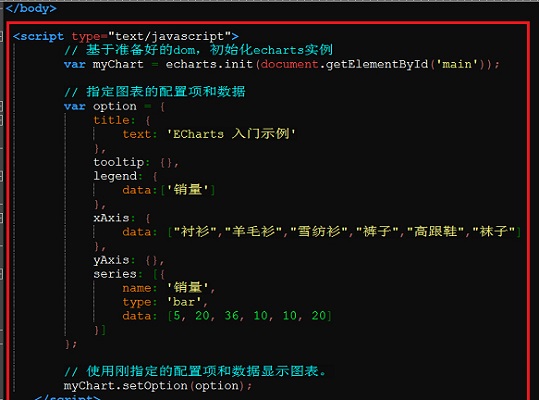
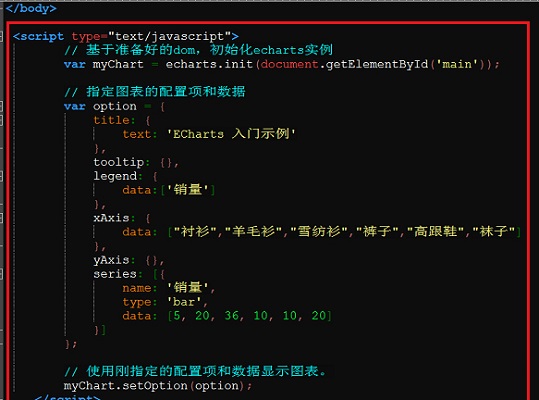
2.我们基于创建好的柱状图div,首先指定图表的配置项和数据,然后将图表的配置项和数据都显示出来,如下图所示

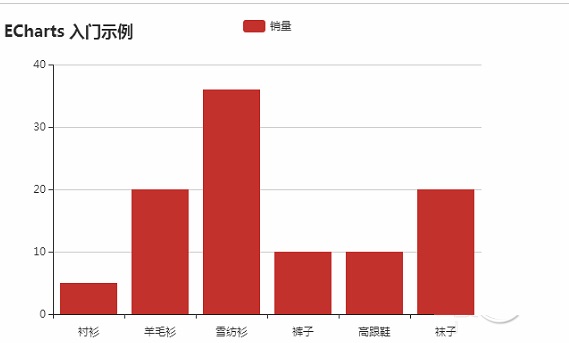
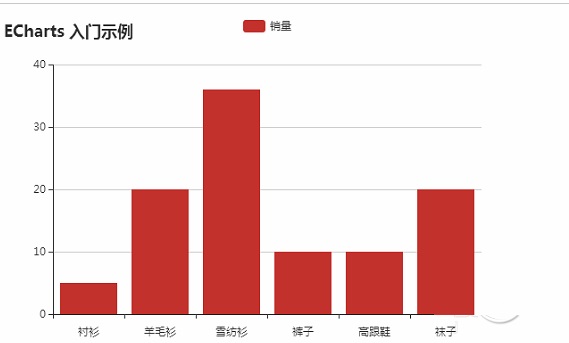
3.我们在浏览器打开,可以看到已经成功通过echarts绘制了一个柱状图,如下图所示



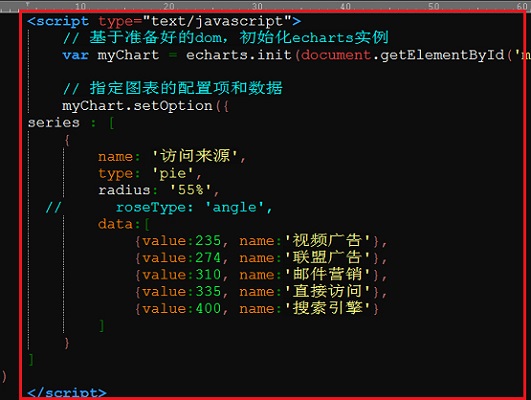
4.我们下面来绘制饼图,同样也是先初始化echarts实例,指定图表配置项和数据,如下图所示

5.我们在浏览器重新打开页面,可以看到饼图也绘制好了

ECharts更新日志:
1.对部分功能进行了优化
2.解了好多不能忍的bug




 360浏览器
360浏览器
 鲁大师
鲁大师
 抖音电脑版
抖音电脑版
 豆包电脑版
豆包电脑版
 QQ浏览器
QQ浏览器
 微信
微信
 腾讯电脑管家
腾讯电脑管家
 Microsoft Excel 2020
Microsoft Excel 2020


 搜狗浏览器
搜狗浏览器
 360软件管家
360软件管家
 腾讯视频播放器
腾讯视频播放器
 优酷客户端
优酷客户端
 爱奇艺
爱奇艺
 向日葵远程控制软件
向日葵远程控制软件
 网易云音乐
网易云音乐
 WPS Office
WPS Office
 CorelDraw X4
CorelDraw X4
 腾讯应用宝
腾讯应用宝
 百度网盘
百度网盘
 游戏加加
游戏加加
 网易MuMu12
网易MuMu12
 Origin橘子平台
Origin橘子平台
 迅雷11
迅雷11
 AutoCAD2007
AutoCAD2007
 益盟操盘手
益盟操盘手
 千牛卖家版
千牛卖家版