不少Premiere的新用户,不了解其中的关键帧是怎么使用的?今天在此文章中就为你们带来了Premiere中使用关键帧的详细操作步骤。
一、关键帧的概念
我们需要知道什么是关键帧,关键帧是做什么的
帧——就是动画中最小单位的单幅影像画面
关键帧——相当于二维动画中的原画。指角色或者物体运动或变化中的关键动作所处的那一帧。
关键帧与关键帧之间的动画可以由软件来创建,叫做过渡帧或者中间帧。简单来讲,就是设置动画效果的

二、使用方法
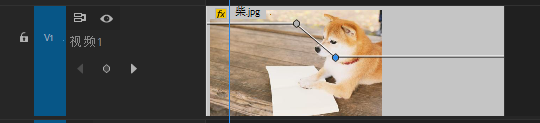
首先我们在开始的时候设置一个关键帧,表示动画从这里开始;在结束的时候设置一个关键帧,表示动画在这个点结束,在‘’特效控制套‘’设置, 或直接在视频素材上添加关键帧


三、添加好素材
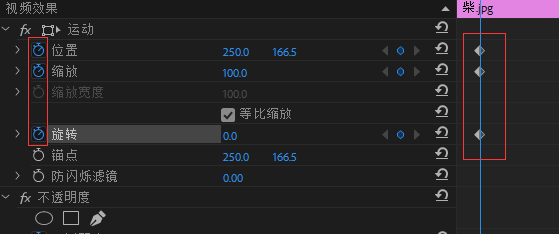
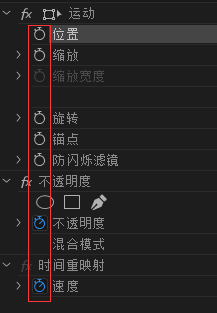
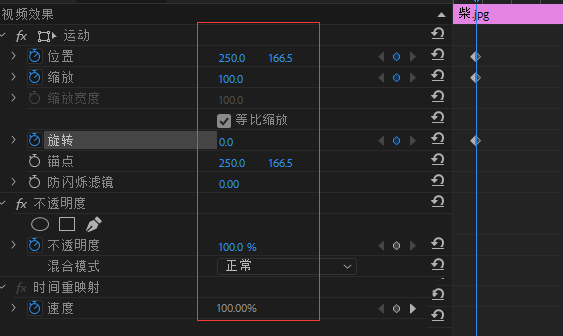
接着看到‘’效果控件‘点击红框中的图标,图标变蓝,出现如右边所示的那个小菱形,这代表已经添加此时的对应效果的关键帧了,再点击一下,则删除对应关键帧,如图三,点击圆形图标,添加关键帧



这时候就可以通过改变蓝线圈住的这两个值,得到自己想要素材的效果

若是不想让素材过渡的那么均匀,可以点开前面的三角(如图1),在设置好开始和结束参数后,调节曲线


相信你们看完了上文讲解的Premiere中使用关键帧的详细操作步骤,应该都学会了吧!



 超凡先锋
超凡先锋 途游五子棋
途游五子棋 超级玛丽
超级玛丽 口袋妖怪绿宝石
口袋妖怪绿宝石 地牢求生
地牢求生 原神
原神 凹凸世界
凹凸世界 热血江湖
热血江湖 王牌战争
王牌战争 荒岛求生
荒岛求生 植物大战僵尸无尽版
植物大战僵尸无尽版 第五人格
第五人格 香肠派对
香肠派对 问道2手游
问道2手游




























